用户界面
使用 WebExtension API 的扩展提供了几种用户界面选项,以便用户可以使用其功能。下面概述了这些选项,本节将更详细地介绍每个用户界面选项。
注意: 有关在扩展中使用这些 UI 组件以提供出色用户体验的建议,请参阅 用户体验最佳实践 文章。
| UI 选项 | 描述 | 示例 |
|---|---|---|
| 工具栏按钮(浏览器操作) | 浏览器工具栏上的一个按钮,点击时会向扩展分派事件。默认情况下,该按钮在所有标签页中可见。 |

|
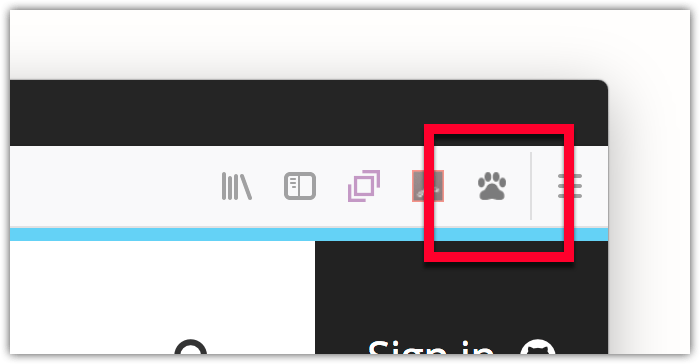
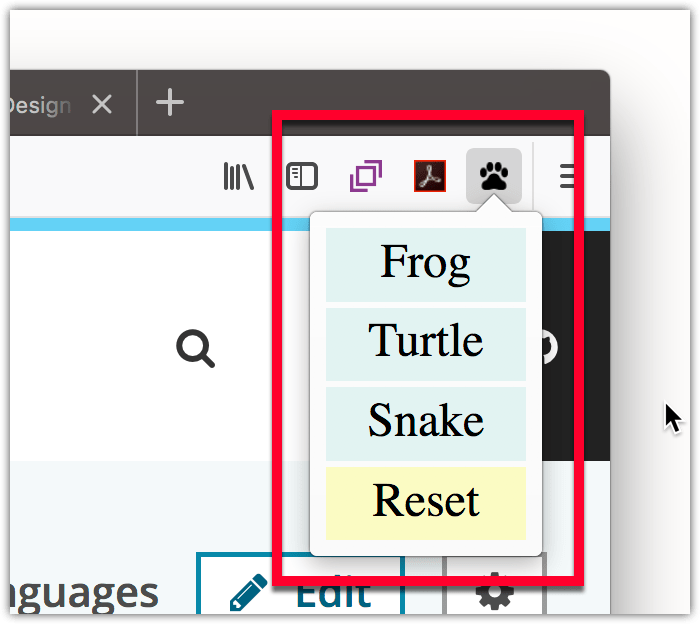
| 带 弹出窗口 的工具栏按钮 | 浏览器工具栏上按钮的弹出窗口,点击按钮时打开。弹出窗口在处理用户交互的 HTML 文档中定义。 |

|
| 地址栏按钮(页面操作) | 浏览器地址栏上的一个按钮,点击时会向扩展分派事件。默认情况下,该按钮在所有标签页中隐藏。 |

|
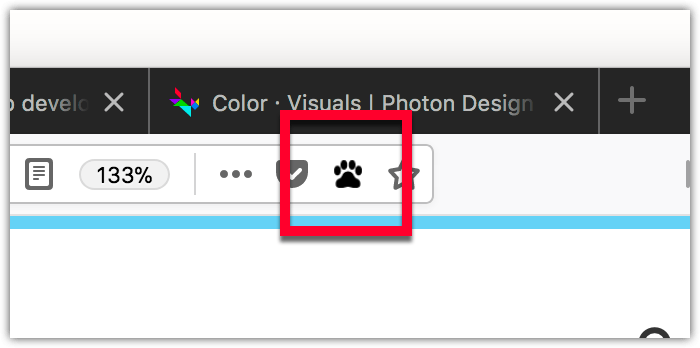
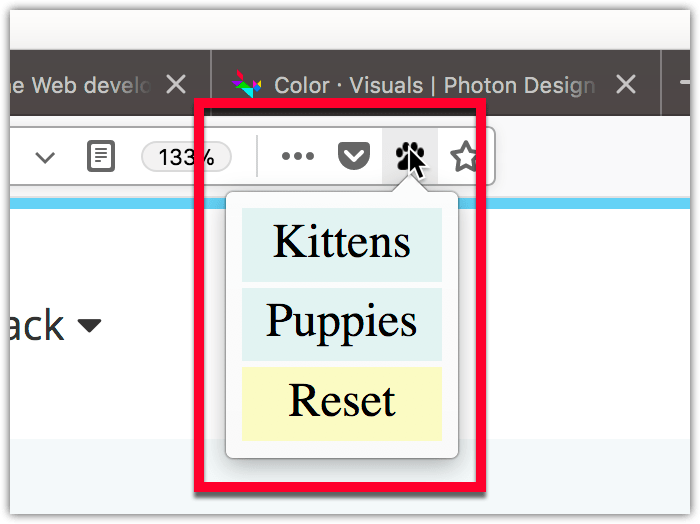
| 带 弹出窗口 的地址栏按钮 | 浏览器地址栏上按钮的弹出窗口,点击按钮时打开。弹出窗口在处理用户交互的 HTML 文档中定义。 |

