主轴
Flexbox 中的主轴由 flex-direction 属性定义的行进方向决定。flex-direction 有四种可能的值。它们是:
rowrow-reversecolumncolumn-reverse
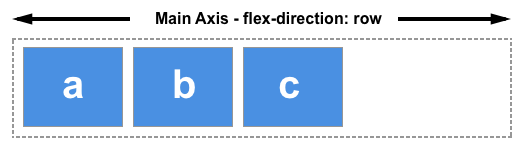
如果选择 row 或 row-reverse,则主轴将沿着内联方向的行进行。

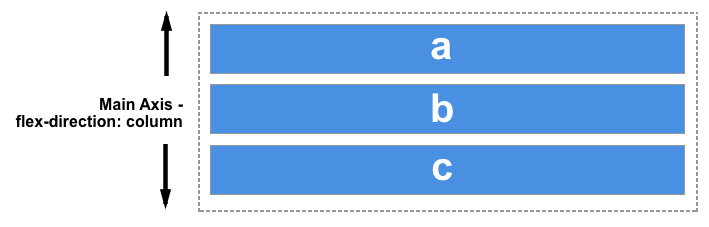
选择 column 或 column-reverse,则主轴将沿着页面的自上而下方向进行。

在主轴上,您可以通过在 flex 项上设置 flex 属性,将可用空间分配给 flex 项本身来控制其大小。或者,您可以使用 justify-content 属性来控制项之间的空间以及项周围的空间。