theme
| 类型 | Object |
|---|---|
| 必填 | 否 |
| Manifest 版本 | 2 或更高 |
| 示例 |
json |
使用 theme 键定义要应用于 Firefox 的静态主题。
注意:如果您想在扩展中包含主题,请参阅 theme API。
注意:自 2019 年 5 月起,主题需要签名才能安装(Firefox bug 1545109)。有关更多详细信息,请参阅对您的附加组件进行签名和分发。
注意:基于 GeckoView 的新版 Firefox for Android 正在开发中。预发布版本已可用。预发布版本不支持主题。
图片格式
所有主题图片属性都支持以下图片格式
- JPEG
- PNG
- APNG
- SVG(Firefox 59 起支持动画 SVG)
- GIF(不支持动画 GIF)
语法
theme 键是一个对象,它接受以下属性
| 名称 | 类型 | 描述 |
|---|---|---|
images |
Object |
Firefox 60 起可选。Firefox 60 之前必填。 一个 JSON 对象,其属性表示要在浏览器各个部分显示的图片。有关此对象可包含的属性的详细信息,请参阅 |
colors |
Object |
必填。 一个 JSON 对象,其属性表示浏览器各个部分的颜色。有关此对象可包含的属性的详细信息,请参阅 |
properties |
Object |
可选 此对象具有影响 |
images
所有 URL 都相对于 manifest.json 文件,并且不能引用外部 URL。
图片高度应为 200 像素,以确保它们始终垂直填充标题空间。
| 名称 | 类型 | 描述 |
|---|---|---|
theme_frame |
String |
要在标题区域中添加并锚定到标题区域右上角的前景图像的 URL。 注意:Chrome 将图像锚定到标题的左上角,如果图像未填充标题区域,则平铺图像。 桌面版 Firefox 60 及更高版本可选。Firefox for Android 必填。 |
additional_backgrounds |
