拦截 HTTP 请求
要拦截 HTTP 请求,请使用 webRequest API。此 API 允许您为 HTTP 请求的各个阶段添加监听器。在监听器中,您可以
- 访问请求头、请求体和响应头。
- 取消和重定向请求。
- 修改请求头和响应头。
本文将介绍 webRequest 模块的三个不同用途:
- 在发出请求时记录请求 URL。
- 重定向请求。
- 修改请求头。
记录请求 URL
要查看如何使用 webRequest 记录请求,请创建一个名为 "requests" 的新目录。在该目录中,创建一个名为 "manifest.json" 的文件并添加
{
"description": "Demonstrating webRequests",
"manifest_version": 2,
"name": "webRequest-demo",
"version": "1.0",
"permissions": ["webRequest", "<all_urls>"],
"background": {
"scripts": ["background.js"]
}
}
接下来,创建一个名为 "background.js" 的文件并添加
function logURL(requestDetails) {
console.log(`Loading: ${requestDetails.url}`);
}
browser.webRequest.onBeforeRequest.addListener(logURL, {
urls: ["<all_urls>"],
});
您使用 onBeforeRequest 在请求开始前调用 logURL() 函数。logURL() 函数从事件对象中获取请求的 URL 并将其记录到浏览器控制台中。{urls: ["<all_urls>"]} 模式表示您拦截所有 URL 的 HTTP 请求。
要进行测试
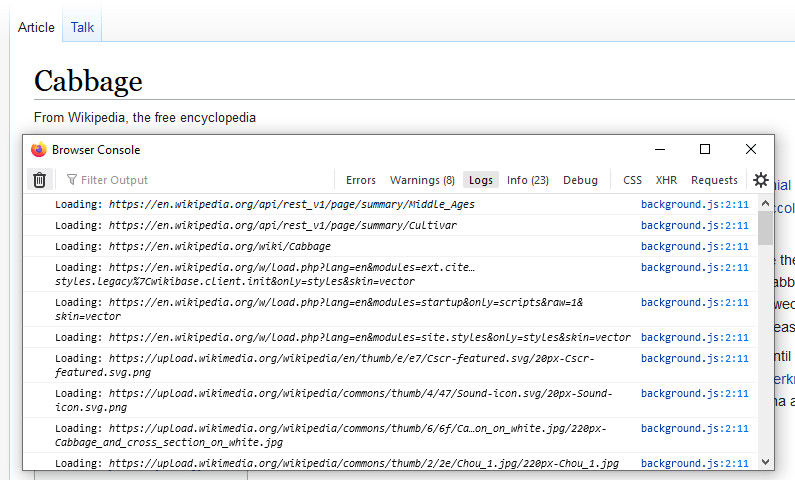
在浏览器控制台中,您应该能看到浏览器请求的任何资源的 URL。例如,此截图显示了加载维基百科页面时的 URL。

重定向请求
现在使用 webRequest 重定向 HTTP 请求。首先,将 "manifest.json" 替换为以下内容:
{
"description": "Demonstrating webRequests",
"manifest_version": 2,
"name": "webRequest-demo",
"version": "1.0",
"permissions": [
"webRequest",
"webRequestBlocking",
"https://mdn.org.cn/"
],
"background": {