|
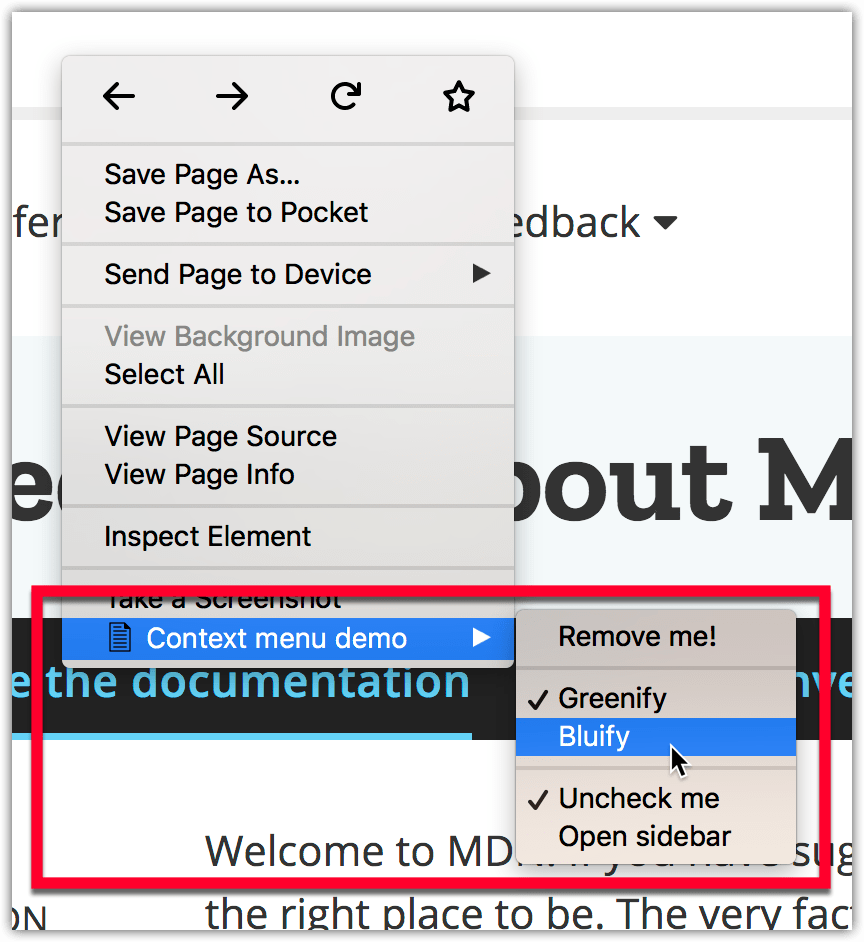
| 上下文菜单项 | 浏览器一个或多个上下文菜单上的菜单项、复选框和单选按钮。此外,可以通过添加分隔符来构造菜单。点击菜单项时,会向扩展分派一个事件。 |

