向工具栏添加按钮
工具栏按钮是扩展程序可用的主要 UI 组件之一。工具栏按钮位于主浏览器工具栏中,包含一个图标。用户点击图标时,会发生以下两种情况之一:
- 如果为图标指定了弹出窗口,则会显示该弹出窗口。弹出窗口是使用 HTML、CSS 和 JavaScript 指定的瞬态对话框。
- 如果未指定弹出窗口,则会生成一个点击事件,您可以在代码中监听该事件并响应式地执行其他类型的操作。
使用 WebExtension API,这些类型的按钮称为“浏览器操作”,设置方法如下:
manifest.json中的browser_action键用于定义按钮。browserActionJavaScript API 用于监听点击事件、更改按钮或通过代码执行操作。
一个简单的按钮
在本节中,我们将创建一个在工具栏中添加按钮的扩展程序。当用户点击按钮时,我们将在新标签页中打开 https://mdn.org.cn。
首先,创建一个名为“button”的新目录,并在其中创建一个名为“manifest.json”的文件,其内容如下:
{
"description": "Demonstrating toolbar buttons",
"manifest_version": 2,
"name": "button-demo",
"version": "1.0",
"background": {
"scripts": ["background.js"]
},
"browser_action": {
"default_icon": {
"16": "icons/page-16.png",
"32": "icons/page-32.png"
}
}
}
这指定我们将拥有一个名为“background.js”的 背景脚本,以及一个图标将位于“icons”目录中的浏览器操作(按钮)。
接下来,在“buttons”目录中创建“icons”目录,并将下方显示的两个图标保存在其中:
"page-16.png"
![]()
"page-32.png"
![]()
注意: 这些图标来自 Recep Kütük 创建的 bitsies! 图标集。
我们有两个图标,因此可以在高分辨率显示器上使用较大的图标。浏览器将负责选择最适合当前显示的图标。
接下来,在扩展程序的根目录中创建“background.js”,并为其提供以下内容:
function openPage() {
browser.tabs.create({
url: "https://mdn.org.cn",
});
}
browser.browserAction.onClicked.addListener(openPage);
