theme_experiment
| 类型 | Object |
|---|---|
| 必填 | 否 |
| Manifest 版本 | 2 或更高 |
| 示例 |
json |
此键支持为 Firefox 界面定义实验性的 theme 键属性。这些实验是提议新主题功能并将其包含在 Firefox 中的先驱。实验通过
- 创建样式表来完成,该样式表定义了 Firefox UI 元素内部 CSS 选择器与任意 CSS 变量之间的映射。然后,在
colors、images和properties对象中将 CSS 变量映射到新的theme键属性。 - (不使用样式表)使用
colors、images和properties将 Firefox 内部 CSS 选择器(如--arrowpanel-dimmed)映射到新的theme键属性。此选项将实验限制在与内置 CSS 变量关联的 UI 组件。
要发现 Firefox UI 元素或 Firefox 内部 CSS 变量的 CSS 选择器,请使用 浏览器工具箱。
注意:此键仅适用于 Firefox Developer Edition 和 Firefox Nightly 渠道,并且需要启用 extensions.experiments.enabled 首选项。在 Firefox 73 及更早版本中,则必须改用 extensions.legacy.enabled。
警告:此功能是实验性的,可能会发生更改。
语法
theme_experiment 键是一个对象,它接受以下属性
| 名称 | 类型 | 描述 |
|---|---|---|
stylesheet(样式表) |
String |
可选 提供 Firefox UI 元素 CSS 选择器到 CSS 变量映射的样式表名称。 |
images |
Object |
可选 将 CSS 变量(在 Firefox 中定义或由 |
colors |
Object |
可选 将 CSS 变量(在 Firefox 中定义或由 |
properties |
Object |
可选 将 CSS 变量(在 Firefox 中定义或由 |
示例
此示例使用名为 style.css 的样式表,以便能够为 theme 键中的浏览器重新加载按钮设置颜色。
样式表定义了
#reload-button {
fill: var(--reload-button-color);
}
其中 #reload-button 是 Firefox 中重新加载按钮的内部 CSS 选择器,--reload-button-color 是一个任意名称。
在 manifest.json 文件中,--reload-button-color 然后被映射到 theme 的 colors 属性中使用的名称。
"theme_experiment": {
"stylesheet": "style.css",
"colors": {
"reload_button": "--reload-button-color"
}
}
reload_button 参数的使用方式与其他 theme 属性相同。
"theme": {
"colors": {
"reload_button": "orange"
}
}
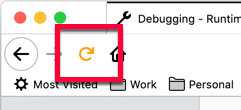
这将使重新加载图标变为橙色。

此属性也可在 browser.theme.update() 中使用。images 和 properties 的工作方式与 colors 类似。
浏览器兼容性
加载中…