|
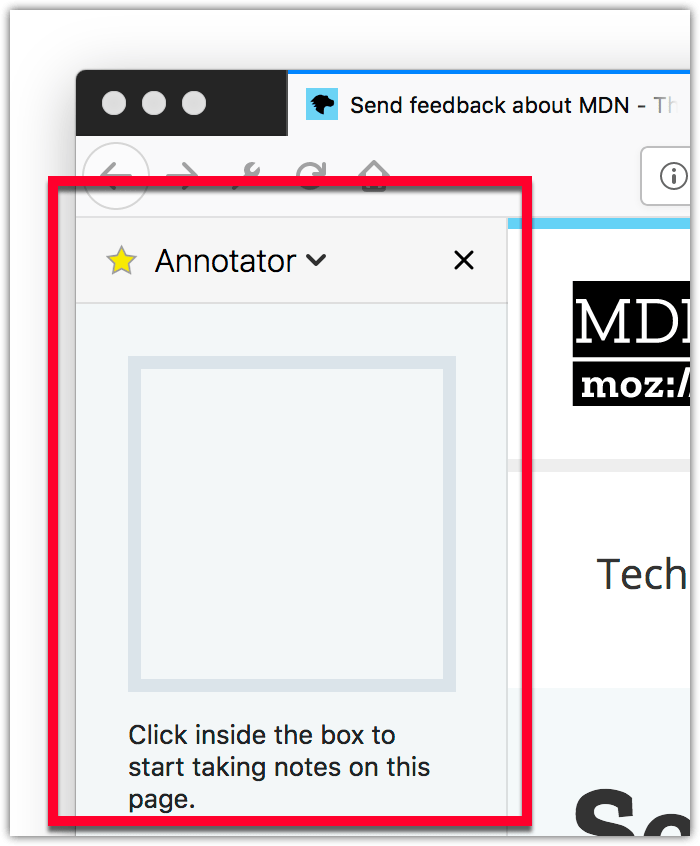
| 侧边栏 |
显示在网页旁边的一个 HTML 文档,可以选择为每个页面显示独特的内容。侧边栏在安装扩展时打开,然后遵循用户选择的侧边栏可见性。侧边栏内的用户交互由其 HTML 文档处理。 |
 |
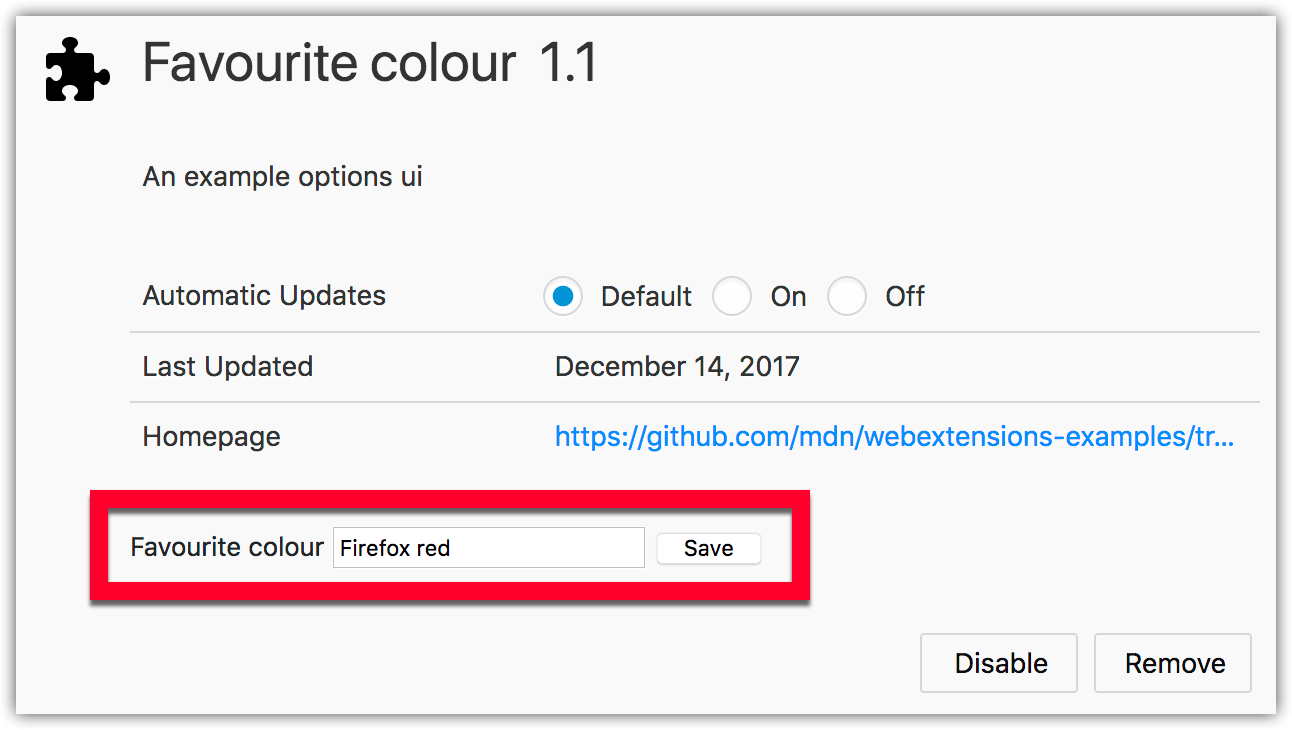
| 选项页面 | 一个页面,允许您为扩展定义用户可以更改的首选项。用户可以从浏览器的附加组件管理器访问此页面。 |

