MVC
MVC(Model-View-Controller,模型-视图-控制器)是一种软件设计模式,常用于实现用户界面、数据和控制逻辑。它强调将软件的业务逻辑和显示分离。“关注点分离”有助于更好地分工和改进维护。其他一些设计模式是基于 MVC 的,例如 MVVM(Model-View-Viewmodel,模型-视图-视图模型)、MVP(Model-View-Presenter,模型-视图-展示器)和 MVW(Model-View-Whatever,模型-视图-随意)。
MVC 软件设计模式的三个部分可描述如下:
- 模型(Model):管理数据和业务逻辑。
- 视图(View):处理布局和显示。
- 控制器(Controller):将命令路由到模型和视图部分。
模型-视图-控制器示例
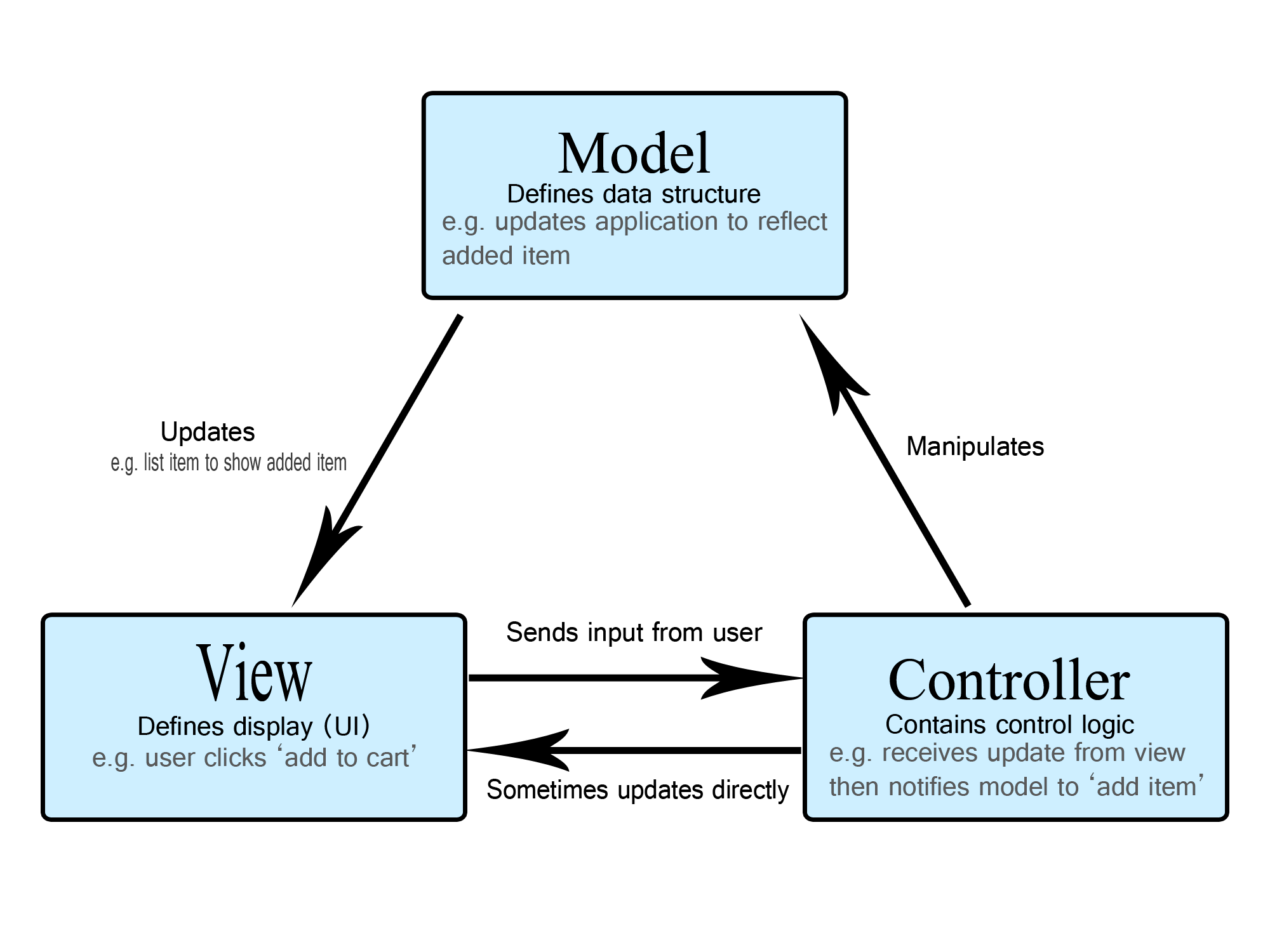
想象一个简单的购物清单应用程序。我们只想要一个包含本周需要购买的每件商品的名称、数量和价格的列表。下面我们将描述如何使用 MVC 实现其中一些功能。

模型(Model)
模型定义了应用程序应该包含什么数据。如果此数据的状态发生变化,模型通常会通知视图(以便显示可以根据需要更改),有时也会通知控制器(如果需要不同的逻辑来控制更新的视图)。
回到我们的购物清单应用程序,模型将指定列表项应包含什么数据(项目、价格等)以及已存在哪些列表项。
视图(View)
视图定义了应用程序的数据应该如何显示。
在我们的购物清单应用程序中,视图将定义列表如何呈现给用户,并从模型接收要显示的数据。
控制器(Controller)
控制器包含根据应用程序用户的输入更新模型和/或视图的逻辑。
因此,例如,我们的购物清单可以有输入表单和按钮,允许我们添加或删除项目。这些操作需要更新模型,因此输入被发送到控制器,然后控制器根据需要操作模型,然后模型将更新的数据发送到视图。
但是,您可能还只想更新视图以不同的格式显示数据,例如,将项目顺序更改为按字母顺序,或从最低价格到最高价格。在这种情况下,控制器可以直接处理此问题,而无需更新模型。
Web 中的 MVC
作为一名 Web 开发人员,即使您以前从未有意识地使用过它,此模式也可能相当熟悉。您的数据模型可能包含在某种数据库中(无论是传统的服务器端数据库,如 MySQL,还是客户端解决方案,如 IndexedDB [en-US])。您的应用程序的控制代码可能用 HTML/JavaScript 编写,您的用户界面可能使用 HTML/CSS/或其他您喜欢的东西编写。这听起来非常像 MVC,但 MVC 使这些组件遵循更严格的模式。
在 Web 的早期,MVC 架构主要在服务器端实现,客户端通过表单或链接请求更新,并接收更新后的视图在浏览器中显示。然而,如今,随着客户端数据存储的出现和 Fetch API 能够根据需要进行部分页面更新,更多的逻辑被推送到客户端。
另见
- Model–view–controller 在 Wikipedia 上