指定 omnibox 自定义
您可以通过在扩展程序的 manifest.json 文件中包含 omnibox 键和触发关键字的定义,来告诉您的扩展程序它将自定义地址栏建议。
json
"omnibox": { "keyword" : "cs" }
在扩展程序的后台 JavaScript 文件中,使用 omnibox.setDefaultSuggestion(),您可以选择定义要在地址栏下拉列表中显示的第一个建议。使用此功能提供有关如何使用该功能的提示。
js
browser.omnibox.setDefaultSuggestion({
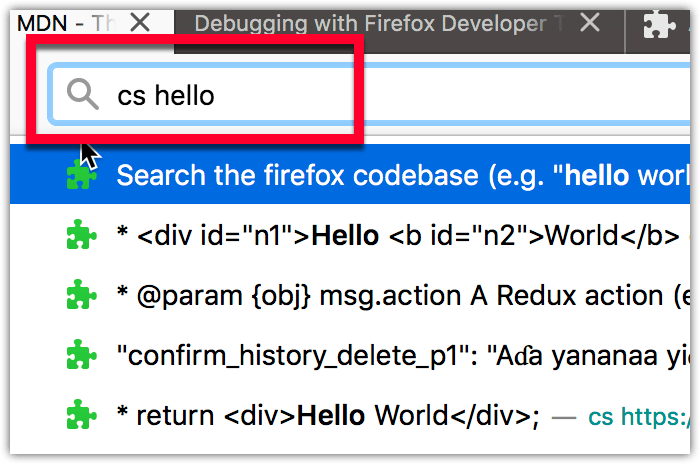
description: `Search the Firefox codebase
(e.g. "hello world" | "path:omnibox.js onInputChanged")`,
});
然后,您可以通过监听 omnibox.onInputStarted(当用户输入关键字和空格时触发)和 omnibox.onInputChanged(每当用户更新地址栏条目时触发)来添加提供自定义内容的 C++ 代码。然后,您可以填充建议,在这种情况下,可以使用用户输入的词语来构建一个 mozilla-central 搜索。
js
browser.omnibox.onInputChanged.addListener((text, addSuggestions) => {
let headers = new Headers({ Accept: "application/json" });
let init = { method: "GET", headers };
let url = buildSearchURL(text);
let request = new Request(url, init);
fetch(request).then(createSuggestionsFromResponse).then(addSuggestions);
});
如果扩展程序使用了 omnibox.setDefaultSuggestion() 设置了默认建议,那么它将首先出现在下拉列表中。
然后,扩展程序可以使用 omnibox.onInputEntered 监听用户点击其中一个建议。如果点击的是默认建议,则返回用户的自定义术语;否则,返回建议的字符串。这还会传递有关用户处理新链接的浏览器偏好的信息。在下面的代码中,使用用户的自定义术语进行搜索,否则打开建议的 URL。
js
browser.omnibox.onInputEntered.addListener((text, disposition) => {
let url = text;
if (!text.startsWith(SOURCE_URL)) {
// Update the URL if the user clicks on the default suggestion.
url = `${SEARCH_URL}?q=${text}`;
}
switch (disposition) {
case "currentTab":
browser.tabs.update({ url });
break;
case "newForegroundTab":
browser.tabs.create({ url });
break;
case "newBackgroundTab":
browser.tabs.create({ url, active: false });
break;
}
});
示例
GitHub 上的 webextensions-examples 存储库包含 firefox-code-search 示例,该示例自定义了搜索栏。