Array of String |
警告: 用于添加到标题区域并显示在 可选。 默认情况下,所有图像都锚定在标题区域的右上角,但其对齐和重复行为可以通过 |
colors
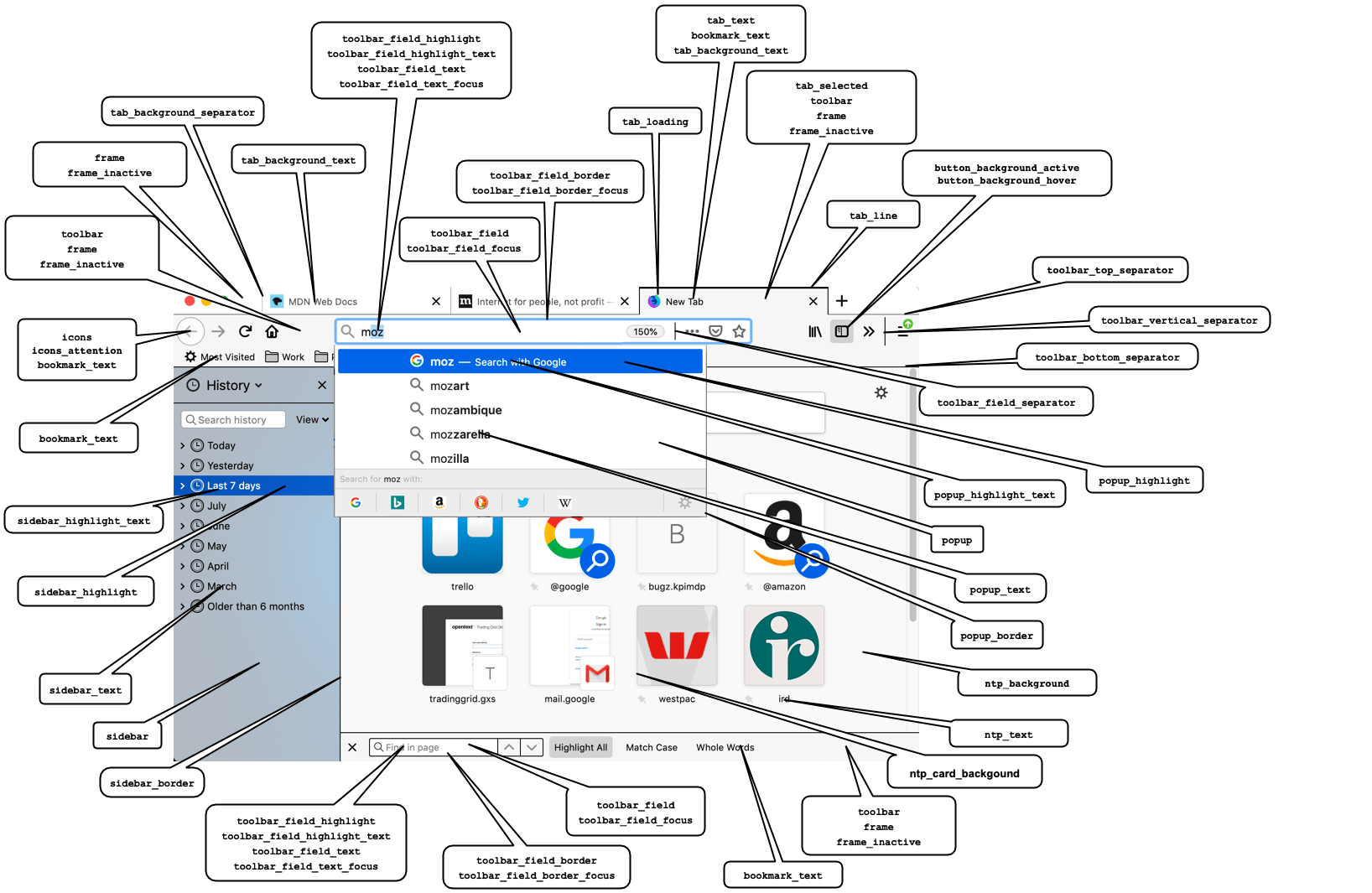
这些属性定义了用于浏览器不同部分的颜色。它们都是可选的。这些属性如何影响 Firefox UI 的显示方式如下
|
|
注意:当一个组件受多个颜色属性影响时,属性按优先级顺序列出。
所有这些属性都可以指定为包含任何有效的 CSS 颜色字符串(包括十六进制)的字符串,或 RGB 数组,例如 "tab_background_text": [ 107 , 99 , 23 ]。
在 Firefox for Android 中,颜色可以使用以下方式指定
- 仅完整十六进制表示法,即 #RRGGBB。不支持透明度和缩写语法,例如 #RGB[A]。
- 针对 Firefox 68.2 或更高版本的主题的函数表示法(RGB 数组)。
Firefox for Android 主题的颜色不能使用颜色名称指定。
| 名称 | 描述 |
|---|---|
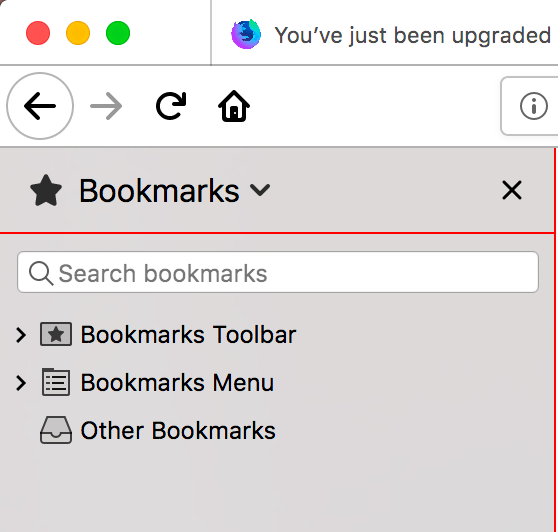
bookmark_text |
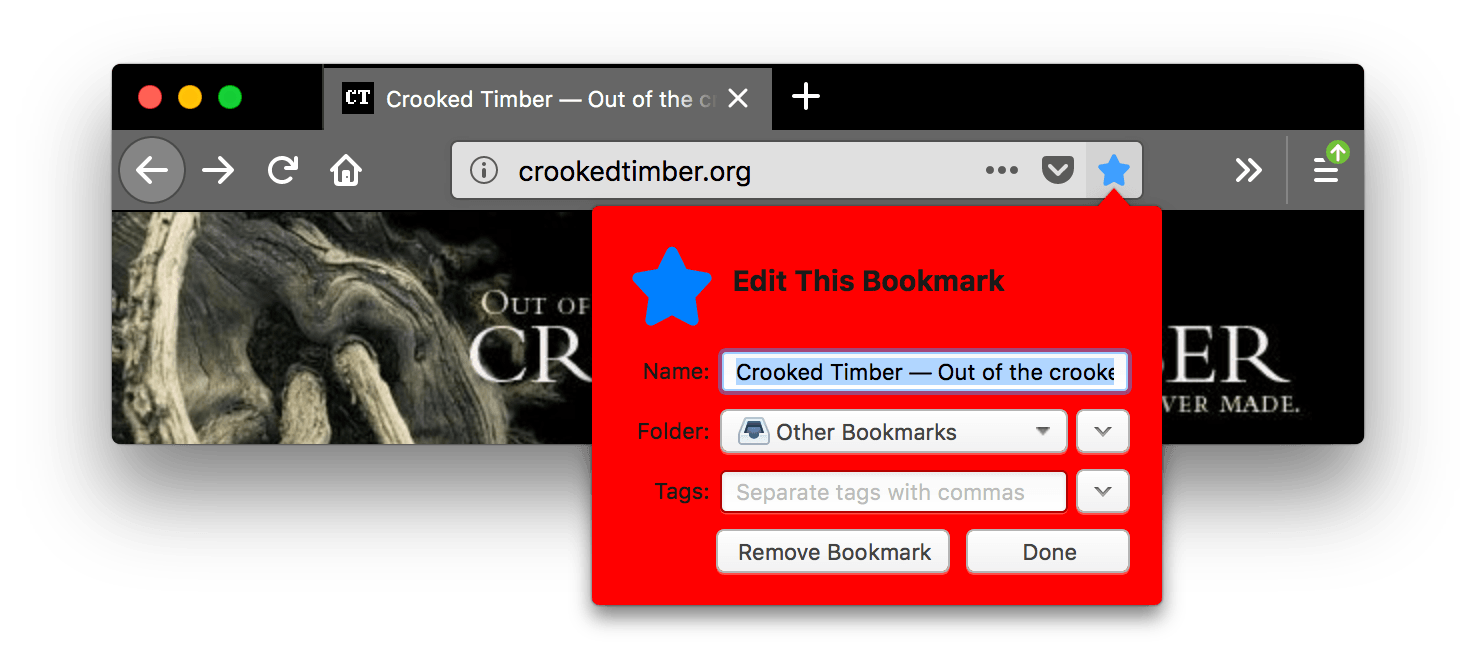
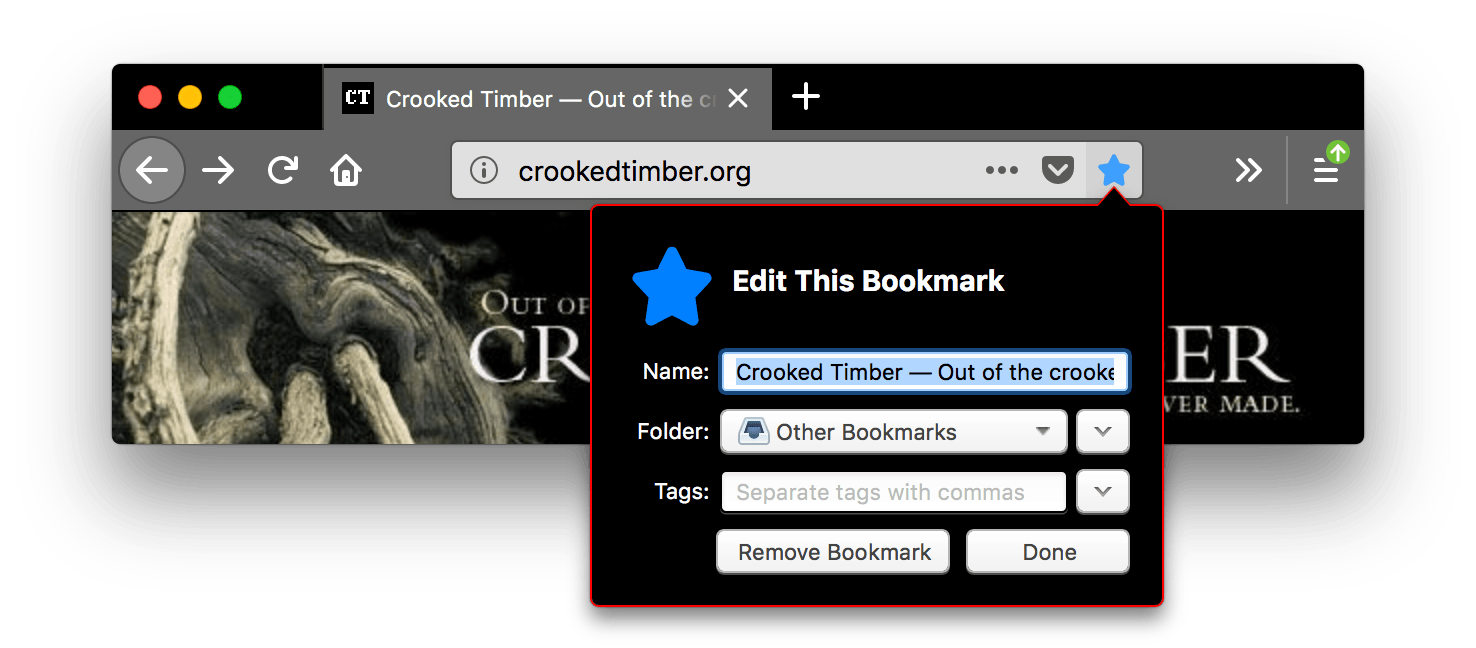
书签和查找栏中的文本和图标的颜色。此外,如果未定义
注意:如果您使用 如果未定义 请参阅示例json
|
button_background_active |
按下工具栏按钮的背景颜色。 请参阅示例json
|
button_background_hover |
鼠标悬停时工具栏按钮的背景颜色。 请参阅示例json
|
icons |
工具栏图标的颜色,不包括查找工具栏中的图标。
注意:确保所使用的颜色与 请参阅示例json
|
icons_attention |
关注状态下工具栏图标的颜色,例如星标书签图标或已完成下载图标。
