您的第一个扩展程序
注意: 如果你熟悉浏览器扩展的基本概念,请跳过本节,直接 查看扩展文件是如何构建的。然后,使用 参考文档 开始构建你的扩展。访问 Firefox Extension Workshop 了解更多关于 Firefox 扩展的测试、发布和工作流程。
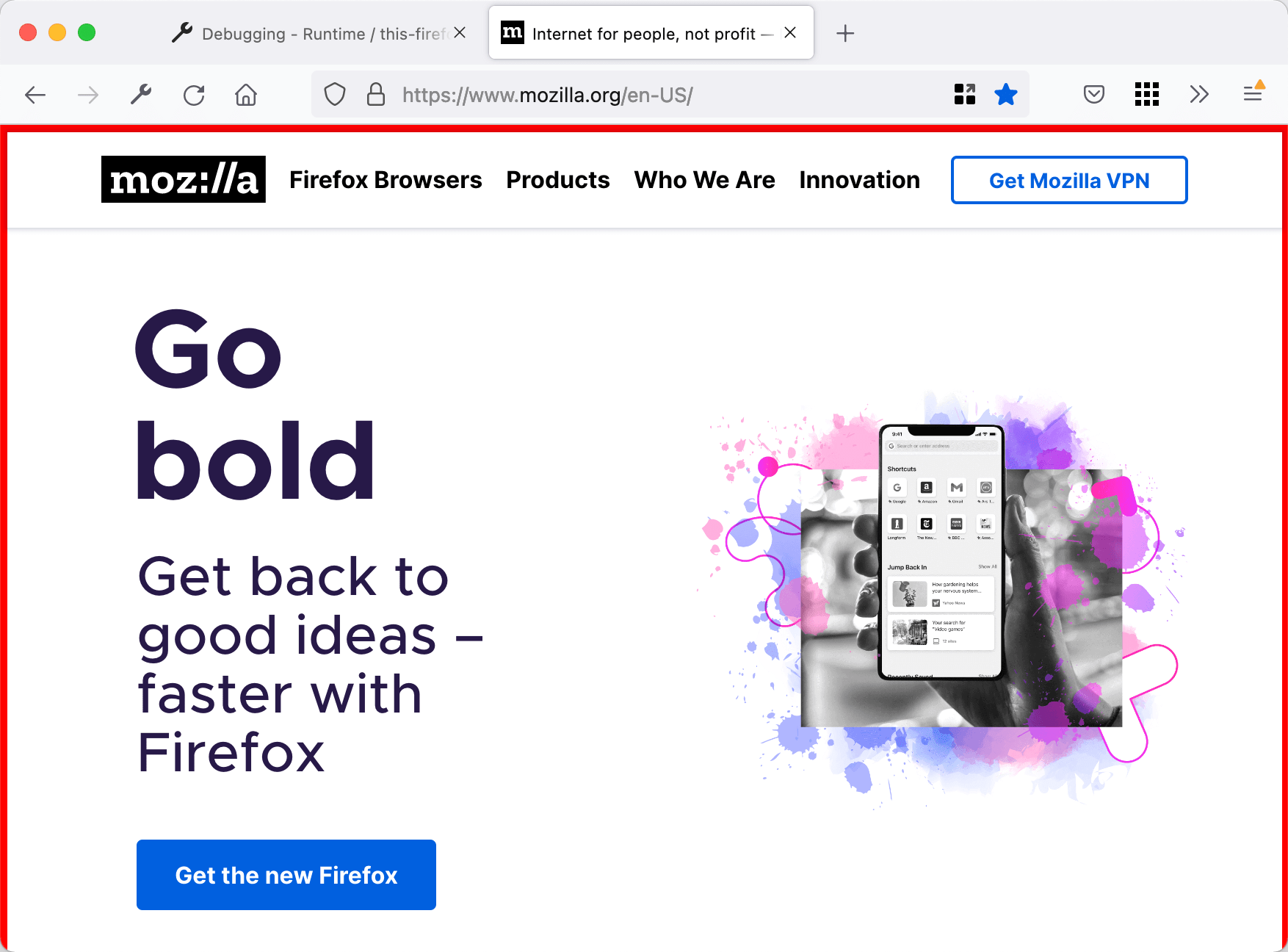
本文将指导你完成从头到尾创建 Firefox 扩展的过程。该扩展将为从 mozilla.org 或其任何子域加载的页面添加一个红色边框。
此示例的源代码在 GitHub 上: https://github.com/mdn/webextensions-examples/tree/main/borderify。
编写扩展
在一个合适的位置,例如 Documents 目录中,创建一个名为 borderify 的新目录并导航到该目录。你可以使用计算机的文件浏览器或 命令行终端 来完成此操作。了解如何使用命令行终端是一项很有用的技能,因为它有助于你进行更高级的扩展开发。使用终端,你可以像这样创建目录:
mkdir borderify
cd borderify
manifest.json
使用合适的 文本编辑器,在 "borderify" 目录的正下方创建一个名为 "manifest.json" 的新文件。为其添加以下内容:
{
"manifest_version": 2,
"name": "Borderify",
"version": "1.0",
"description": "Adds a red border to all webpages matching mozilla.org.",
"icons": {
"48": "icons/border-48.png"
},
"content_scripts": [
{
"matches": ["*://*.mozilla.org/*"],
"js": ["borderify.js"]
}
]
}
- 前三个键:
manifest_version、name和version是必需的,包含扩展的基本元数据。 description是可选的,但推荐添加:它会显示在扩展管理器中。icons是可选的,但推荐添加:它允许你为扩展指定一个图标,该图标将显示在扩展管理器中。
这里最有趣的是 content_scripts 键,它告诉 Firefox 将一个脚本加载到 URL 匹配特定模式的网页中。在本例中,我们要求 Firefox 将一个名为 "borderify.js" 的脚本加载到从 "mozilla.org" 或其任何子域提供的所有 HTTP 或 HTTPS 页面中。
警告: 在某些情况下,你需要为你的扩展指定一个 ID。如果你需要指定一个插件 ID,请在 manifest.json 中包含 browser_specific_settings 键,并设置其 gecko.id 属性。
"browser_specific_settings": {
"gecko": {
"id": "borderify@example.com"
}
}
icons/border-48.png
