顶层
顶部图层是一个特定的图层,它跨越视口(viewport)的整个宽度和高度,并位于 Web 文档中显示的所有其他图层的顶部。它由浏览器创建,用于包含那些应该显示在页面所有其他内容之上的元素。
放置在顶部图层中的元素会生成一个新的堆叠顺序上下文,它们对应的::backdrop 伪元素也会如此。
将出现在顶部图层中的元素包括:
- 全屏元素,即通过成功的
Element.requestFullscreen()调用而显示为全屏模式的元素。 - 通过成功的
HTMLDialogElement.showModal()调用以模态方式显示的<dialog>元素。 - 通过成功的
HTMLElement.showPopover()调用显示的 Popover 元素。
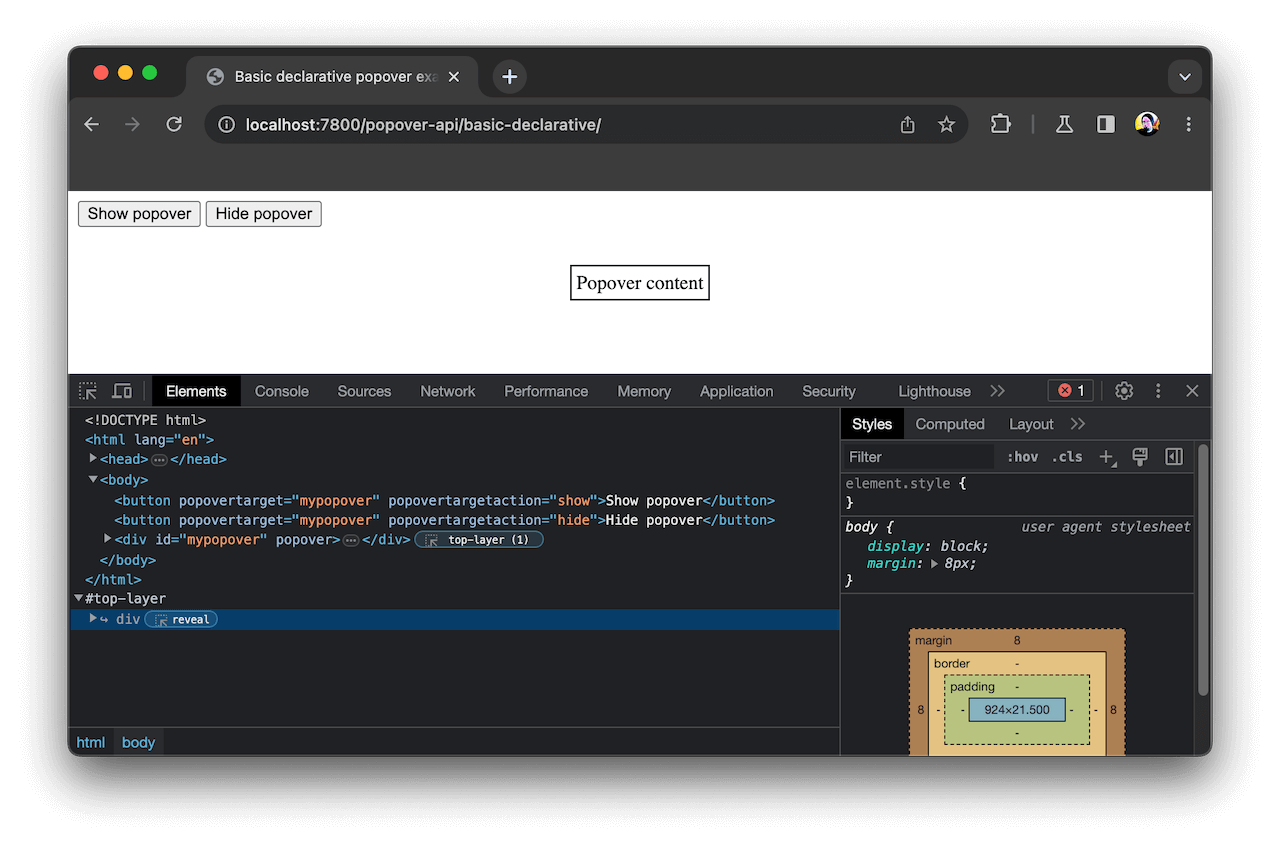
一些浏览器,例如 Chrome,会在特殊的 DOM 树条目中显示放置在顶部图层中的元素。例如:

请注意,顶部图层是一个内部浏览器概念,不能直接通过代码进行操作。你可以使用 CSS 和 JavaScript 来定位放置在顶部图层中的元素,但你无法直接定位顶部图层本身。