什么是扩展程序?
注意: 如果您已经了解浏览器扩展程序的基本概念,请跳过本节,直接 查看扩展程序文件如何组合。然后,使用 参考文档开始构建您的扩展程序。访问 Firefox 扩展程序工作坊,了解有关 Firefox 扩展程序的测试、发布和工作流程的更多信息。
扩展程序为浏览器添加功能。它使用熟悉的基于 Web 的技术——HTML、CSS 和 JavaScript 来创建。它可以利用网页上的 JavaScript 所使用的相同 Web API,但扩展程序还可以访问自己的一组 JavaScript API。这意味着您可以在扩展程序中完成比在网页中的代码多得多的事情。以下是一些您可以做的事情的例子:
增强或补充网站:使用附加组件为您的网站提供额外的浏览器内功能或信息。允许用户收集他们访问页面的详细信息,以增强您提供的服务。
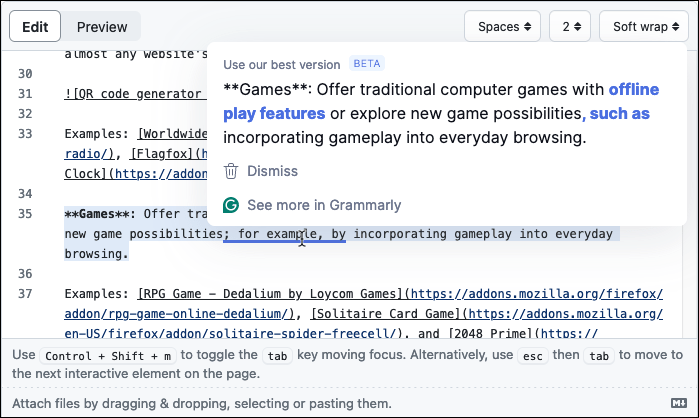
示例:Grammarly for Firefox 和 Control Panel for Twitter。

让用户展现个性:浏览器扩展程序可以操作网页内容;例如,允许用户将他们喜欢的标志或图片添加到他们访问的每个页面的背景中。扩展程序还可以使用户能够更新 Firefox UI 的外观,就像独立的 主题附加组件一样。

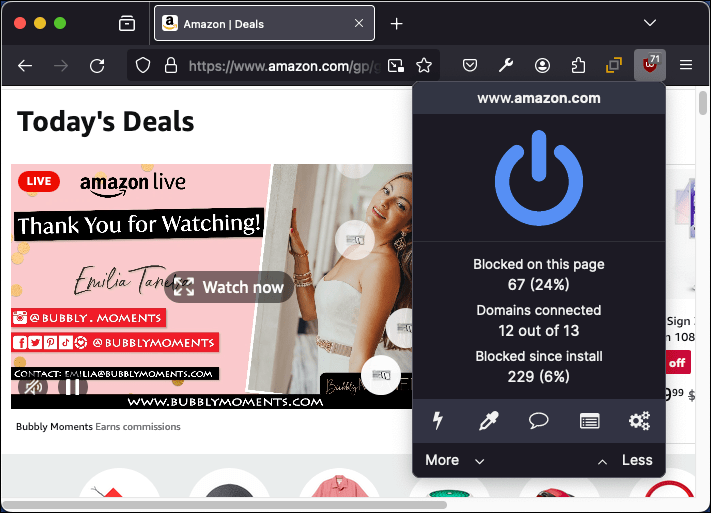
添加或删除网页内容:您可能希望帮助用户阻止网页上的侵扰性广告,在网页提到国家或城市时提供旅行指南访问权限,或重新格式化页面内容以提供一致的阅读体验。通过访问和更新页面的 HTML 和 CSS 的能力,扩展程序可以帮助用户以他们想要的方式查看 Web。
示例:uBlock Origin,Return YouTube Dislike,和 LeechBlock NG。

