RGB
红-绿-蓝 (RGB) 是一种颜色模型,它将颜色表示为三种基本分量(或通道)的混合,即:红色、绿色和蓝色。此模型用一组三个数字(通常介于 0.0 到 1.0 之间,或介于 0 到 255 之间)来描述颜色。每个数字表示原色在确定最终颜色时的不同强度(或贡献)。
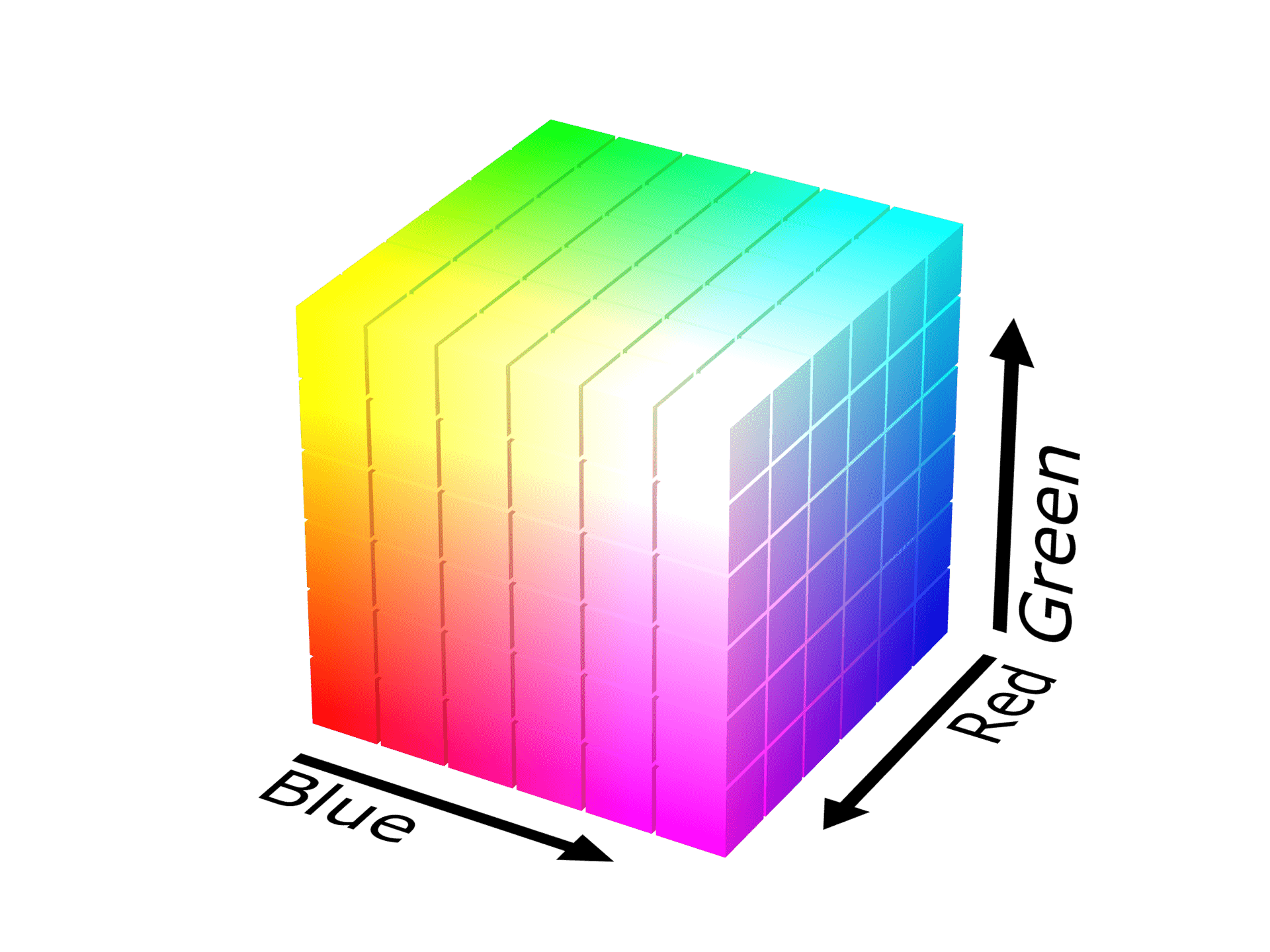
RGB 值本身没有意义。是颜色模型定义了这三个分量如何在颜色空间中相互作用以定义颜色。在图形上,三维网格或立方体中的一个点表示一种颜色。每个维度(或轴)对应一个不同的通道。RGB 颜色模型是底层颜色空间的立方或笛卡尔坐标系。

对于 Web,RGB 值的底层颜色空间是 sRGB(标准 RGB),每个 RGB 分量都是介于 0 和 1 之间的数字。
请注意,sRGB 是几种 RGB 颜色空间之一。其他 RGB 颜色空间,如 Adobe RGB 颜色空间,可以表示比 sRGB 颜色空间更广泛的色域。sRGB 和 Adobe RGB 中的坐标是不同的。
有许多方法可以描述颜色的 RGB 分量。在 CSS 中,它们可以通过多种方式表示:以十六进制表示法表示为单个 24 位整数(例如,#add8e6 是浅蓝色),或以函数表示法通过使用带有三个百分比值或范围从 0 到 255 的数字的rgb()(例如,rgb(46 139 87) 是绿色)。CSS 还支持 srgb、srgb-linear、a98-rgb 和 prophoto-rgb 颜色空间用于 color() 函数。
RGB 并不是唯一可以表示 sRGB 颜色空间的颜色模型。圆柱坐标系,如 HSL(色相-饱和度-亮度)或 HWB(色相-白度-黑度)颜色模型,也用于在 Web 上表示 sRGB 颜色。