这会监听浏览器操作的点击事件;当事件触发时,将运行 openPage() 函数,该函数使用 tabs API 打开指定的页面。
此时,完整的扩展程序应如下所示:
button/
icons/
page-16.png
page-32.png
background.js
manifest.json
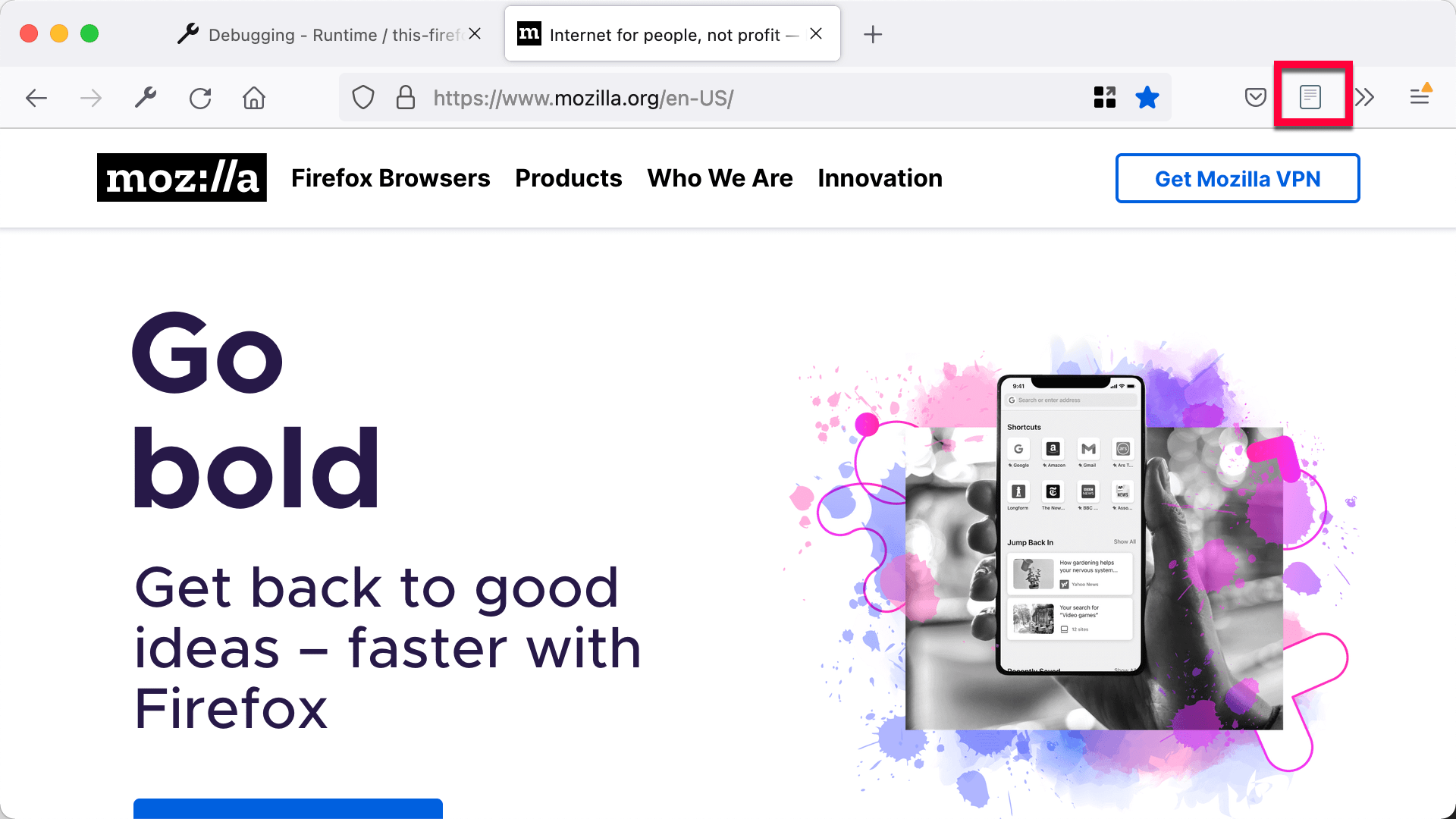
现在 安装扩展程序 并点击按钮。

添加弹出窗口
让我们尝试为按钮添加弹出窗口。将 manifest.json 替换为:
{
"description": "Demonstrating toolbar buttons",
"manifest_version": 2,
"name": "button-demo",
"version": "1.0",
"browser_action": {
"default_popup": "popup/choose_page.html",
"default_icon": {
"16": "icons/page-16.png",
"32": "icons/page-32.png"
}
}
}
我们对原始文件做了两处更改:
- 移除了对“background.js”的引用,因为现在我们将处理弹出窗口脚本中的扩展程序逻辑(您可以使用 background.js 和弹出窗口,只是在这种情况下我们不需要它)。
- 添加了
"default_popup": "popup/choose_page.html",这告诉浏览器此浏览器操作现在将在点击时显示弹出窗口,其文档可以在“popup/choose_page.html”中找到。
现在我们需要创建该弹出窗口。创建一个名为“popup”的目录,然后在其中创建一个名为“choose_page.html”的文件。为其提供以下内容:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="choose_page.css" />
</head>
<body>
<div class="page-choice">developer.mozilla.org</div>
<div class="page-choice">support.mozilla.org</div>
<div class="page-choice">addons.mozilla.org</div>
<script src="choose_page.js"></script>
</body>
</html>