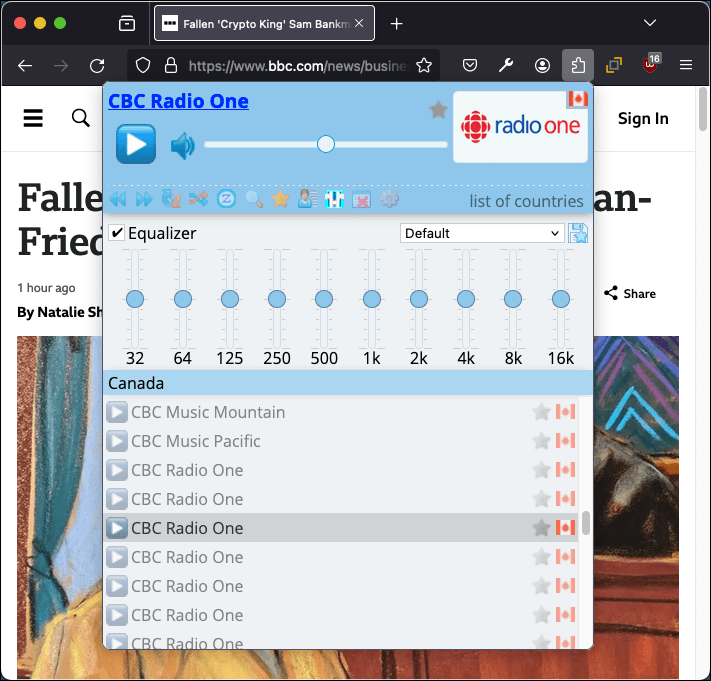
添加工具和新的浏览功能:为任务板添加新功能,或从 URL、超链接或页面文本生成 QR 码图像。借助灵活的 UI 选项和 WebExtensions API 的强大功能,您可以轻松地为浏览器添加新功能。而且,您可以增强几乎任何网站的功能或用途,不一定必须是您自己的网站。
示例:Worldwide Radio,Flagfox,和 Tomato Clock。

游戏:提供具有离线游戏功能的传统电脑游戏,或探索新的游戏可能性,例如将游戏玩法融入日常浏览。
示例:RPG Game - Dedalium by Loycom Games,Solitaire Card Game,和 2048 Prime。

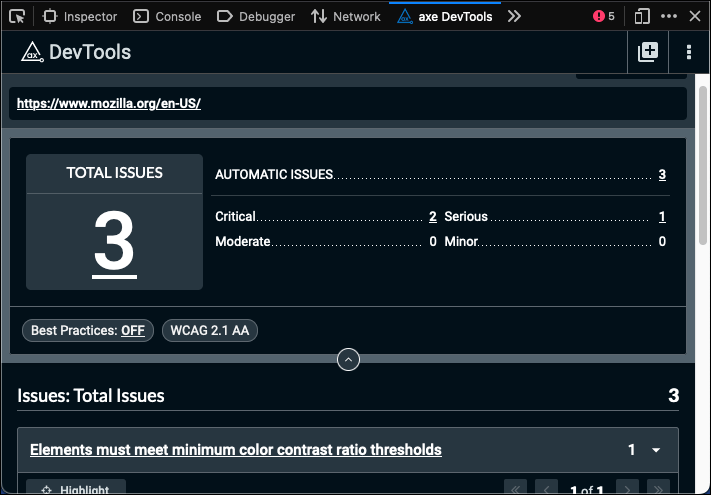
添加开发工具:您可以提供 Web 开发工具作为您的业务,或者开发了一种有用的 Web 开发技术或方法并希望分享。无论哪种方式,您都可以通过向开发人员工具栏添加新选项卡来增强内置的 Firefox 开发人员工具。
示例:aXe Developer Tools,Web Developer,和 Web React Developer Tools。

Firefox 的扩展程序是使用 WebExtensions API 构建的,这是一个跨浏览器开发的扩展程序系统。在很大程度上,该 API 与 Google Chrome 和 Opera 支持的 扩展程序 API 兼容。为这些浏览器编写的扩展程序在大多数情况下只需做少量 更改 即可在 Firefox 或 Microsoft Edge 中运行。
如果您有想法或疑问,您可以在 Add-ons Discourse 或 Matrix 上的 Add-ons 频道联系我们。