|
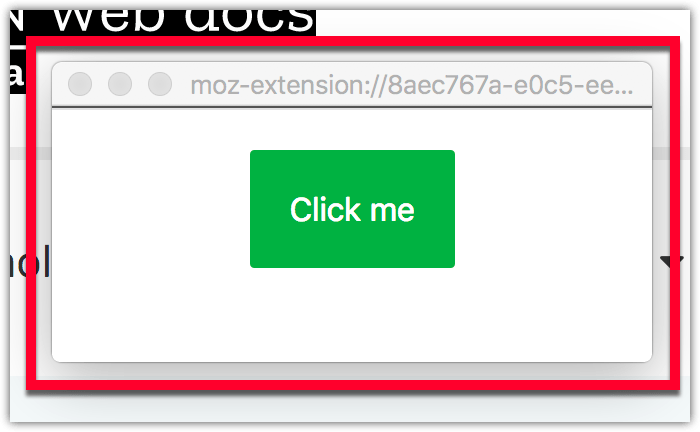
| 扩展页面 | 使用扩展包含的网页在窗口或标签页中提供表单、帮助或任何其他所需内容。 |

|
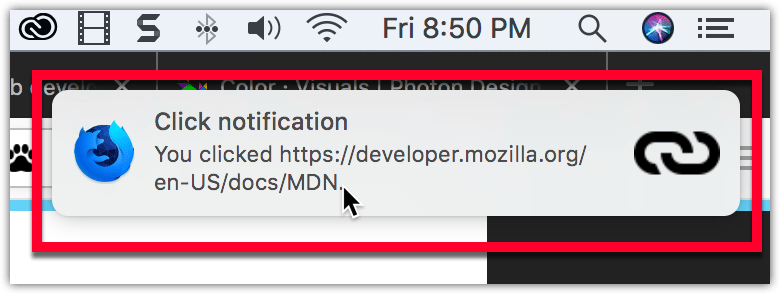
| Notification | 通过底层操作系统通知机制显示给用户的瞬时通知。当用户点击通知时,或当通知关闭时(自动关闭或用户请求关闭),会向扩展分派一个事件。 |

|
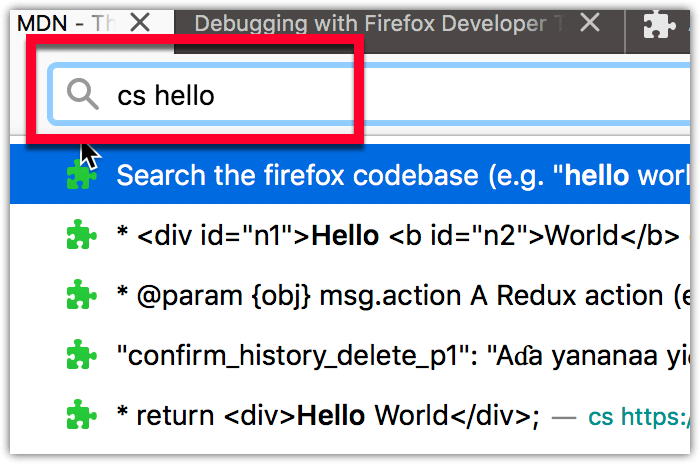
| 地址栏建议 | 当用户输入关键字时提供自定义地址栏建议。 |

|
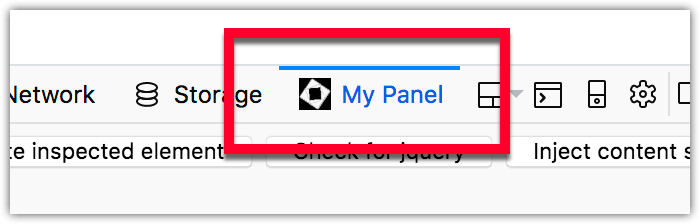
| 开发者工具面板 | 一个选项卡,其中包含一个关联的 HTML 文档,该文档显示在浏览器的开发者工具中。 |

|
以下操作指南提供了创建其中一些用户界面选项的分步指南。