devtools.panels.ElementsPanel.createSidebarPane()
在 HTML/CSS 检查器中添加一个新的侧边栏面板。
HTML/CSS 检查器,在 Firefox 中称为 页面检查器,在 Chrome 中称为 Elements panel,在窗口的主区域显示页面 DOM,并带有一个侧边栏,该侧边栏以标签页界面的形式显示页面 HTML/CSS 的各种其他方面。例如,在 Firefox 中,侧边栏可以显示选定元素的 CSS 规则、字体或盒模型。
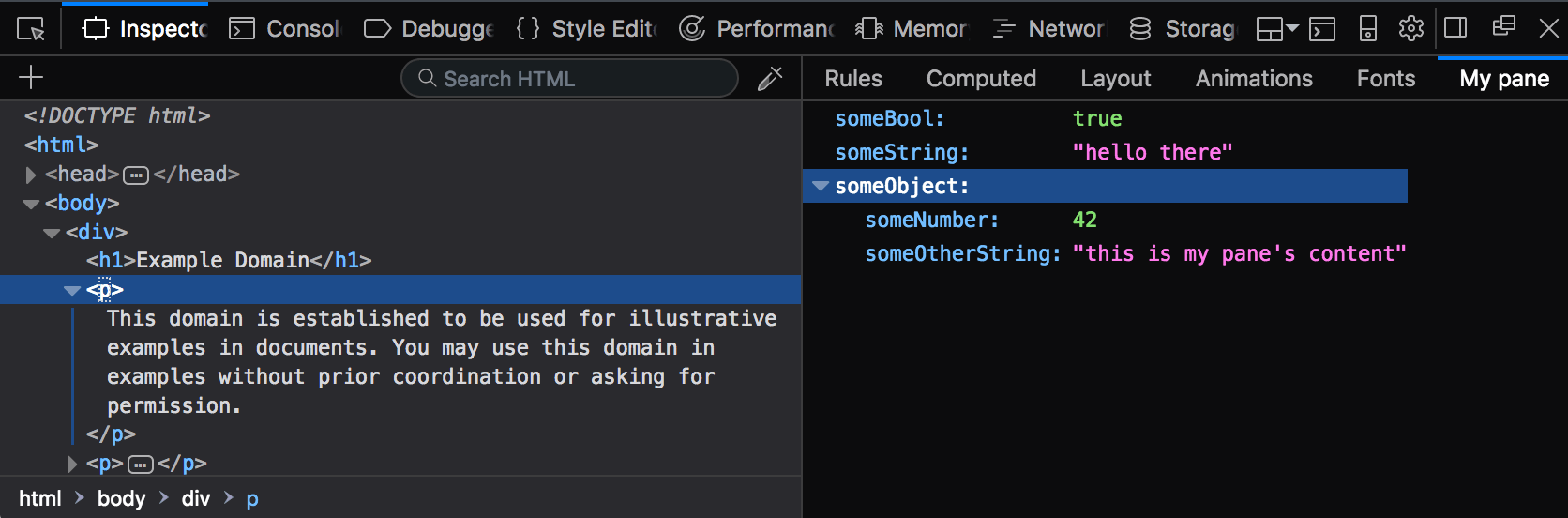
createSidebarPane() 函数会在侧边栏中添加一个新面板。例如,下面的屏幕截图显示了一个名为“My pane”的新面板,该面板显示了一个 JSON 对象

此函数接受一个参数,即一个字符串,表示面板的标题。它返回一个 Promise,该 Promise 会解析为一个 ExtensionSidebarPane 对象,表示新面板。您可以使用该对象来定义面板的内容和行为。
语法
js
let creating = browser.devtools.panels.elements.createSidebarPane(
title // string
)
参数
title-
string。面板的标题。这将出现在侧边栏顶部的标签行中,并且是用户识别您的面板的主要方式。
返回值
一个 Promise,它将通过一个 ExtensionSidebarPane 对象来 fulfilled,该对象表示新面板。
示例
创建一个新面板,并用 JSON 对象填充它。您可以在扩展程序的 devtools page 加载的脚本中运行此代码。
js
function onCreated(sidebarPane) {
sidebarPane.setObject({
someBool: true,
someString: "hello there",
someObject: {
someNumber: 42,
someOtherString: "this is my pane's content",
},
});
}
browser.devtools.panels.elements.createSidebarPane("My pane").then(onCreated);
浏览器兼容性
加载中…
注意:此 API 基于 Chromium 的 chrome.devtools.panels API。