弹出窗口
弹出式窗口是一种对话框,它与工具栏按钮或地址栏按钮相关联。本页概述了弹出式窗口,详细介绍了它们的指定、调试、调整大小和设计,以及使用示例。

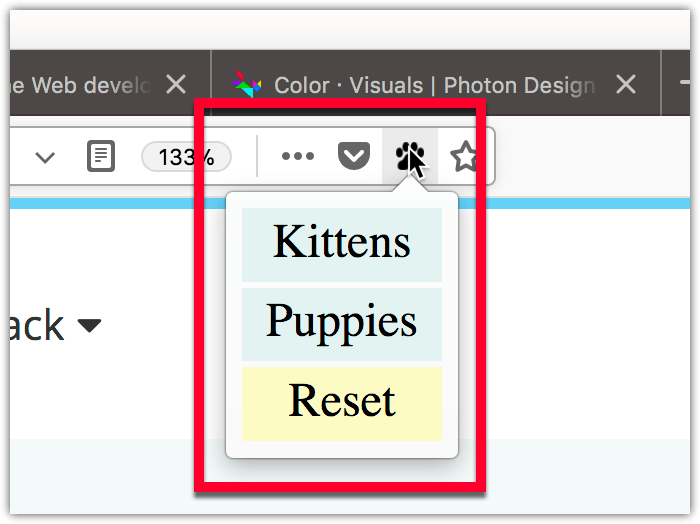
当用户单击按钮时,将显示弹出式窗口。当用户单击弹出式窗口外部的任何位置时,弹出式窗口将关闭。可以通过调用运行在弹出式窗口中的脚本中的window.close()来以编程方式关闭弹出式窗口。但是,您无法从扩展的 JavaScript 中以编程方式打开弹出式窗口;它只能响应用户操作而打开。
您可以使用 Manifest V2 中的 "_execute_browser_action" 和 "_execute_page_action" 快捷方式,以及 Manifest V3 中的 "_execute_action" 和(在支持的情况下)"_execute_page_action" 快捷方式来定义打开弹出式窗口的键盘快捷键。有关 manifest.json 键 commands 中特殊快捷键的详细信息,请参阅文档。
指定弹出式窗口
弹出式窗口被指定为一个 HTML 文件,该文件可以像普通网页一样包含 CSS 和 JavaScript 文件。但与普通页面不同的是,JavaScript 可以使用扩展具有权限的所有WebExtension API。
弹出式窗口的文档在每次显示弹出式窗口时加载,在每次关闭弹出式窗口时卸载。
HTML 文件包含在扩展中,并通过 manifest.json 中的 "default_popup" 作为 browser_action 或 page_action 键的一部分进行指定。
"browser_action": {
"default_icon": "icons/beasts-32.png",
"default_title": "Beastify",
"default_popup": "popup/choose_beast.html"
}
弹出式窗口具有内容安全策略,该策略限制了它们可以加载资源的来源,并禁止了一些不安全的做法,例如使用eval()。有关此内容的更多详细信息,请参阅内容安全策略。
调试弹出式窗口
您可以使用附加组件调试器来调试弹出式窗口的标记和 JavaScript,但您需要启用“禁用弹出式窗口自动隐藏”功能,以防止在单击弹出式窗口外部时弹出式窗口隐藏。请阅读关于调试弹出式窗口的说明。
弹出式窗口大小调整
弹出式窗口会自动调整大小以适应其内容。此算法在不同浏览器之间可能有所不同。
在 Firefox 中,大小在显示弹出式窗口之前计算,并在 DOM 发生变异后每秒最多计算 10 次。对于严格模式文档,大小基于 <body> 元素的布局大小计算。对于怪异模式,它是 <html> 元素。Firefox 会计算该元素内容的首选宽度,以该宽度重新排列,然后调整大小以避免垂直滚动。如果能适应用户屏幕,它最多会增大到 **800x600 像素**。(在 Firefox 60 之前,仅为 680 像素。)如果用户将扩展的按钮移至菜单或它出现在工具栏溢出区,则弹出式窗口会出现在菜单面板内,并被赋予固定宽度。
设置 CSS 中的弹出式窗口 width 时,应将其设置在 <body> 中,而不是在 :root 中。
在 Firefox Android 57 中,弹出式窗口会以正常页面的形式在新标签页中显示。
弹出式窗口设计
有关如何设计您的弹出式窗口网页以匹配 Firefox 样式的详细信息,请参阅Acorn 设计系统。
示例
GitHub 上的 webextensions-examples 存储库包含beastify 示例,该示例实现了带有弹出式窗口的浏览器操作。