注意:确保所使用的颜色与 请参阅示例json
|
frame |
标题区域背景的颜色,显示在标题未被 请参阅示例json
|
frame_inactive |
浏览器窗口不活动时标题区域背景的颜色,显示在标题未被 请参阅示例json
|
ntp_background |
新标签页背景颜色。 请参阅示例json
|
ntp_card_background |
新标签页卡片背景颜色。 请参阅示例json
|
ntp_text |
新标签页文本颜色。
注意:确保所使用的颜色与 请参阅示例json
|
popup |
弹出窗口(例如 URL 栏下拉菜单和箭头面板)的背景颜色。 请参阅示例json
|
popup_border |
弹出窗口的边框颜色。 请参阅示例json
|
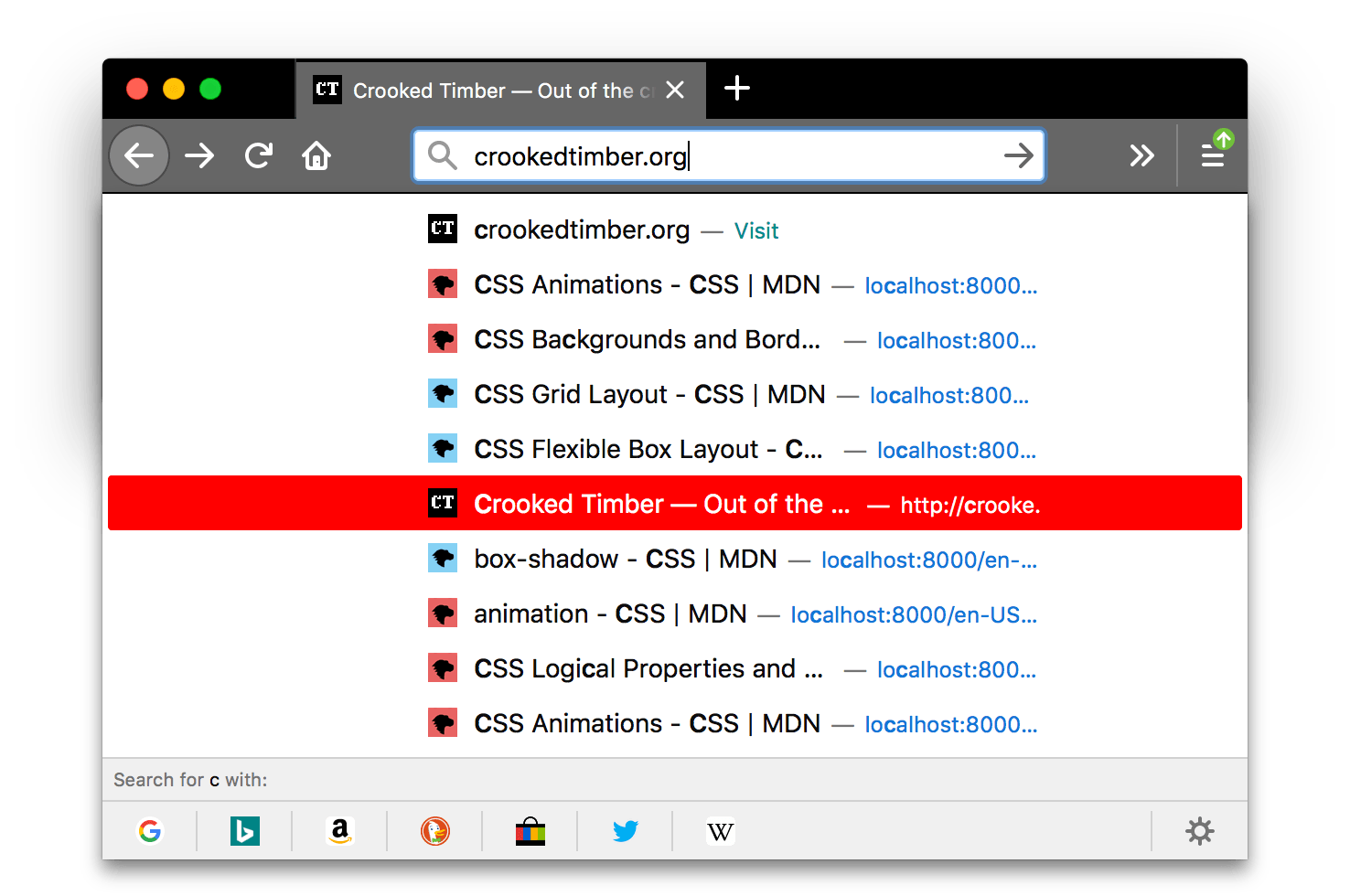
popup_highlight |
在弹出窗口内使用键盘突出显示的项目(例如选定的 URL 栏下拉菜单项)的背景颜色。
注意:建议定义 请参阅示例json
|
popup_highlight_text |
弹出窗口内突出显示项目的文本颜色。
注意:确保所使用的颜色与 请参阅示例json
|
popup_text |
弹出窗口的文本颜色。
注意:确保所使用的颜色与 请参阅示例json
|
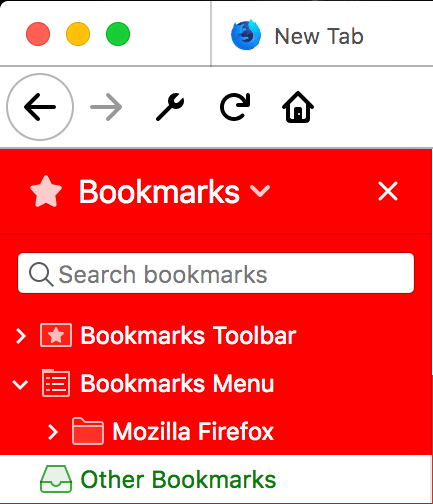
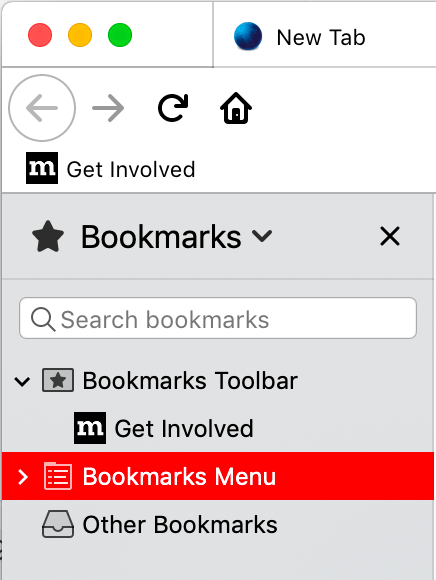
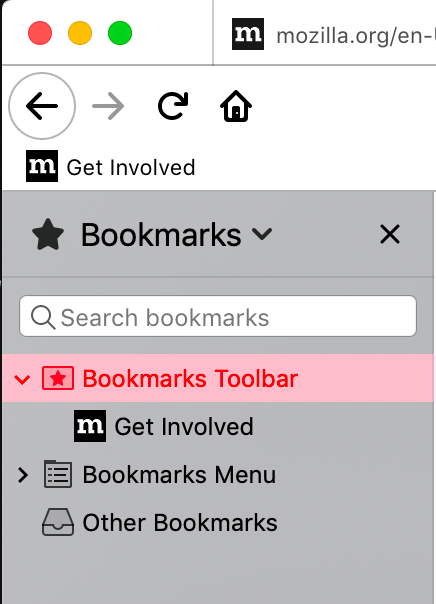
侧边栏 |
侧边栏的背景颜色。 请参阅示例json
|
sidebar_border |
浏览器侧边栏的边框和分隔线颜色 请参阅示例json
|
sidebar_highlight |
内置侧边栏中突出显示行的背景颜色 请参阅示例json
|
sidebar_highlight_text |
侧边栏中突出显示行的文本颜色。
注意:确保所使用的颜色与 请参阅示例json
|
sidebar_text |
侧边栏的文本颜色。
