内联级内容
在 CSS 中,参与内联布局的内容称为 内联级内容。大多数文本序列、替换元素和生成的内容默认都是内联级的。
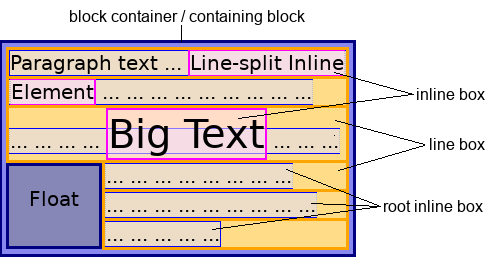
在内联布局中,由文本、替换元素和其他内联框组成的混合流通过将其分解为一系列行框来布局。在每个行框内,内联级框会根据书写模式在垂直或水平方向上对齐。通常,它们会通过文本的基线进行对齐。这可以通过 CSS 进行更改。

注意: HTML(超文本标记语言)元素在历史上被分为“块级”元素或“内联”元素。作为一种表现特性,现在由 CSS 指定。
示例
html
<p>
This span is an <span class="highlight">inline-level element</span>; its
background has been colored to display both the beginning and end of the
element's influence. Input elements, like <input type="radio" /> and
<input type="checkbox" />, are also inline-level content.
</p>
在此示例中,<p> 元素包含一些文本。在该文本内有一个 <span> 元素和两个 <input> 元素,它们是内联级元素。如果 <span> 跨越多行,则会生成两个行框。由于这些元素是内联的,因此该段落会正确地渲染为连续文本流中的一个段落。