JavaScript API
WebExtensions 的 JavaScript API 可以在扩展的 背景脚本以及随扩展捆绑的任何其他文档中使用,包括 浏览器操作或 页面操作弹出窗口、侧边栏、选项页或 新标签页。其中一些 API 也可以由扩展的 内容脚本访问。(请参阅内容脚本指南中的列表。)
要使用更强大的 API,您需要在扩展的 manifest.json 中 请求权限。
您可以使用 browser 命名空间来访问 API
function logTabs(tabs) {
console.log(tabs);
}
browser.tabs.query({ currentWindow: true }, logTabs);
许多 API 是异步的,返回一个 Promise
function logCookie(c) {
console.log(c);
}
function logError(e) {
console.error(e);
}
let setCookie = browser.cookies.set({ url: "https://mdn.org.cn/" });
setCookie.then(logCookie, logError);
浏览器 API 差异
请注意,这与 Google Chrome 的扩展系统不同,Chrome 使用 chrome 命名空间而不是 browser,并且在 Manifest V2 中,它使用回调而不是 Promise 来处理异步函数。作为移植辅助,Firefox 对 WebExtensions API 的实现同时支持 chrome 和回调,以及 browser 和 Promise。Mozilla 还编写了一个 polyfill,使使用 browser 和 Promise 的代码在 Chrome 中也能不变地工作:https://github.com/mozilla/webextension-polyfill。
Firefox 还在 chrome 命名空间下使用回调来实现这些 API。这使得为 Chrome 编写的代码在 Firefox 中对于此处记录的 API 来说,几乎可以不变地运行。
并非所有浏览器都支持所有 API:有关详细信息,请参阅 JavaScript API 的浏览器支持和 Chrome 不兼容性。
示例
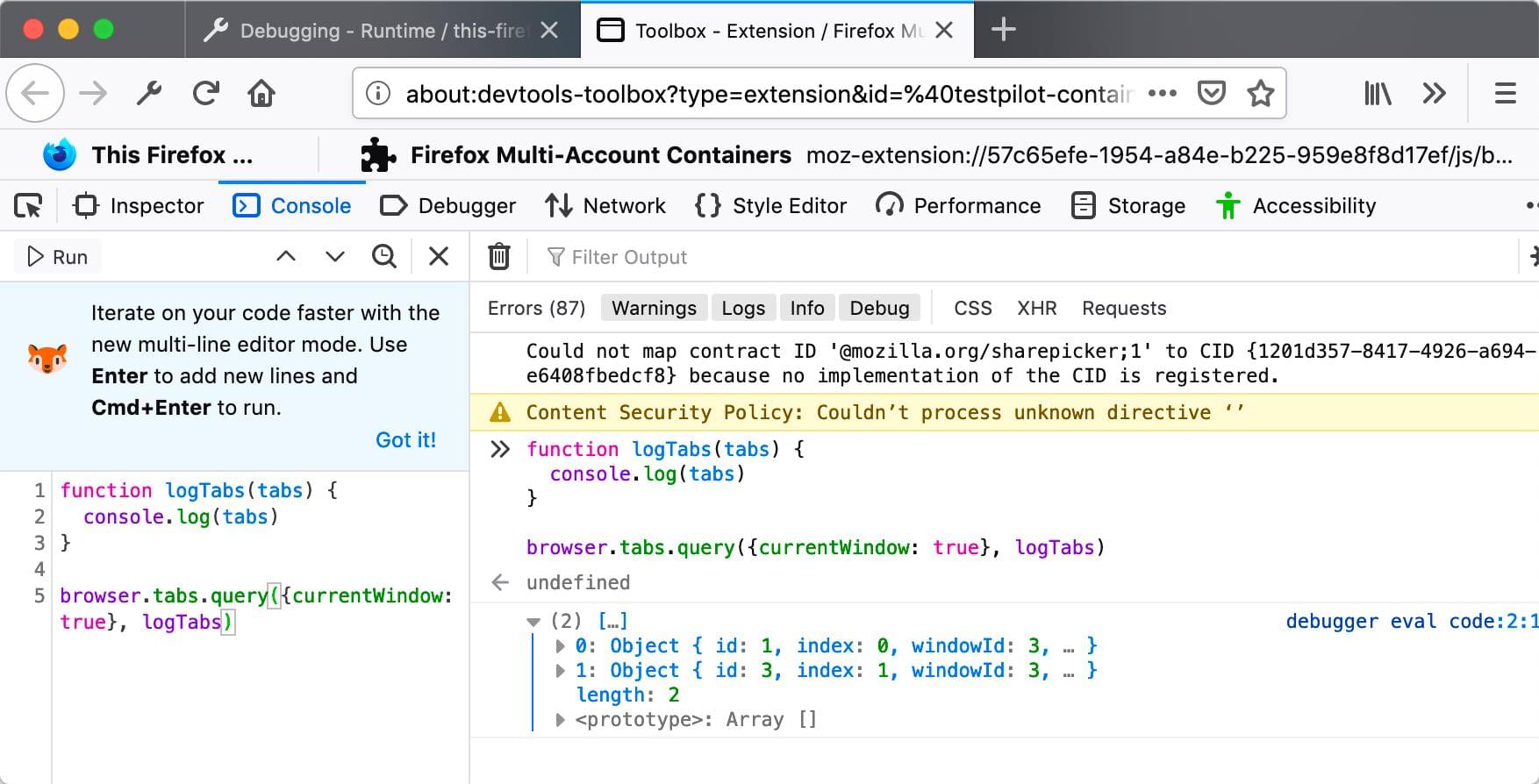
在整个 JavaScript API 列表中,简短的代码示例说明了 API 的使用方法。您可以使用 Toolbox 中的控制台来试验大多数这些示例。但是,您需要 Toolbox 在 Web 扩展的上下文中运行。为此,请打开 about:debugging,然后选择 This Firefox,点击已安装或临时扩展旁边的 Inspect,然后打开 Console。然后,您可以将示例代码粘贴到控制台中并运行。
例如,这是在 Firefox Developer Edition 的 Toolbox 控制台中运行的此页面上的第一个代码示例

JavaScript API 列表
有关 JavaScript API 的完整列表,请参阅下文
- action
读取和修改由
actionmanifest 键定义的浏览器工具栏按钮的属性,并监听其点击事件。- alarms
安排代码在未来的特定时间运行。这类似于