注意:确保所使用的颜色与 请参阅示例json
|
tab_background_separator 已弃用 |
警告:从 Firefox 89 开始,不支持 背景选项卡垂直分隔线的颜色。 请参阅示例json
|
tab_background_text |
非活动页面选项卡中显示的文本颜色。如果未指定
注意:确保所使用的颜色与 请参阅示例json
|
tab_line |
选中选项卡线的颜色。 请参阅示例json
|
tab_loading |
选项卡加载指示器和选项卡加载爆发的颜色。 请参阅示例json
|
tab_selected |
选中选项卡的背景颜色。未在使用时,选中选项卡颜色由 请参阅示例json
|
tab_text |
从 Firefox 59 开始,它表示选中选项卡的文本颜色。如果未指定
注意:确保所使用的颜色与 请参阅示例json
|
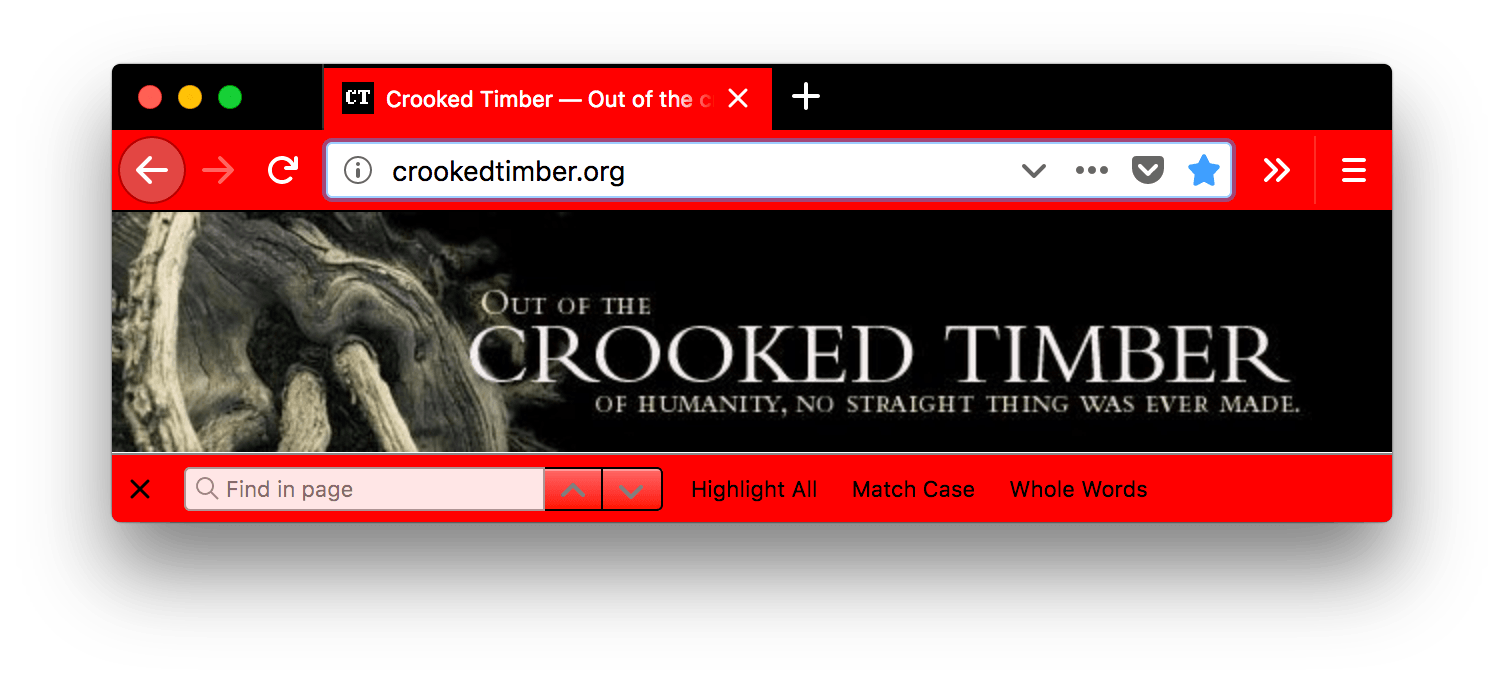
toolbar |
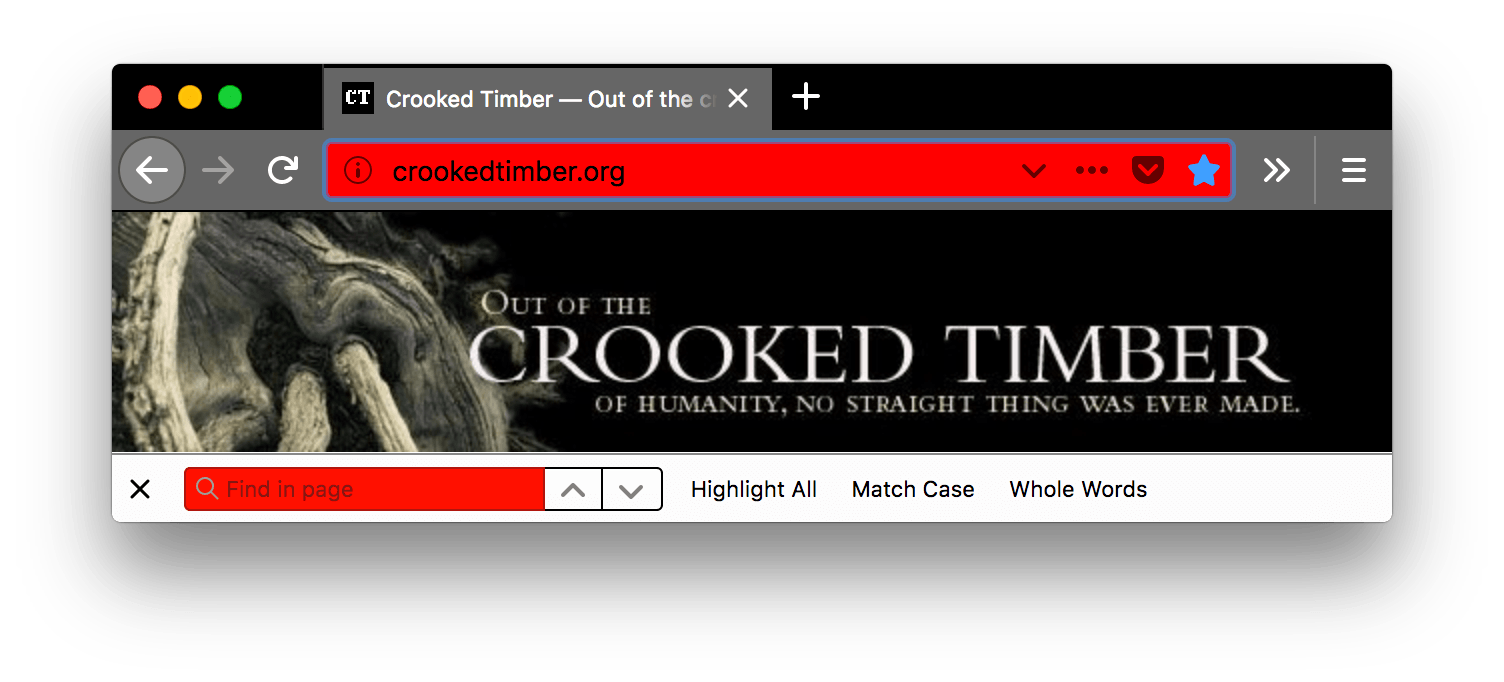
导航栏、书签栏和选中选项卡的背景颜色。 这也设置了“查找”栏的背景颜色。 请参阅示例json
|
toolbar_bottom_separator |
工具栏底部与下方区域分隔线的颜色。 请参阅示例json
|
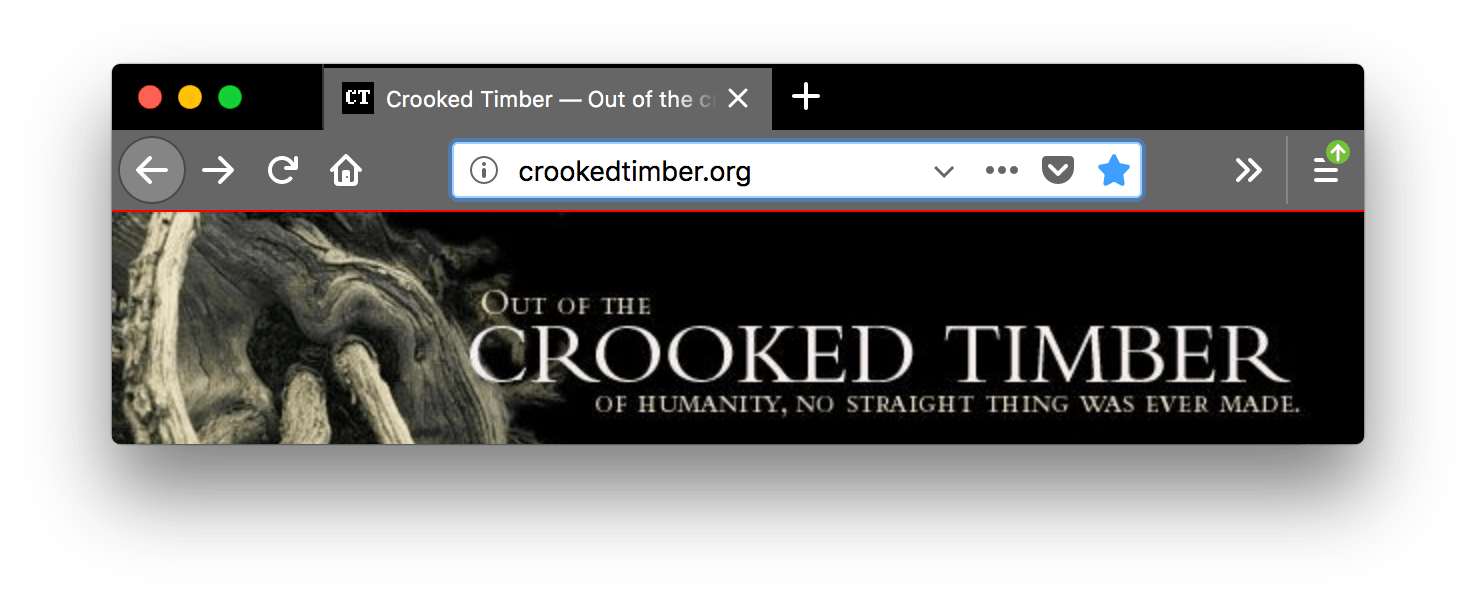
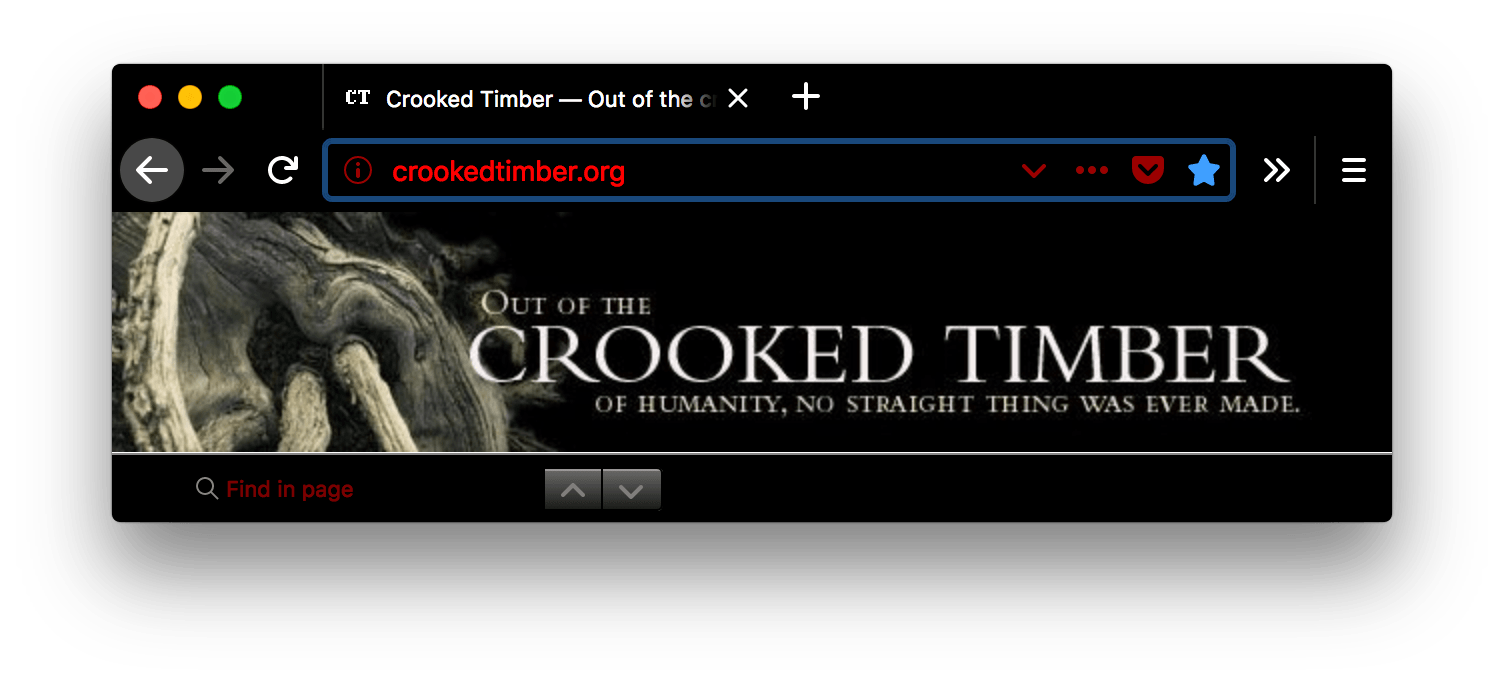
toolbar_field |
工具栏中字段的背景颜色,例如 URL 栏。 这也设置了页面内查找字段的背景颜色。 请参阅示例json
|
toolbar_field_border |
工具栏中字段的边框颜色。 这也设置了页面内查找字段的边框颜色。 请参阅示例json
|
toolbar_field_border_focus |
工具栏中字段的聚焦边框颜色。 请参阅示例json
|
toolbar_field_focus |
工具栏中字段的聚焦背景颜色,例如 URL 栏。 请参阅示例json
|