"scripts": ["background.js"]
}
}
这里的更改:
接下来,将 "background.js" 替换为以下内容:
let pattern = "https://mdn.org.cn/*";
const targetUrl =
"https://mdn.org.cn/en-US/docs/Mozilla/Add-ons/WebExtensions/Your_second_WebExtension/frog.jpg";
function redirect(requestDetails) {
console.log(`Redirecting: ${requestDetails.url}`);
if (requestDetails.url === targetUrl) {
return;
}
return {
redirectUrl: targetUrl,
};
}
browser.webRequest.onBeforeRequest.addListener(
redirect,
{ urls: [pattern], types: ["image"] },
["blocking"],
);
同样,您使用 onBeforeRequest 事件监听器在每次请求发送前运行一个函数。此函数将 redirectUrl 替换为函数中指定的目标 URL。在本例中,是从 您的第二个扩展教程中的青蛙图片。
这次您没有拦截每个请求:{urls:[pattern], types:["image"]} 选项指定您只拦截 (1) 位于 "https://mdn.org.cn/" 下的 URL 和 (2) 图片资源的请求。有关更多信息,请参阅 webRequest.RequestFilter。
另外,请注意您传递了一个名为 "blocking" 的选项:只要您想修改请求,就必须传递此选项。它使监听器函数阻塞网络请求,因此浏览器在继续之前会等待监听器返回。有关 "blocking" 的更多信息,请参阅 webRequest.onBeforeRequest 文档。
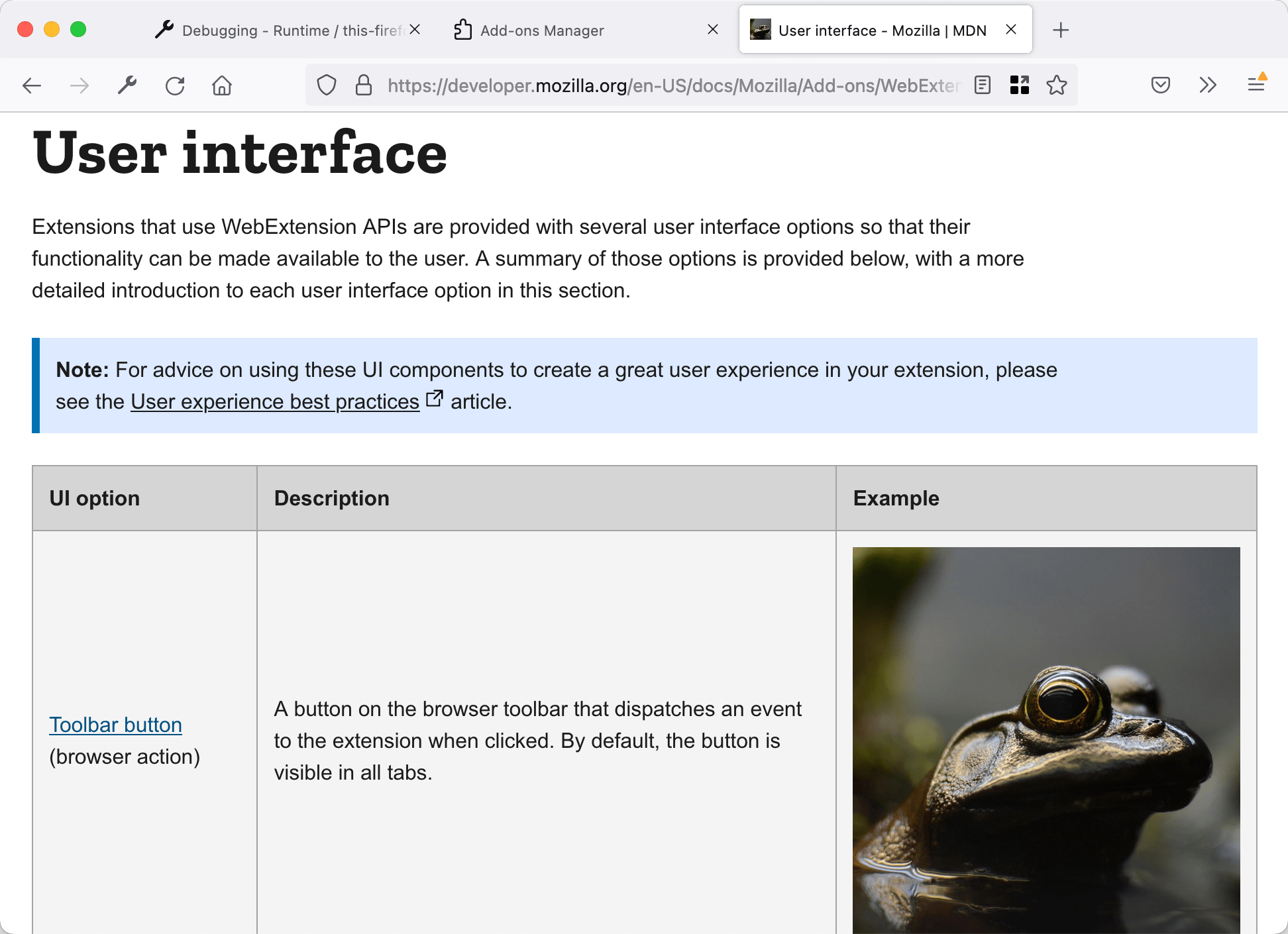
要进行测试,请打开 MDN 上包含图片的页面(例如,列出扩展用户界面组件的页面),重新加载扩展,然后重新加载 MDN 页面。您会看到类似这样的内容:

修改请求头
最后,使用 webRequest 修改请求头。在此示例中,您将 "User-Agent" 头更改为使浏览器标识自己为 Opera 12.16,但仅当访问 "https://useragentstring.com/" 下的页面时。
更新 "manifest.json" 以包含 https://useragentstring.com/,如下所示:
{
"description": "Demonstrating webRequests",