Window.setTimeout()和Window.setInterval(),不同之处在于这些函数不适用于按需加载的背景页面。- bookmarks
WebExtensions 的
bookmarksAPI 允许扩展与浏览器的书签系统进行交互和操作。您可以使用它来添加书签、检索现有书签,以及编辑、删除和组织书签。- browserAction
读取和修改由
browser_actionmanifest 键定义的浏览器工具栏按钮的属性,并监听其点击事件。- browserSettings
允许扩展修改某些全局浏览器设置。此 API 的每个属性都是一个
types.BrowserSetting对象,可以用来修改特定的设置。- browsingData
允许扩展清除用户浏览时积累的数据。
- captivePortal
确定用户连接的代理门户状态。代理门户是用户首次连接到 Wi-Fi 网络时显示的网页。用户在代理门户网页上提供信息或进行操作以获得更广泛的网络访问权限,例如接受条款和条件或进行付款。
- clipboard
WebExtension 的
clipboardAPI(与 标准 Clipboard API 不同)允许扩展将项目复制到系统剪贴板。目前,WebExtensionclipboardAPI 只支持复制图像,但未来打算支持复制文本和 HTML。- commands
监听用户执行通过
commandsmanifest.json 键注册的命令。- contentScripts
使用此 API 注册内容脚本。注册内容脚本会指示浏览器将给定的内容脚本插入与指定 URL 模式匹配的页面中。
- contextualIdentities
处理上下文身份:列出、创建、移除和更新上下文身份。
- cookies
允许扩展获取、设置和删除 cookie,并接收 cookie 更改的通知。
- declarativeNetRequest
此 API 允许扩展指定描述网络请求应如何处理的条件和操作。这些声明式规则使浏览器无需通知扩展有关单个网络请求即可评估和修改网络请求。
- devtools
允许扩展与浏览器的开发者工具进行交互。您可以使用此 API 来创建开发者工具页面,与被检查的窗口进行交互,并检查页面的网络使用情况。
- dns
允许扩展解析域名。
- dom
访问特殊的仅限扩展的 DOM 功能。
- downloads
允许扩展与浏览器的下载管理器进行交互。您可以使用此 API 模块来下载文件、取消、暂停、恢复下载,并在文件管理器中显示已下载的文件。
- events
由分派事件的 API 使用的通用类型。
- extension
与您的扩展相关的实用程序。获取扩展包中资源的 URL。获取扩展页面
Window对象。获取各种设置的值。- extensionTypes
其他 WebExtension API 中使用的一些通用类型。
- find
在网页中查找文本并高亮显示匹配项。
- history
使用
historyAPI 与浏览器历史记录进行交互。- i18n
用于国际化扩展的函数。您可以使用这些 API 从随扩展一起打包的 locale 文件中获取本地化字符串,找出浏览器的当前语言,并找出其 Accept-Language 标头的值。
- identity