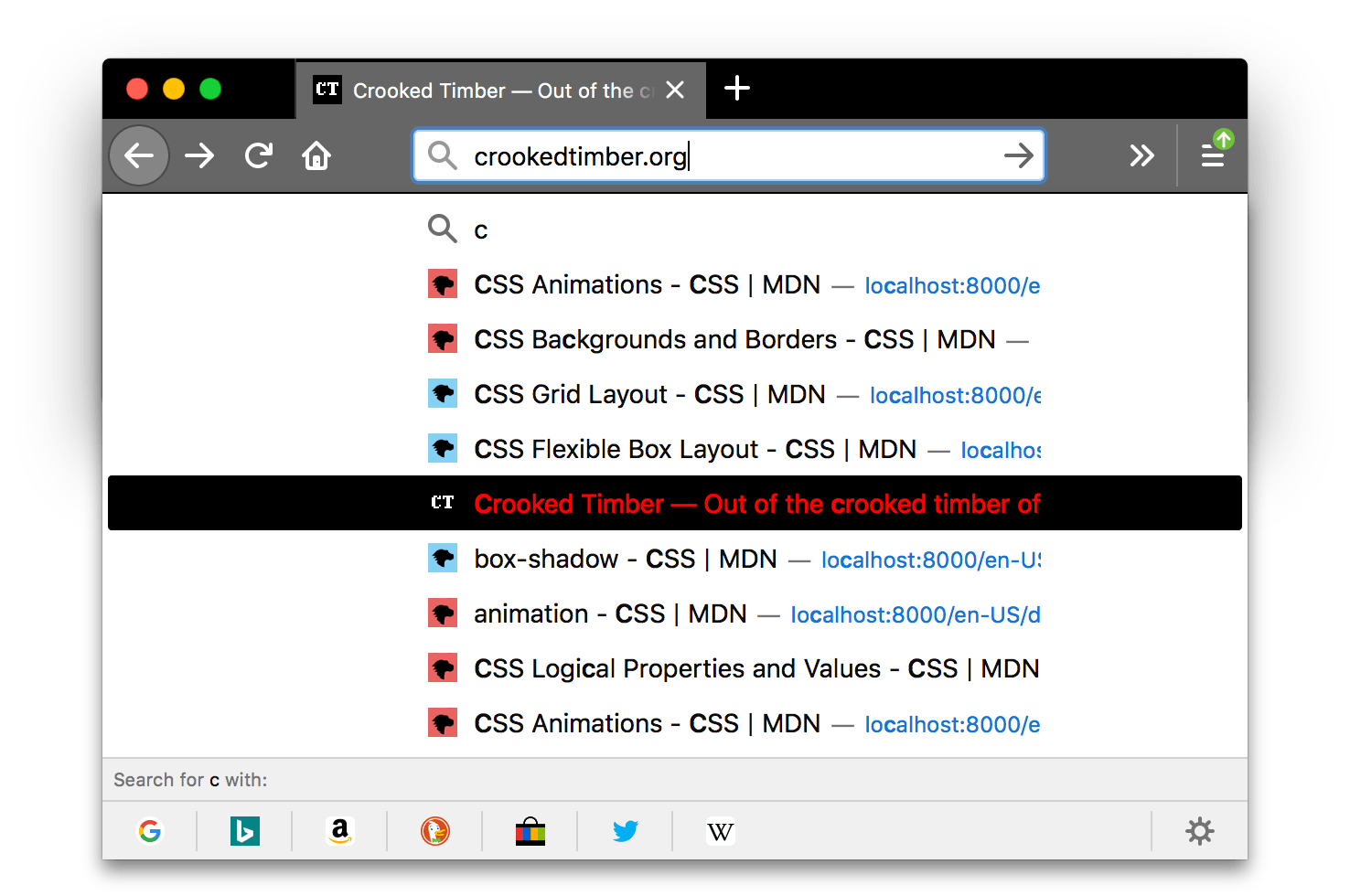
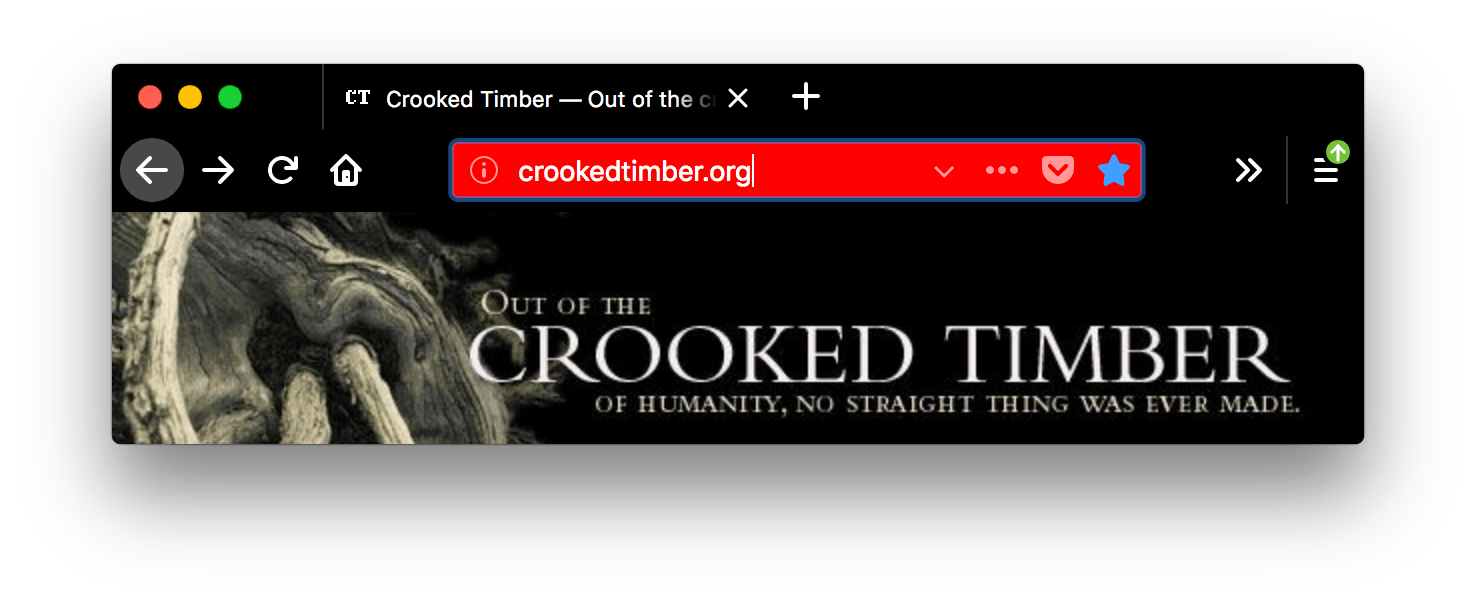
toolbar_field_highlight |
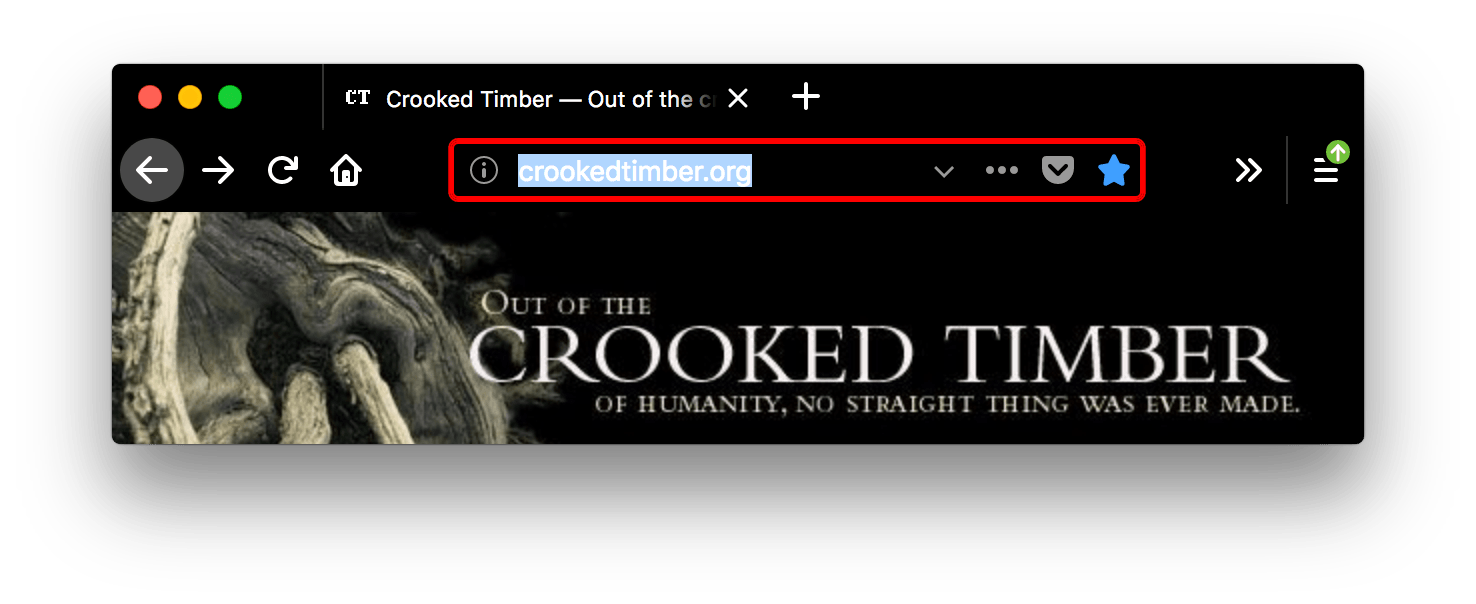
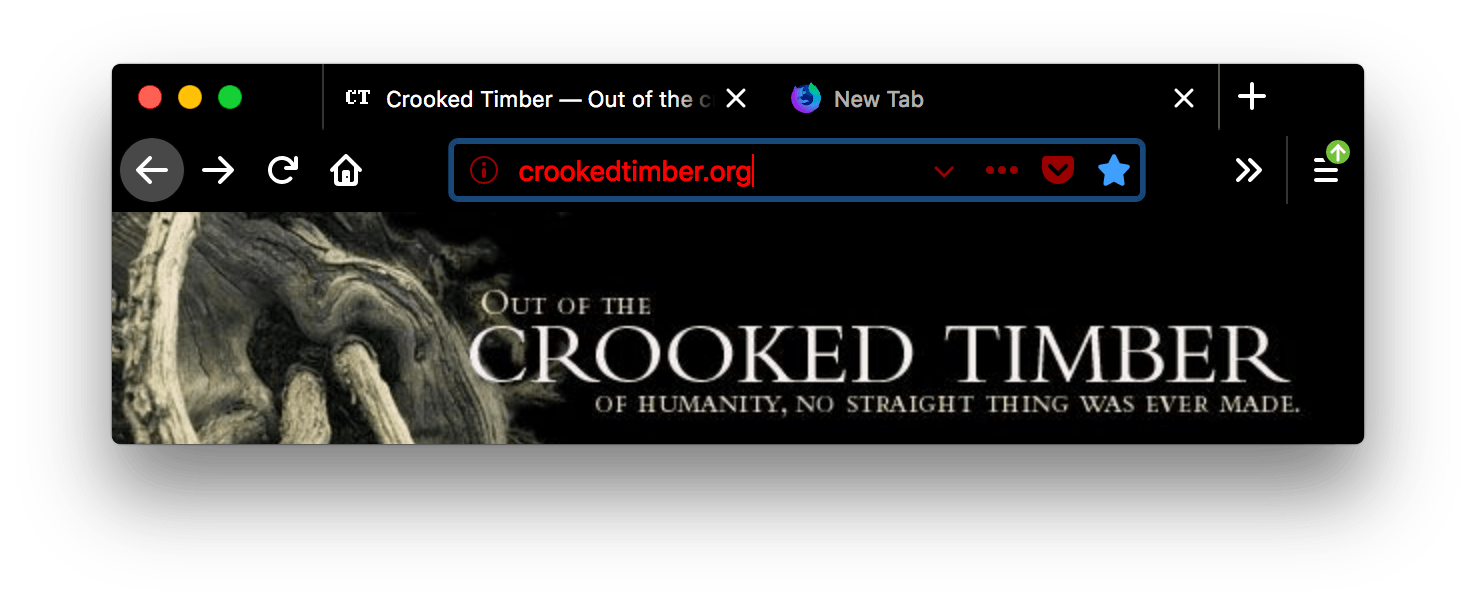
用于指示 URL 栏(以及搜索栏,如果配置为单独的搜索栏)中当前文本选择的背景颜色。请参阅示例json
在此处, |
toolbar_field_highlight_text |
用于绘制 URL 栏(以及搜索栏,如果配置为单独的框)中当前选定文本的颜色。
注意:确保所使用的颜色与 请参阅示例json
在此处, |
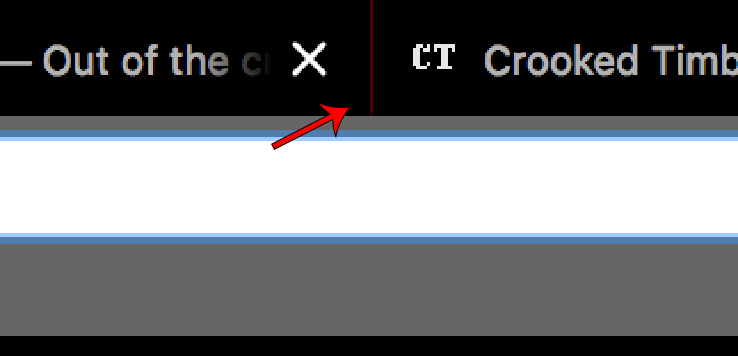
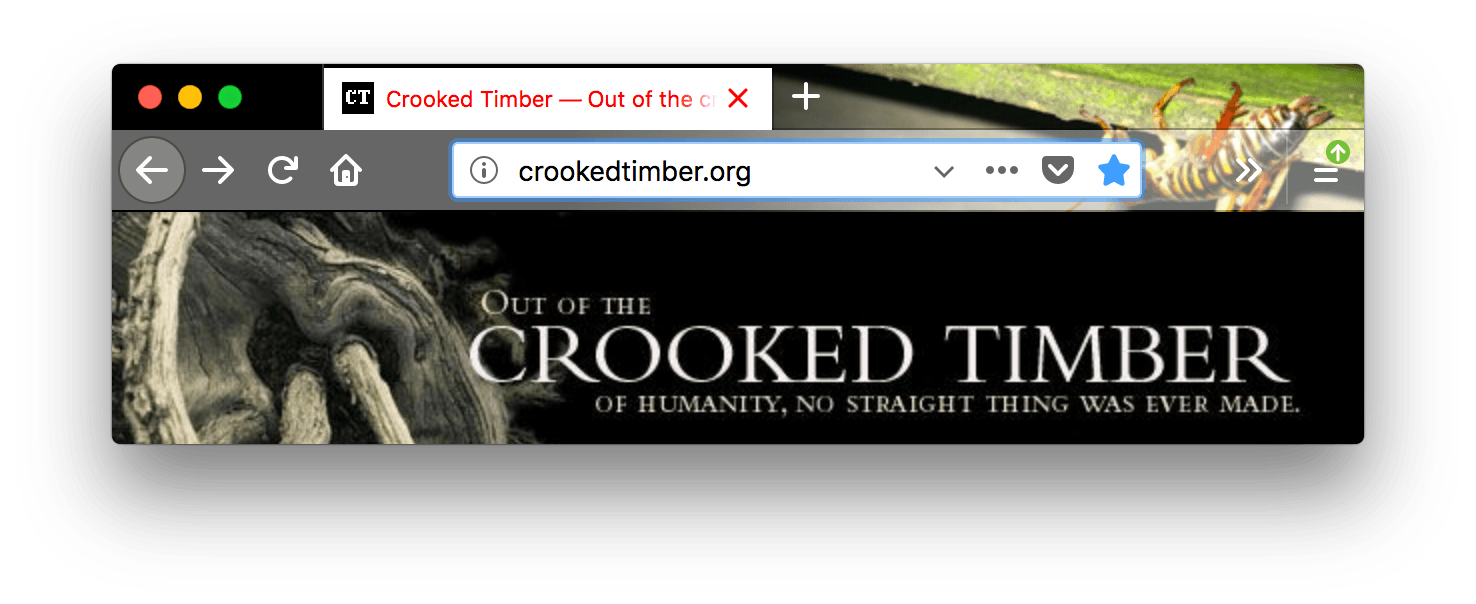
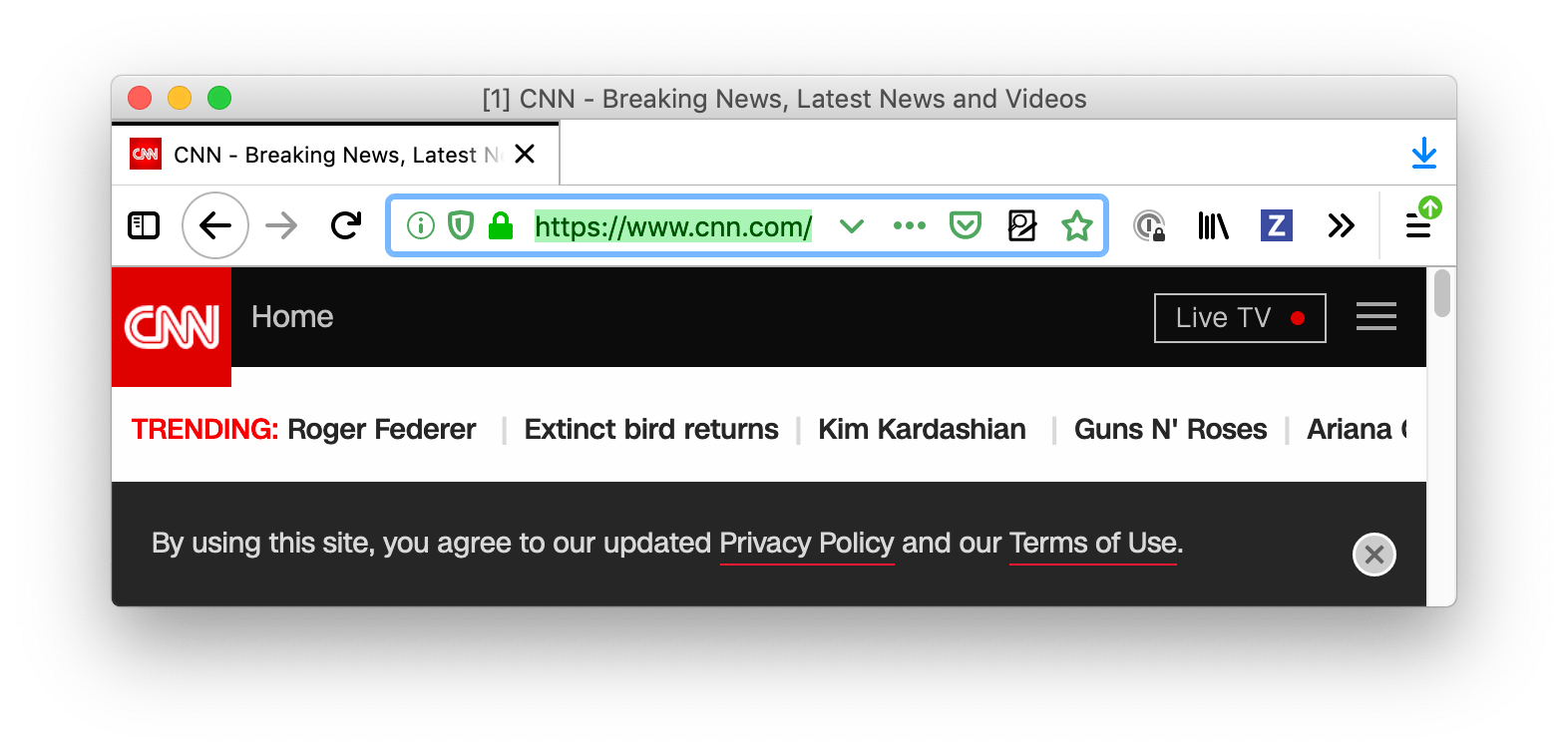
toolbar_field_separator 已弃用 |
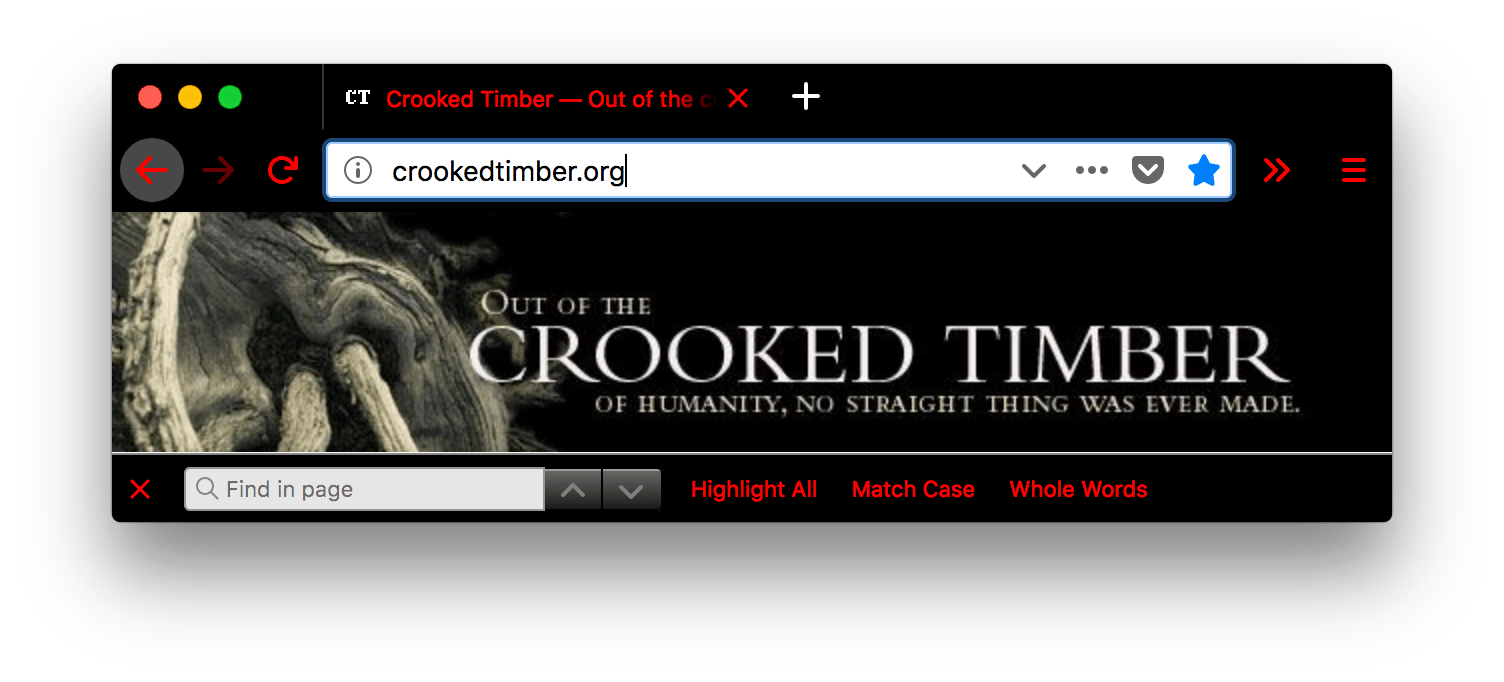
警告:从 Firefox 89 开始,不支持 URL 栏内部分隔线的颜色。在 Firefox 58 中,这被实现为 请参阅示例json
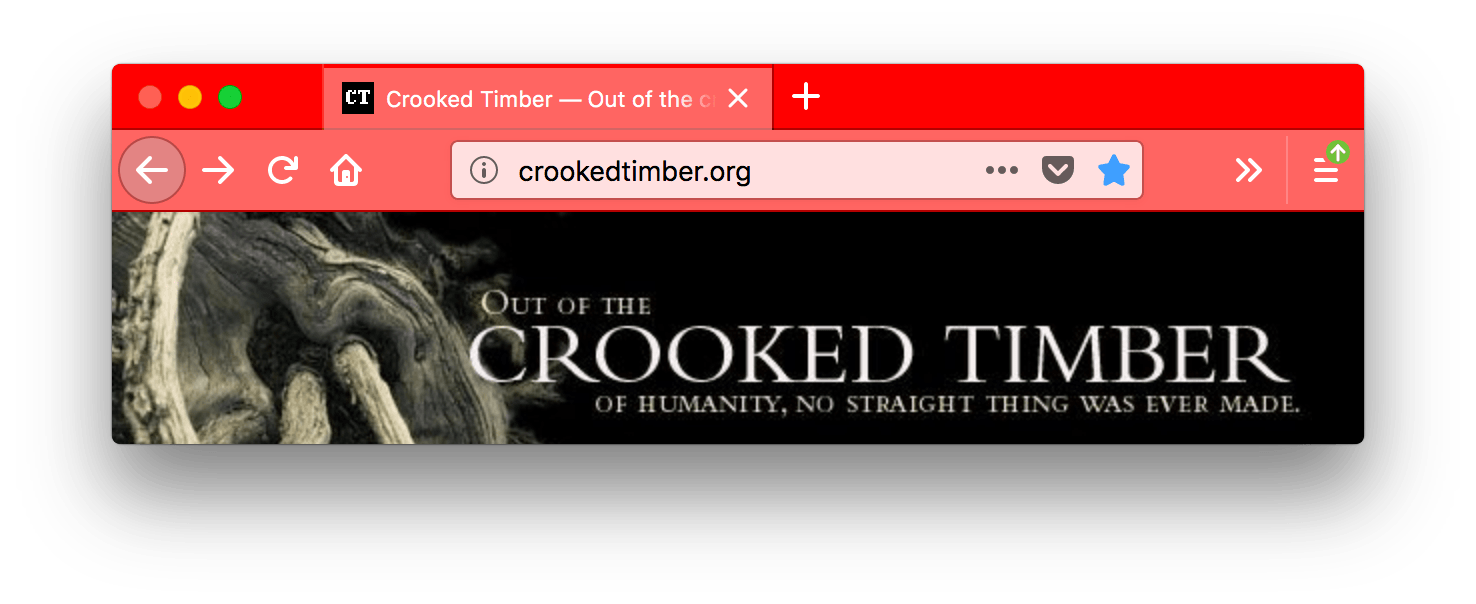
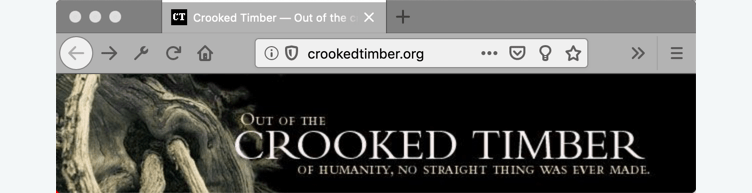
在此截图中, |
toolbar_field_text |
工具栏中字段的文本颜色,例如 URL 栏。这也设置了页面内查找字段中文本的颜色。
注意:确保所使用的颜色与 请参阅示例json
|
toolbar_field_text_focus |
工具栏中聚焦字段的文本颜色,例如 URL 栏。
注意:确保所使用的颜色与 请参阅示例json
|
toolbar_text |
工具栏文本的颜色。这也设置了“查找”栏中文本的颜色。
