交叉轴
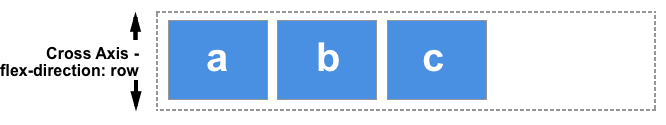
在 flexbox 中,交叉轴 (cross axis) 垂直于 主轴 (main axis) 运行。因此,如果你的 flex-direction 设置为 row 或 row-reverse,那么交叉轴会沿着列的方向运行。

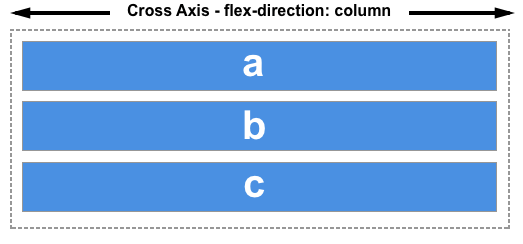
如果你的主轴是 column 或 column-reverse,那么交叉轴会沿着行的方向运行。

在交叉轴上对项目进行对齐是通过 flex 容器上的 align-items 属性或单个项目上的 align-self 属性来实现的。对于多行 flex 容器,当交叉轴上有额外空间时,可以使用 align-content 来控制行的间距。