使用 identity API 获取 OAuth2 授权码或访问令牌,扩展可以使用它来从支持 OAuth2 访问的服务(如 Google 或 Facebook)获取用户数据。
- idle
了解用户系统何时空闲、锁定或激活。
- management
获取已安装的附加组件信息。
将项目添加到浏览器的菜单系统中。
- notifications
使用底层的操作系统通知机制向用户显示通知。由于此 API 使用操作系统的通知机制,因此通知的外观和行为可能因操作系统和用户设置而异。
- omnibox
允许扩展在用户在浏览器地址栏中输入内容时实现自定义行为。
- pageAction
读取和修改由
page_actionmanifest 键定义的地址栏按钮的属性,并监听其点击事件。- permissions
允许扩展在安装后运行时请求额外的权限。
- pkcs11
pkcs11API 允许扩展枚举 PKCS #11 安全模块,并使它们作为密钥和证书的来源可供浏览器访问。- privacy
访问和修改各种与隐私相关的浏览器设置。
- proxy
使用 proxy API 来代理 Web 请求。您可以使用
proxy.onRequest事件监听器来拦截 Web 请求,并返回一个对象来描述如何以及是否代理它们。- runtime
此模块提供有关您的扩展及其运行环境的信息。
- scripting
将 JavaScript 和 CSS 插入网站。此 API 提供两种插入内容的方法
- search
使用 search API 来检索已安装的搜索引擎并执行搜索。
- sessions
使用 sessions API 来列出和恢复浏览器运行期间已关闭的标签页和窗口。
- sidebarAction
获取和设置扩展侧边栏的属性。
- storage
允许扩展存储和检索数据,并监听已存储项的更改。
- tabGroups
此 API 允许扩展修改和重新排列 标签页组。
- tabs
与浏览器的标签页系统进行交互。
- theme
允许浏览器扩展获取浏览器主题的详细信息并更新主题。
- topSites
使用 topSites API 获取一个包含用户经常访问页面的数组。
- types
定义
BrowserSetting类型,该类型用于表示浏览器设置。- userScripts
使用此 API 注册用户脚本,这些用户脚本是用于操作网页或提供新功能的第三方脚本。注册用户脚本会指示浏览器将脚本附加到在注册期间指定的 URL 模式匹配的页面。
- userScripts (Legacy)
警告:这是旧版
userScriptsAPI 的文档。它在 Firefox 中可用于 Manifest V2。有关在 Manifest V3 中与用户脚本配合使用的功能,请参阅新的userScriptsAPI。为导航的各个阶段添加事件监听器。导航由浏览器中的一个框架从一个 URL 过渡到另一个 URL 组成,通常(但并非总是)响应用户操作,例如点击链接或在地址栏中输入 URL。
- webRequest
为 HTTP 请求的各个阶段添加事件监听器,包括
ws://和wss://上的 websocket 请求。事件监听器会收到有关请求的详细信息,并可以修改或取消请求。- windows
与浏览器窗口进行交互。您可以使用此 API 获取有关打开窗口的信息,并打开、修改和关闭窗口。您还可以监听窗口打开、关闭和激活事件。