注意:为了与 Chrome 兼容,请使用别名 请参阅示例json
|
toolbar_top_separator |
工具栏顶部与上方区域分隔线的颜色。 请参阅示例json
|
toolbar_vertical_separator |
书签工具栏中分隔线的颜色。在 Firefox 58 中,它对应于 URL 栏内部分隔线的颜色。 请参阅示例json
|
别名
此外,此键接受各种属性,这些属性是上述属性之一的别名。这些是为与 Chrome 兼容而提供的。如果给出了别名,并且也给出了非别名版本,则值将取自非别名版本。
| 名称 | 别名为 |
|---|---|
bookmark_text |
toolbar_text |
properties
| 名称 | 类型 | 描述 |
|---|---|---|
additional_backgrounds_alignment |
|
可选 定义相应
如果未指定,默认为 |
additional_backgrounds_tiling |
|
可选 定义相应
如果未指定,默认为 |
color_scheme |
|
可选 确定应用于 Chrome(例如,上下文菜单)和内容(例如,内置页面和网页的首选配色方案)的配色方案。选项包括
如果未指定,默认为 |
content_color_scheme |
|
可选 确定应用于内容(例如,内置页面和网页的首选配色方案)的配色方案。覆盖
如果未指定,默认为 |
示例
一个基本主题必须定义一个要添加到标题的图像、标题中使用的强调色以及标题中使用的文本颜色
"theme": {
"images": {
"theme_frame": "images/sun.jpg"
},
"colors": {
"frame": "#CF723F",
"tab_background_text": "black"
}
}
可以使用多个图像填充标题。在 Firefox 60 版本之前,使用空白或透明的标题图像以控制每个附加图像的放置
"theme": {
"images": {