"manifest_version": 2,
"name": "webRequest-demo",
"version": "1.0",
"permissions": [
"webRequest",
"webRequestBlocking",
"https://useragentstring.com/"
],
"background": {
"scripts": ["background.js"]
}
}
将 "background.js" 替换为类似这样的代码:
let targetPage = "https://useragentstring.com/*";
let ua =
"Opera/9.80 (X11; Linux i686; Ubuntu/14.10) Presto/2.12.388 Version/12.16";
function rewriteUserAgentHeader(e) {
e.requestHeaders.forEach((header) => {
if (header.name.toLowerCase() === "user-agent") {
header.value = ua;
}
});
return { requestHeaders: e.requestHeaders };
}
browser.webRequest.onBeforeSendHeaders.addListener(
rewriteUserAgentHeader,
{ urls: [targetPage] },
["blocking", "requestHeaders"],
);
您使用 onBeforeSendHeaders 事件监听器,在发送请求头之前运行一个函数。
仅当请求 URL 匹配 targetPage 模式时,才会调用监听器函数。另外,请注意您再次将 "blocking" 作为选项传递。您还传递了 "requestHeaders",这意味着监听器会收到一个包含您期望发送的请求头的数组。有关这些选项的更多信息,请参阅 webRequest.onBeforeSendHeaders。
监听器函数在请求头数组中查找 "User-Agent" 头,将其值替换为 ua 变量的值,然后返回修改后的数组。这个修改后的数组将被发送到服务器。
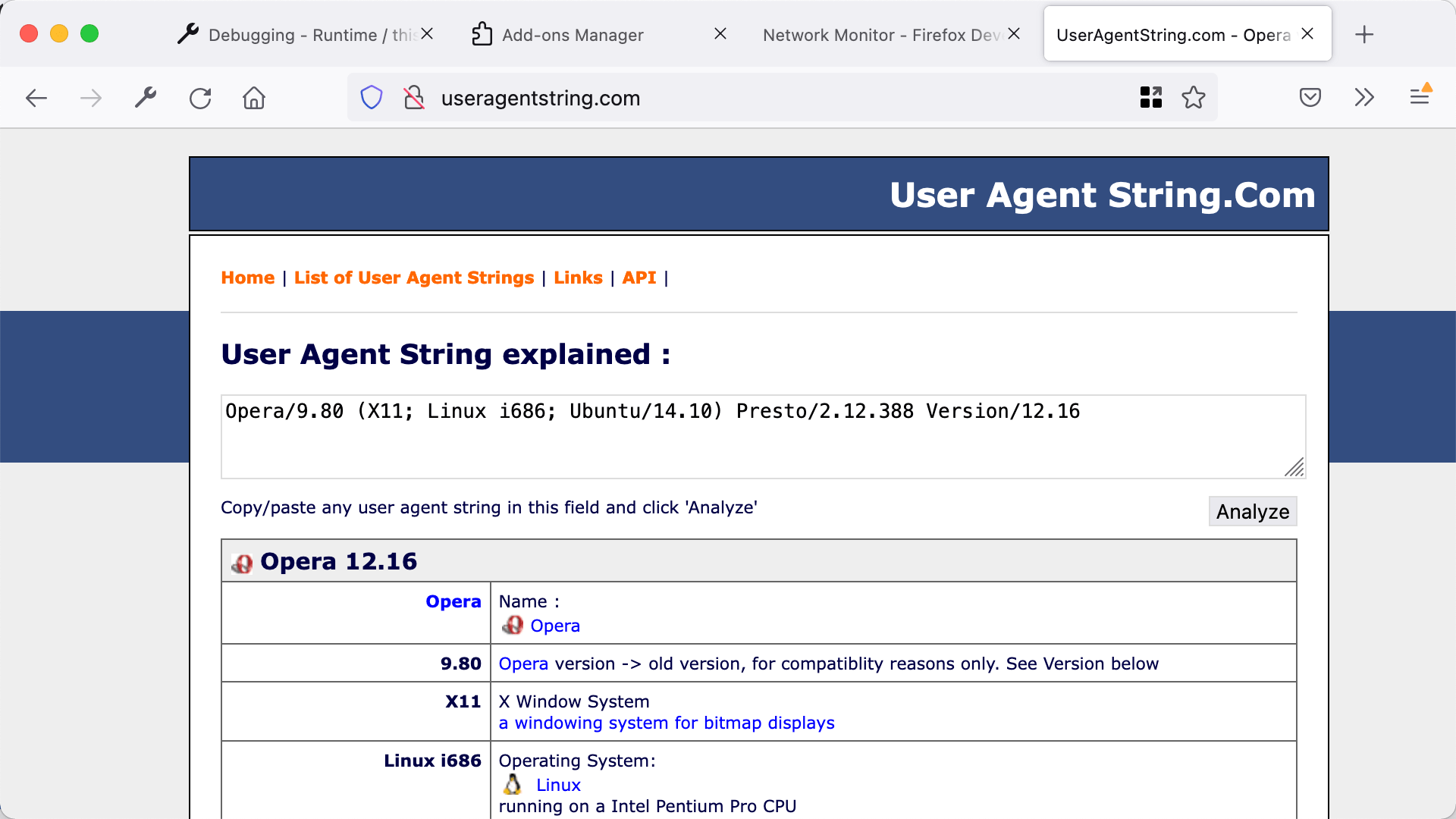
要进行测试,请打开 useragentstring.com 并检查它是否将浏览器识别为 Firefox。然后重新加载扩展,重新加载 useragentstring.com,您会看到 Firefox 现在被识别为 Opera。

了解更多
要了解使用 webRequest API 可以完成的所有工作,请参阅其 参考文档。