transform: rotate(45deg);
transform: rotate(3.1416rad);
transform: rotate(-50grad);
transform: rotate(1.75turn);
<section class="default-example" id="default-example">
<div class="transition-all" id="example-element">
This box can rotate to different angles.
</div>
</section>
#example-element {
background-color: #0118f3;
padding: 0.75em;
width: 180px;
height: 120px;
color: white;
}
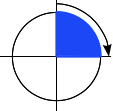
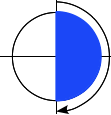
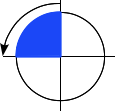
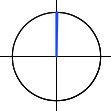
<angle>数据类型由一个<number>后跟以下列出的其中一个单位组成。与所有尺寸一样,单位字面量和数字之间没有空格。在数字0之后,角度单位是可选的。
可选地,它前面可以有一个+或-号。正数表示顺时针角度,而负数表示逆时针角度。对于给定单位的静态属性,任何角度都可以用各种等效值表示。例如,90deg等于-270deg,1turn等于4turn。对于动态属性,例如应用animation或transition时,效果将仍然不同。