"additional_backgrounds": [ "images/left.png", "images/middle.png", "images/right.png"]
},
"properties": {
"additional_backgrounds_alignment": [ "left top", "top", "right top"]
},
"colors": {
"frame": "blue",
"tab_background_text": "white"
}
}
您还可以使用重复图像或图像填充标题,在这种情况下,一个图像锚定在标题的中间顶部,并重复遍布标题的其余部分
"theme": {
"images": {
"additional_backgrounds": [ "images/logo.png"]
},
"properties": {
"additional_backgrounds_alignment": [ "top" ],
"additional_backgrounds_tiling": [ "repeat" ]
},
"colors": {
"frame": "green",
"tab_background_text": "black"
}
}
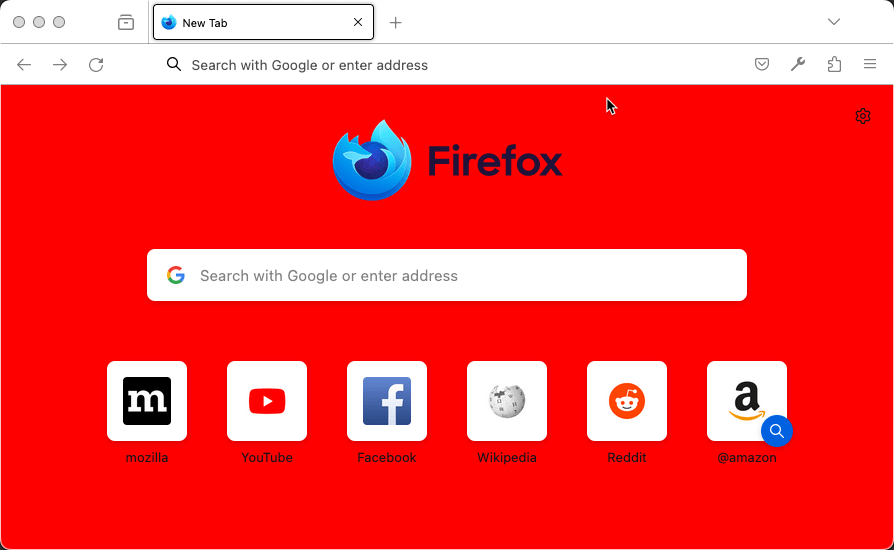
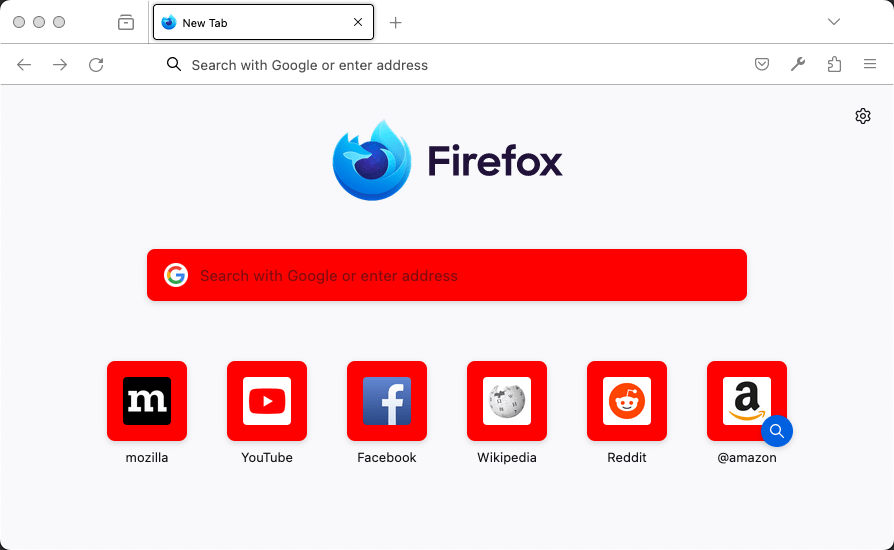
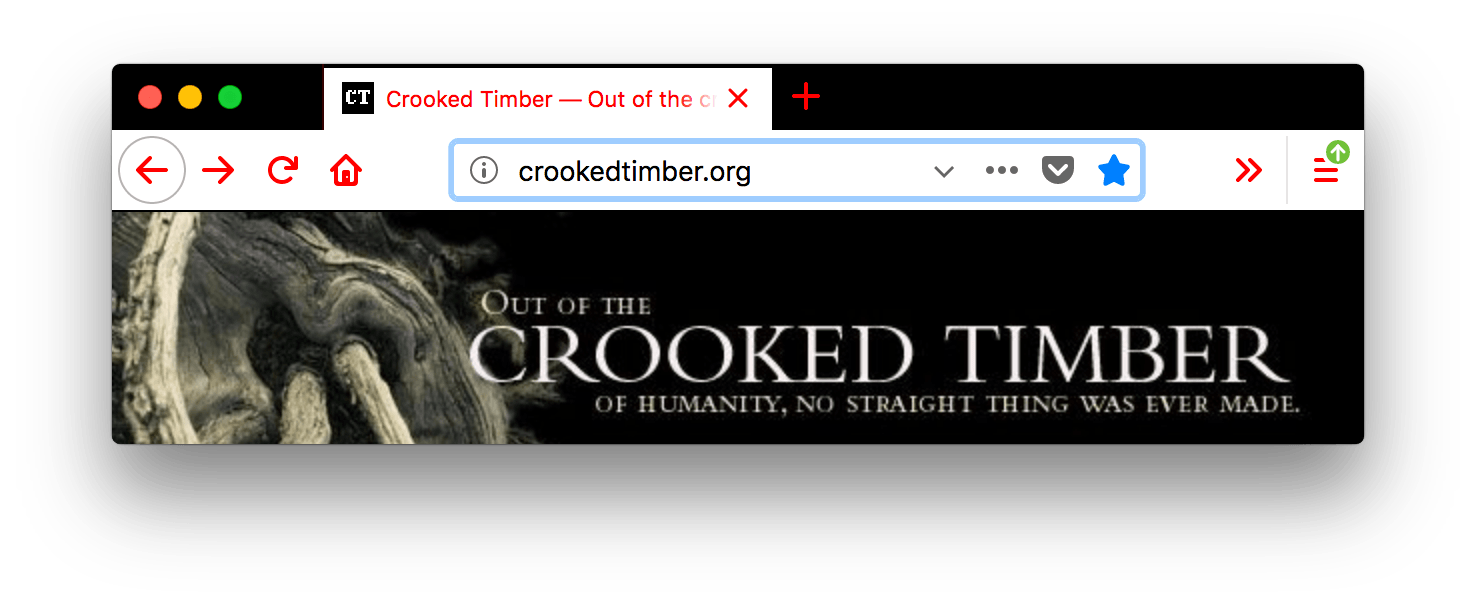
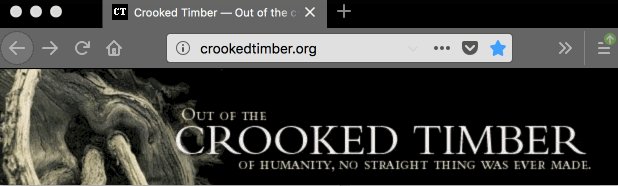
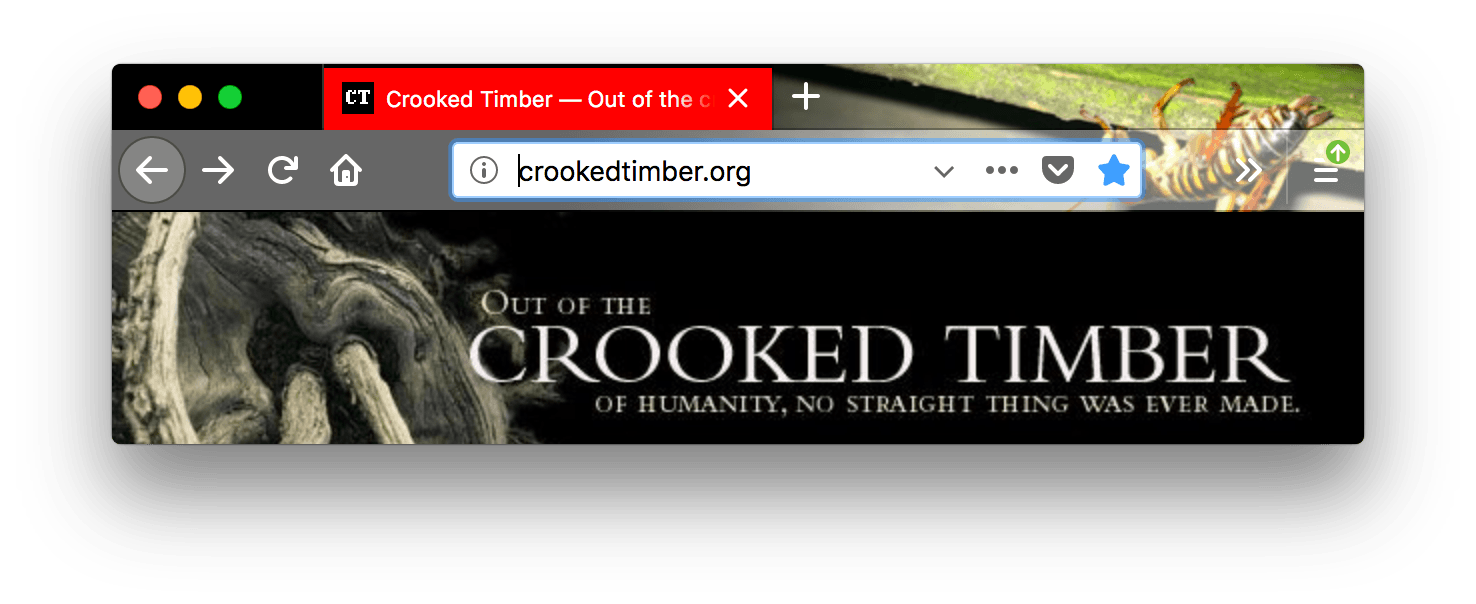
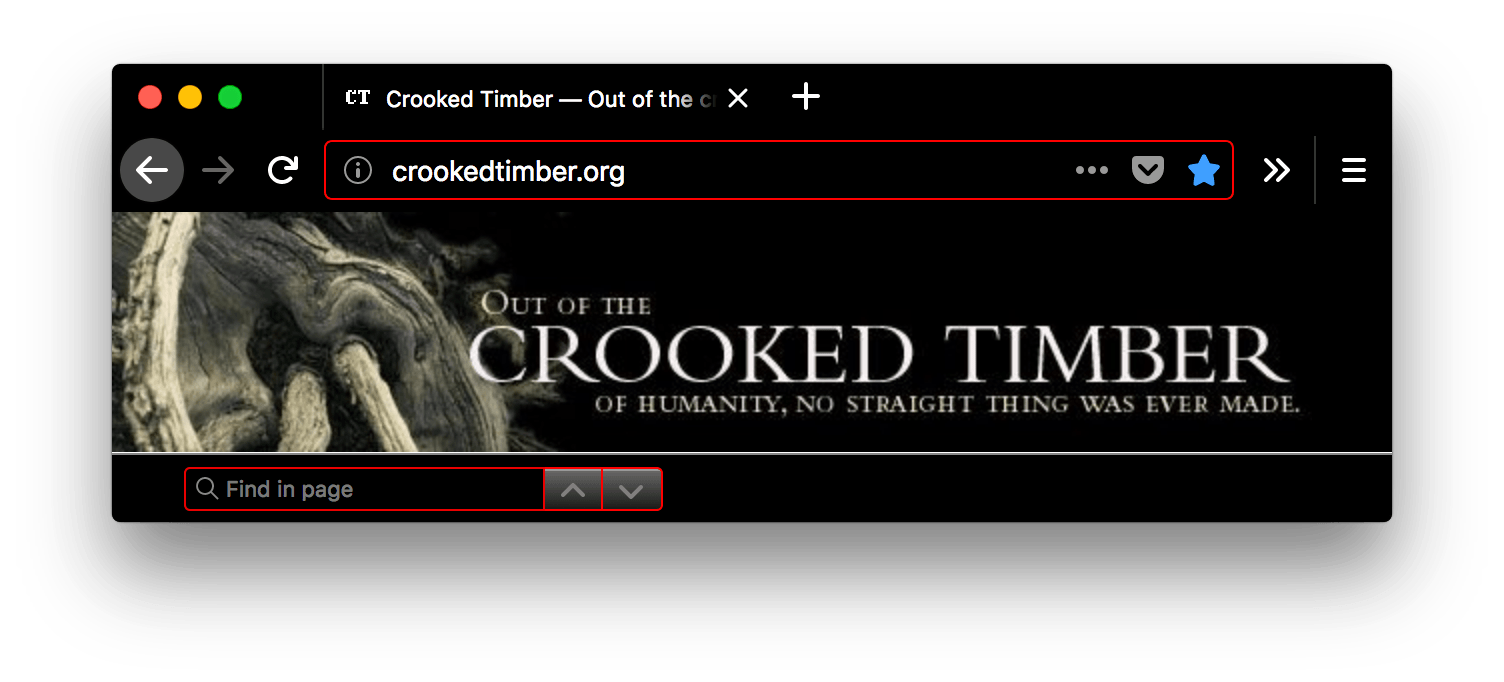
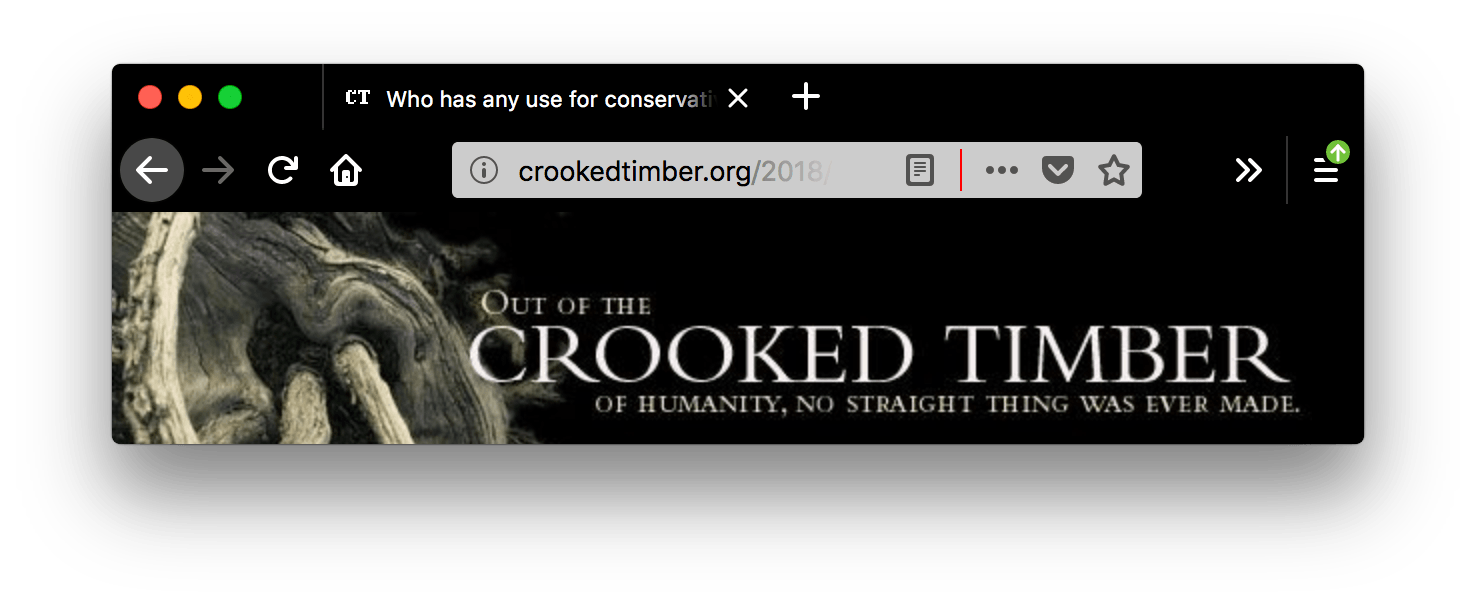
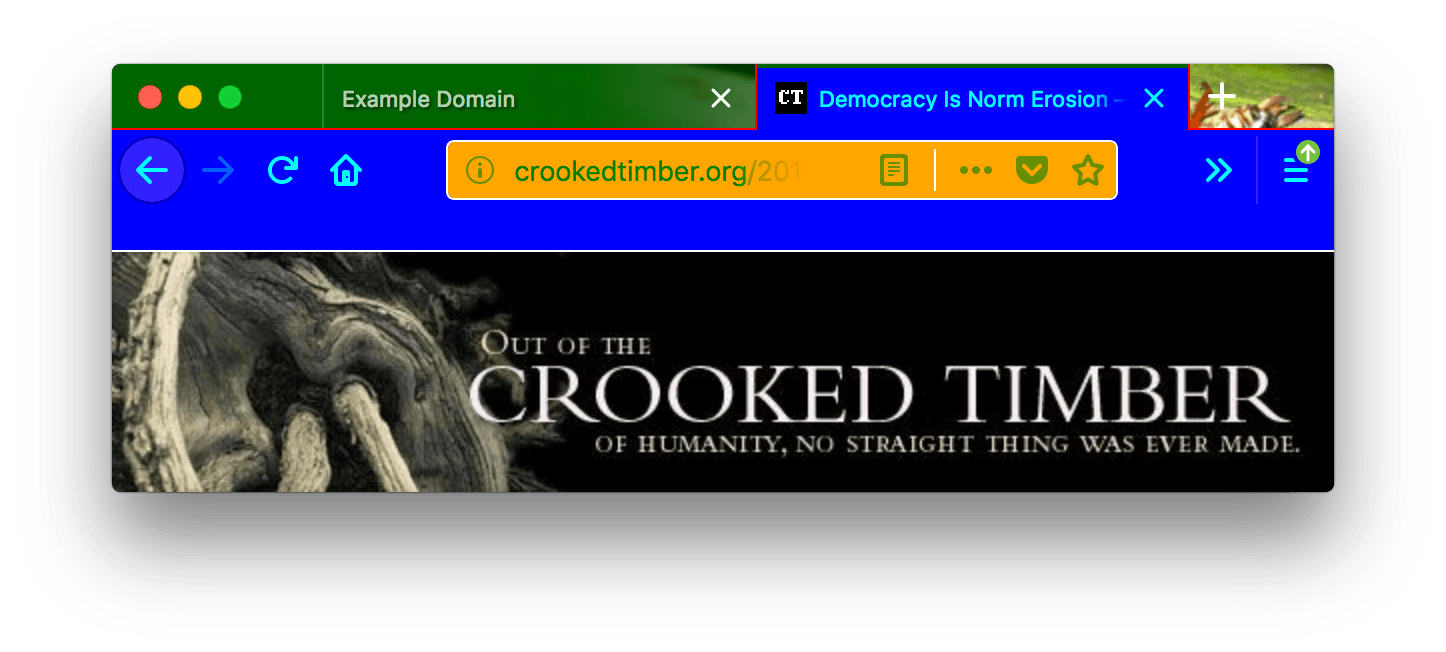
以下示例使用了 theme.colors 的大多数不同值
"theme": {
"images": {
"theme_frame": "weta.png"