您可以看到这是一个普通的 HTML 页面,其中包含三个 <div> 元素,每个元素都包含一个 Mozilla 网站的名称。它还包含一个 CSS 文件和一个 JavaScript 文件,我们将在下一步添加。
在“popup”目录中创建一个名为“choose_page.css”的文件,并为其提供以下内容:
html,
body {
width: 300px;
}
.page-choice {
width: 100%;
padding: 4px;
font-size: 1.5em;
text-align: center;
cursor: pointer;
}
.page-choice:hover {
background-color: #cff2f2;
}
这只是我们弹出窗口的一些样式。
接下来,在“popup”目录中创建一个“choose_page.js”文件,并为其提供以下内容:
document.addEventListener("click", (event) => {
if (!event.target.classList.contains("page-choice")) {
return;
}
const chosenPage = `https://${event.target.textContent}`;
browser.tabs.create({
url: chosenPage,
});
});
在我们的 JavaScript 中,我们监听弹出窗口选择的点击事件。我们首先检查点击是否落在页面选择之一上;如果没有,我们就什么也不做。如果点击落在页面选择上,我们则根据它构建一个 URL,并打开一个包含相应页面的新标签页。请注意,我们可以在弹出窗口脚本中使用 WebExtension API,就像在背景脚本中使用一样。
扩展程序的最终结构应如下所示:
button/
icons/
page-16.png
page-32.png
popup/
choose_page.css
choose_page.html
choose_page.js
manifest.json
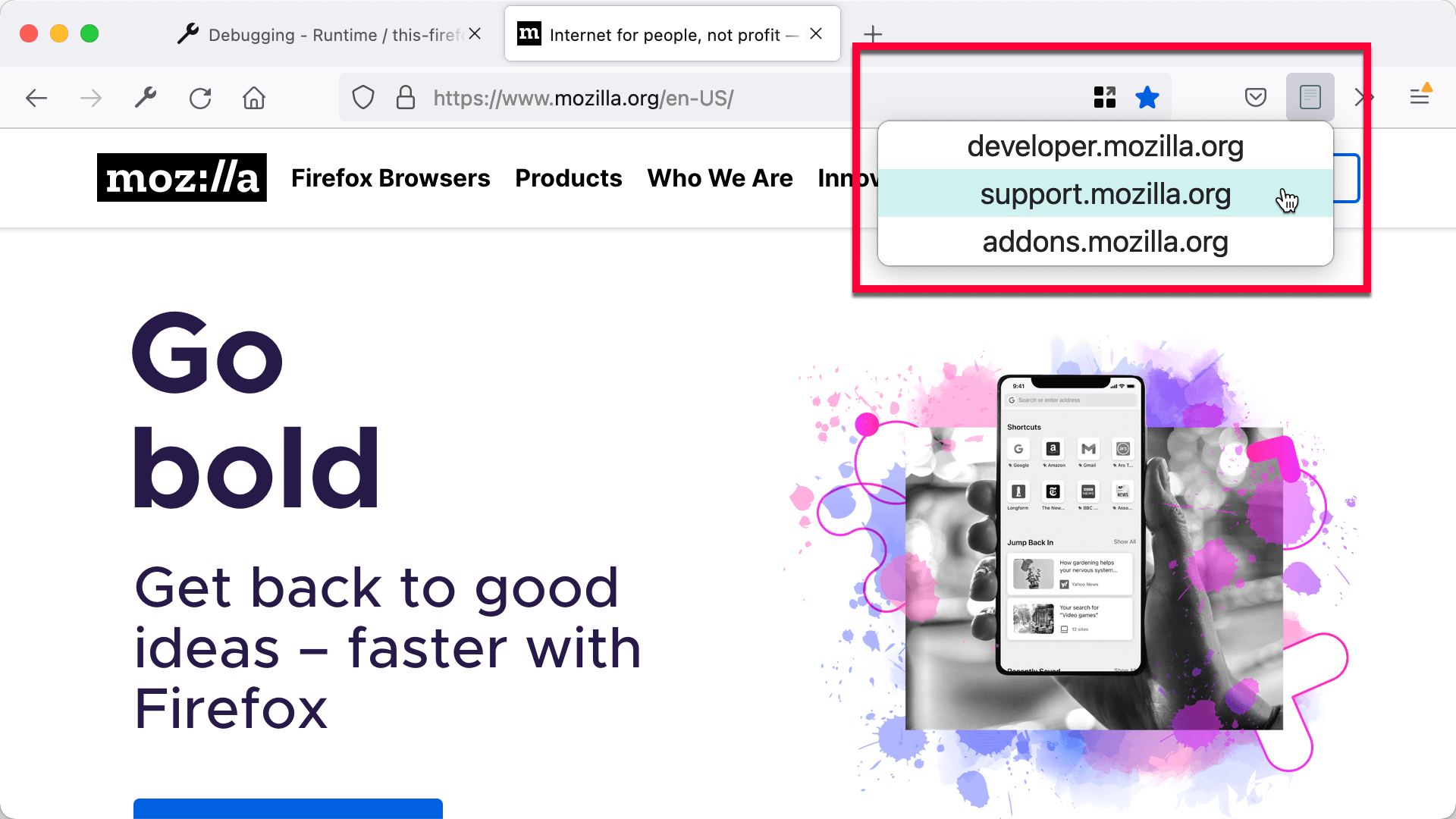
现在 重新加载扩展程序,再次点击按钮,然后尝试点击弹出窗口中的选项。

页面操作
页面操作 就像浏览器操作一样,只是它们适用于特定页面而不是整个浏览器相关的操作。
浏览器操作始终显示,而页面操作仅在相关选项卡中显示。页面操作按钮显示在 URL 栏中,而不是浏览器工具栏中。
了解更多
-
browser_actionmanifest 键 -
browserActionAPI -
浏览器操作示例
-
page_actionmanifest 键 -
pageActionAPI -
页面操作示例