元素:mouseleave 事件
当定点设备(通常是鼠标)的光标移出某个 Element 时,会触发 mouseleave 事件。
mouseleave 和 mouseout 相似,但不同之处在于 mouseleave 不会冒泡,而 mouseout 会。这意味着当指针离开元素及其所有后代时,会触发 mouseleave,而当指针离开元素或离开元素的某个后代时,会触发 mouseout,这是由于冒泡(即使指针仍在该元素内)。除此之外,如果适用,在相同情况下,leave 和 out 事件会同时分派。
当元素从 DOM 中替换或移除时,不会触发 mouseleave 和 mouseout 事件。
请注意,“移出元素”是指元素在 DOM 树中的位置,而不是其视觉位置。例如,如果两个同级元素定位方式使其中一个位于另一个内部,那么从外部元素移到内部元素会触发外部元素的 mouseleave,即使指针仍在外部元素的边界内。
语法
在诸如 addEventListener() 之类的方法中使用事件名称,或设置事件处理程序属性。
addEventListener("mouseleave", (event) => { })
onmouseleave = (event) => { }
事件类型
一个 MouseEvent。继承自 UIEvent 和 Event。
事件属性
此接口还继承其父级 UIEvent 和 Event 的属性。
MouseEvent.altKey只读-
如果鼠标事件触发时 alt 键处于按下状态,则返回
true。 -
鼠标事件触发时按下的按钮编号(如果适用)。
-
鼠标事件触发时按下的按钮(如果有)。
MouseEvent.clientX只读-
鼠标指针在视口坐标中的 X 坐标。
MouseEvent.clientY只读-
鼠标指针在视口坐标中的 Y 坐标。
MouseEvent.ctrlKey只读-
如果鼠标事件触发时 control 键处于按下状态,则返回
true。 MouseEvent.layerX非标准 只读-
返回事件相对于当前图层的水平坐标。
MouseEvent.layerY非标准 只读-
返回事件相对于当前图层的垂直坐标。
MouseEvent.metaKey只读-
如果鼠标事件触发时 meta 键处于按下状态,则返回
true。 MouseEvent.movementX只读-
鼠标指针相对于上次
mousemove事件位置的 X 坐标。 MouseEvent.movementY只读-
鼠标指针相对于上次
mousemove事件位置的 Y 坐标。 MouseEvent.offsetX只读-
鼠标指针相对于目标节点内边距边缘位置的 X 坐标。
MouseEvent.offsetY只读-
鼠标指针相对于目标节点内边距边缘位置的 Y 坐标。
MouseEvent.pageX只读-
鼠标指针相对于整个文档的 X 坐标。
MouseEvent.pageY只读-
鼠标指针相对于整个文档的 Y 坐标。
-
事件的次要目标(如果存在)。
MouseEvent.screenX只读-
鼠标指针在屏幕坐标中的 X 坐标。
MouseEvent.screenY只读-
鼠标指针在屏幕坐标中的 Y 坐标。
MouseEvent.shiftKey只读-
如果鼠标事件触发时 shift 键处于按下状态,则返回
true。 MouseEvent.mozInputSource非标准 只读-
生成事件的设备类型(
MOZ_SOURCE_*常量之一)。这可以让你例如判断鼠标事件是由实际的鼠标还是由触摸事件生成的(这可能会影响你解释与事件关联的坐标的准确程度)。 MouseEvent.webkitForce非标准 只读-
点击时施加的压力大小。
MouseEvent.x只读-
MouseEvent.clientX的别名。 MouseEvent.y只读-
MouseEvent.clientY的别名。
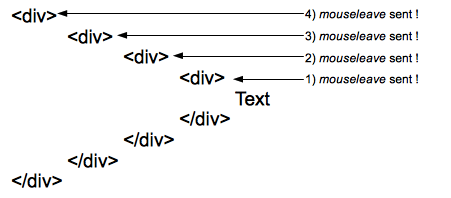
mouseleave 事件的行为

当指针离开层级中的每个元素时,会向它们发送一个 mouseleave 事件。这里,当指针从文本移动到此处表示的最外层 div 外部区域时,会向层级中的四个元素发送四个事件。
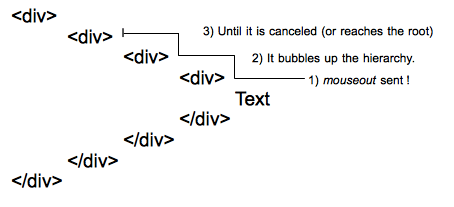
mouseout 事件的行为

单个 mouseout 事件会发送到 DOM 树中最深层的元素,然后它会沿层级冒泡,直到被处理程序取消或到达根元素。
示例
mouseout 文档包含一个示例,说明了 mouseout 和 mouseleave 之间的区别。
mouseleave
以下这个简单的示例使用 mouseenter 事件在鼠标进入 <div> 分配的空间时改变其边框。然后它会向列表中添加一个项目,其中包含 mouseenter 或 mouseleave 事件的编号。
HTML
<div id="mouseTarget">
<ul id="unorderedList">
<li>No events yet!</li>
</ul>
</div>
CSS
为 <div> 设置样式以使其更可见。
#mouseTarget {
box-sizing: border-box;
width: 15rem;
border: 1px solid #333333;
}
JavaScript
let enterEventCount = 0;
let leaveEventCount = 0;
const mouseTarget = document.getElementById("mouseTarget");
const unorderedList = document.getElementById("unorderedList");
mouseTarget.addEventListener("mouseenter", (e) => {
mouseTarget.style.border = "5px dotted orange";
enterEventCount++;
addListItem(`This is mouseenter event ${enterEventCount}.`);
});
mouseTarget.addEventListener("mouseleave", (e) => {
mouseTarget.style.border = "1px solid #333333";
leaveEventCount++;
addListItem(`This is mouseleave event ${leaveEventCount}.`);
});
function addListItem(text) {
// Create a new text node using the supplied text
const newTextNode = document.createTextNode(text);
// Create a new li element
const newListItem = document.createElement("li");
// Add the text node to the li element
newListItem.appendChild(newTextNode);
// Add the newly created list item to list
unorderedList.appendChild(newListItem);
}
结果
规范
| 规范 |
|---|
| UI 事件 # 事件类型-mouseleave |
| HTML # 处理程序-onmouseleave |
浏览器兼容性
加载中…