},
"colors": {
"frame": "darkgreen",
"tab_background_text": "white",
"toolbar": "blue",
"bookmark_text": "cyan",
"toolbar_field": "orange",
"toolbar_field_border": "white",
"toolbar_field_text": "green",
"toolbar_top_separator": "red",
"toolbar_bottom_separator": "white",
"toolbar_vertical_separator": "white"
}
}
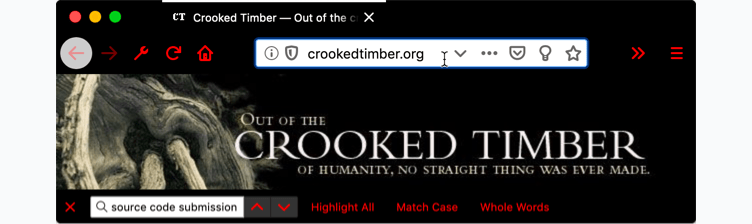
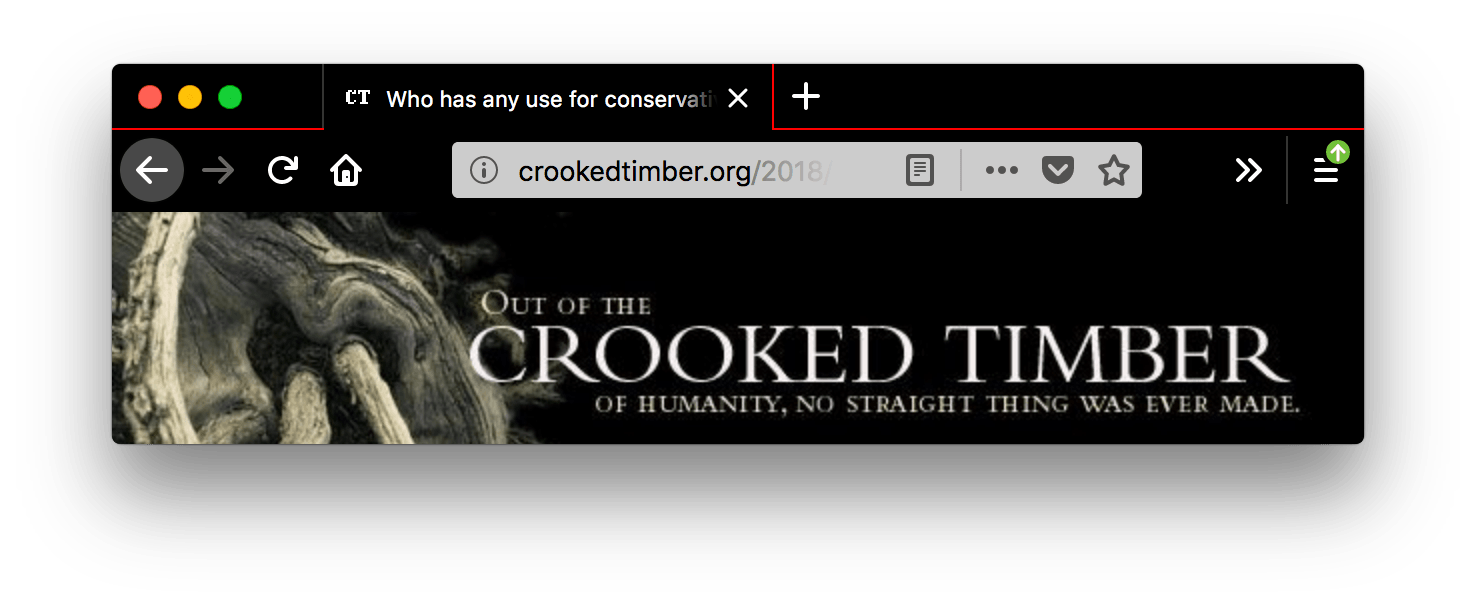
它将为您提供一个看起来像这样的浏览器

在此截图中,"toolbar_vertical_separator" 是 URL 栏中将阅读模式图标与其他图标分隔开的白色垂直线。
浏览器兼容性
加载中…
Chrome 兼容性
在 Chrome 中
-
不使用
colors/toolbar_text,请改用colors/bookmark_text。 -
images/theme_frame将图像锚定到标题的左上角,如果图像未填充标题区域,则平铺图像。 -
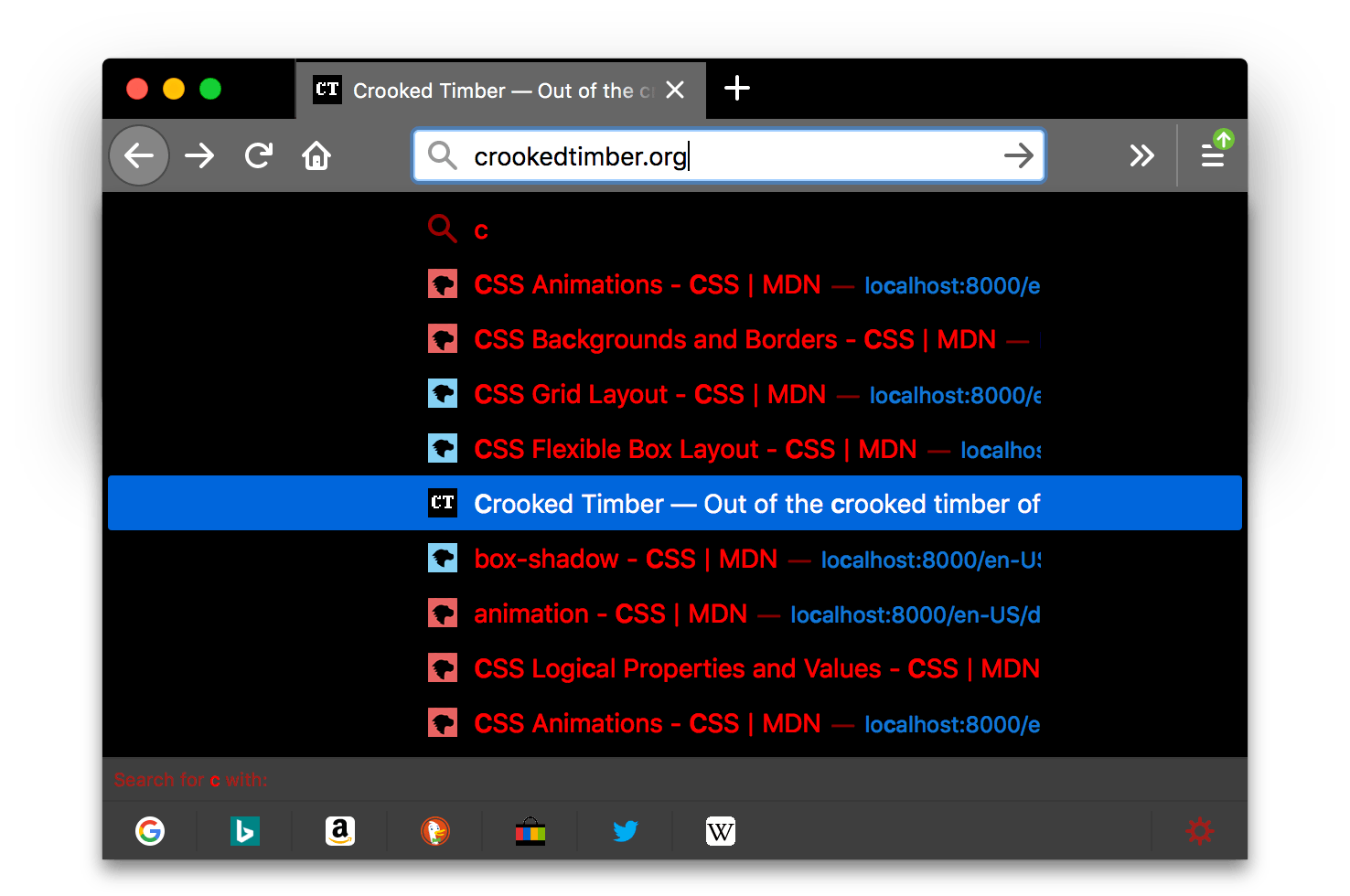
所有颜色都必须指定为 RGB 值数组,如下所示
json"theme": { "colors": { "frame": [255, 0, 0], "tab_background_text": [0, 255, 0], "bookmark_text": [0, 0, 255] } }从 Firefox 59 开始,所有属性都接受数组形式和 CSS 颜色形式。在此之前,
colors/frame和colors/tab_background_text需要数组形式,而其他属性需要 CSS 颜色形式。