开发者工具面板
注意:此功能自 Firefox 54 起可用。
当扩展程序提供对开发者有用的工具时,可以将这些工具的用户界面添加为浏览器开发者工具中的一个新面板。

指定开发者工具面板
开发者工具面板是使用 devtools.panels API 添加的,该 API 需要从一个特殊的 devtools 页面运行。
通过在扩展程序的 manifest.json 中包含 devtools_page 键来添加 devtools 页面,并在扩展程序中提供该页面的 HTML 文件位置。
json
"devtools_page": "devtools-page.html"
从 devtools 页面调用一个脚本来添加 devtools 面板。
html
<body>
<script src="devtools.js"></script>
</body>
在脚本中,通过指定面板的标题、图标以及提供面板内容的 HTML 文件来创建 devtools 面板。
js
function handleShown() {
console.log("panel is being shown");
}
function handleHidden() {
console.log("panel is being hidden");
}
browser.devtools.panels
.create(
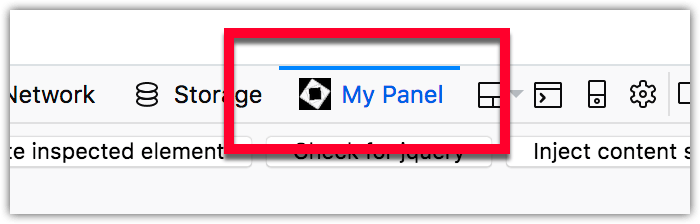
"My Panel", // title
"icons/star.png", // icon
"devtools/panel/panel.html", // content
)
.then((newPanel) => {
newPanel.onShown.addListener(handleShown);
newPanel.onHidden.addListener(handleHidden);
});
该扩展程序现在可以使用 devtools.inspectedWindow.eval() 在被检查的窗口中运行代码,或者通过后台脚本传递消息来注入内容脚本。您可以在 扩展开发者工具 中找到更多相关信息。
开发者面板设计
有关如何设计开发者面板网页以匹配 Firefox 风格的详细信息,请参阅 Acorn Design System 文档。
图标
有关如何创建要与您的开发者工具面板一起使用的图标的详细信息,请参阅 Acorn Design System 文档中的 图标制作。
示例
GitHub 上的 webextensions-examples 存储库包含了实现 devtools 面板的 devtools-panels 示例。