使用用户脚本
通过实现用户脚本,扩展开发者可以修改网站的外观和/或功能,以更好地满足用户需求。
使用以下步骤在您的扩展中实现用户脚本
- 使用
"user_scripts"键在扩展的清单中定义脚本。 - 注册用户脚本
- 实现用户脚本函数
让我们通过一个小型示例 Web 扩展来逐步介绍这些流程,该扩展说明了这个过程。该示例在 GitHub 上的 webextensions-examples 存储库中提供。
用户脚本清单
用户脚本由扩展清单的 user_scripts 键的内容标识。user_scripts 键的最低信息是
json
"user_scripts": {
"api_script": "customUserScriptAPIs.js"
}
"api_script" 属性指示包含 userScript 代码的 JavaScript 文件的路径。
加载示例扩展
下载完示例后
导航到 about:debugging,点击 **加载临时附加组件…**,然后双击扩展的清单。
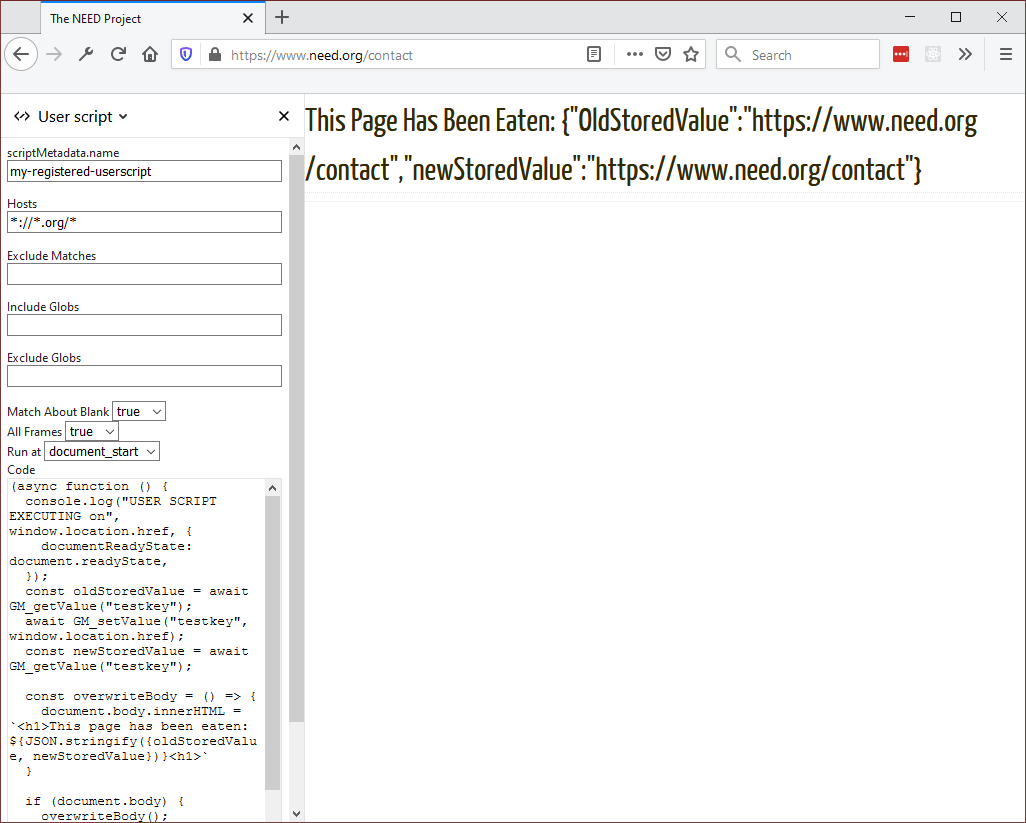
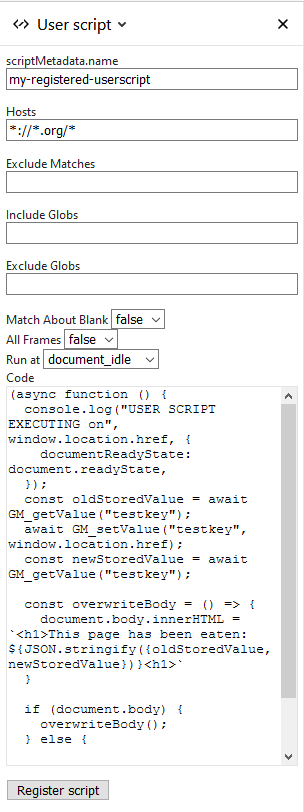
示例附带的默认代码允许您加载一个 userScript,它会“吞噬”与 Hosts 条目匹配的页面的内容。在点击面板底部的 **注册脚本** 按钮之前,您可以进行任何更改。
在下图中,扩展将“吞噬”域名以 .org 结尾的页面的内容。这是此扩展的默认行为。

在您点击 **注册脚本** 按钮之前,不会发生任何事情。该按钮根据此对话框中的设置实现用户脚本。这意味着您可以尝试脚本的行为,而无需自己实现扩展。
注册用户脚本
在执行用户脚本之前,必须使用 userScripts.register() 方法注册它。以下代码用于注册示例扩展
js
async function registerScript() {
const params = {
hosts: stringToArray(hostsInput.value),
code: codeInput.value,
excludeMatches: stringToArray(excludeMatchesInput.value),
includeGlobs: stringToArray(includeGlobsInput.value),
excludeGlobs: stringToArray(excludeGlobsInput.value),
runAt: runAtInput.value,
matchAboutBlank: stringToBool(matchAboutBlankInput.value),
allFrames: stringToBool(allFramesInput.value),
scriptMetadata: { name: scriptNameInput.value || null },
};
// Store the last submitted values to the extension storage
// (so that they can be restored when the popup is opened
// the next time).
await browser.storage.local.set({
lastSetValues: params,
});
try {
// Clear the last userScripts.register result.
lastResultEl.textContent = "";
await browser.runtime.sendMessage(params);
lastResultEl.textContent = "UserScript successfully registered";
// Clear the last userScripts.register error.
lastErrorEl.textContent = "";
// Clear the last error stored.
await browser.storage.local.remove("lastError");
} catch (e) {
// There was an error on registering the userScript,
// let's show the error message in the popup and store
// the last error into the extension storage.
const lastError = `${e}`;
// Show the last userScripts.register error.
lastErrorEl.textContent = lastError;
// Store the last error.
await browser.storage.local.set({ lastError });
}
}
这段代码首先初始化 params 对象,以便将值传递给 userScripts.register 方法。
实现用户脚本函数
注册脚本后,导航到域名以 .org 结尾的页面,您将看到类似以下内容