扩展应该有一个图标。这个图标将显示在扩展管理器中该扩展条目的旁边。我们的 manifest.json 声明我们有一个名为 "icons/border-48.png" 的图标。
在 "borderify" 目录的正下方创建一个 "icons" 目录。在该目录中保存一个名为 "border-48.png" 的图标。你可以使用 我们示例中的图标,该图标取自 Google Material Design 图标集,并根据 Creative Commons Attribution-ShareAlike 许可使用。
如果你选择提供自己的图标,它应该是 48x48 像素。你也可以提供一个 96x96 像素的图标,用于高分辨率显示器,如果你这样做,它将被指定为 manifest.json 中 icons 对象下的 96 属性。
"icons": {
"48": "icons/border-48.png",
"96": "icons/border-96.png"
}
或者,你也可以在这里提供一个 SVG 文件,它将被正确缩放。(不过:如果你使用 SVG 并且你的图标包含文本,你可能需要使用你的 SVG 编辑器的“转换为路径”工具来展平文本,以便它以一致的大小/位置进行缩放。)
borderify.js
最后,在 "borderify" 目录的正下方创建一个名为 "borderify.js" 的文件。为其添加以下内容:
document.body.style.border = "5px solid red";
此脚本将被加载到与 content_scripts manifest.json 键中给出的模式匹配的页面中。脚本可以直接访问文档,就像页面本身加载的脚本一样。
试用
首先,请仔细检查你是否在正确的位置拥有正确的文件。
borderify/
icons/
border-48.png
borderify.js
manifest.json
安装
在 Firefox 中:打开 about:debugging 页面,点击“此 Firefox”选项,点击“加载临时插件”按钮,然后选择你扩展目录中的任意文件。
该扩展现在已安装,并保持安装状态,直到你重新启动 Firefox。
或者,你可以使用 web-ext 工具从命令行运行该扩展。
测试
注意: 默认情况下,扩展在隐私浏览模式下不起作用。如果你想在隐私浏览模式下测试此扩展,请打开 about:addons,点击该扩展,然后在“在隐私窗口中运行”选项中选择“允许”。
现在访问 https://www.mozilla.org/en-US/ 下的任何一个页面,你应该会看到页面周围的红色边框。

注意: 不过,不要在 addons.mozilla.org 上尝试!内容脚本目前在该域上被阻止。
尝试做一些实验。编辑内容脚本以更改边框的颜色,或对页面内容做其他事情。保存内容脚本,然后通过在 about:debugging 中点击“重新加载”按钮来重新加载扩展文件。你可以立即看到更改。
打包和发布
要让其他人使用你的扩展,你需要将其打包并提交给 Mozilla 进行签名。要了解更多关于这方面的信息,请参阅 “发布你的扩展”。
下一步是什么?
现在你已经了解了为 Firefox 开发 WebExtension 的过程的介绍。