内容类别
大多数 HTML 元素属于一个或多个 **内容类别** - 这些类别对共享共同特征的元素进行分组。这是一个松散的分组(它实际上并没有在这些类别的元素之间创建关系),但它们有助于定义和描述类别的共享行为及其关联规则,尤其是在您遇到其复杂细节时。元素也可能不属于这些类别中的 *任何* 一个。
内容类别有三种
- 主要内容类别,描述许多元素共享的通用规则。
- 表单相关内容类别,描述表单相关元素共有的规则。
- 特定内容类别,描述一些元素(有时仅在特定上下文中)共享的罕见类别。
注意:本文档不包含对这些内容类别及其比较功能的详细讨论;如需了解详细信息,您可以阅读HTML 规范的相关部分。

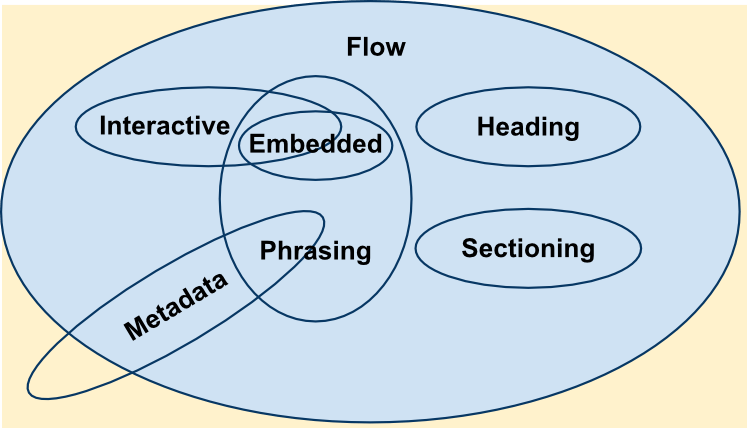
主要内容类别
元数据内容
属于元数据内容类别的元素会修改文档其余部分的呈现方式或行为,设置到其他文档的链接,或传达其他带外信息。所有位于<head> 中的内容,包括<title>、<link>、<script>、<style>以及较少使用的<base>,都是元数据内容。对于无法通过这些其他元素表示的元数据,可以使用<meta>元素。
元数据元素包括:
某些元素属于多个内容类别。例如,<script>是元数据、流和短语内容类别的成员,并且是一个支持脚本的元素;在期望元数据内容、短语内容或支持脚本的元素的地方,都可以使用<script>。
流内容
流内容是一个广泛的类别,包含大多数可以放在<body>元素内部的元素,包括标题元素、分段元素、短语元素、嵌入元素、交互式元素和表单相关元素。它还包括文本节点(但不包括仅由空白字符组成的文本节点)。
流元素包括:
<a><abbr><address><article><aside><audio><b><bdo><bdi><blockquote><br><button><canvas><cite><code><data><datalist><del><details><dfn><dialog><div><dl><em><embed><fieldset><figure><footer><form><h1>-<h6><header><hgroup><hr><i><iframe><img><input><ins><kbd><label><main><map><mark><math><menu><meter><nav><noscript><object><ol><output><p><picture><pre><progress><q><ruby><s><samp><search><script><section><select><slot><small><span><strong><sub><sup><svg><table><template><textarea><time><u><ul><var><video><wbr>- 纯文本
其他一些元素也属于此类别,但前提是必须满足特定条件
分段内容
标题内容
短语内容
短语内容是流内容的一个子集,指的是文档中的文本和标记。短语内容的序列构成段落。
短语元素包括:
<abbr><audio><b><bdi><bdo><br><button><canvas><cite><code><data><datalist><dfn><em><embed><i><iframe><img><input><kbd><label><mark><math><meter><noscript><object><output><picture><progress><q><ruby><s><samp><script><select><slot><small><span><strong><sub><sup><svg><template><textarea><time><u><var><video><wbr>- 纯文本(包括不仅仅是空白字符的文本)
其他一些元素也属于此类别,但前提是必须满足特定条件
嵌入内容
交互式内容
可感知内容
当内容既不为空也不隐藏时,它就是可感知的;它是呈现且具有实质内容的内容。模型为流内容的元素应至少具有一个可感知的节点。
可感知元素包括:
<a><abbr><address><article><aside><b><bdi><bdo><blockquote><button><canvas><cite><code><data><del><details><dfn><div><em><embed><fieldset><footer><figure><form><iframe><img><ins><kbd><label><main><map><mark>- 来自MathML的
<math> <meter><nav><object><p><picture><pre><progress><q><ruby><s><samp><search><section><select><small><span><strong><sub><sup>- 来自SVG的
<svg> <table><textarea><time><u><var><video>- 自主自定义元素
- 不是元素间空白字符的文本
某些元素仅在特定条件下属于此类别
表单关联内容
表单关联内容是流内容的一个子集,包含具有表单所有者(由form属性公开)的元素,并且可以在期望流内容的任何地方使用。表单所有者要么是包含的<form>元素,要么是其id在form属性中指定的元素。
表单关联元素包括:
此类别包含多个子类别
- 已列出
-
在
form.elements和fieldset.elements集合中列出的元素。包含<button>、<fieldset>、<input>、<object>、<output>、<select>和<textarea>。 - 可标记的
-
可以与
<label>元素关联的元素。包含<button>、<input>、<meter>、<output>、<progress>、<select>和<textarea>。 - 可提交的
-
在提交表单时,可用于构建表单数据集的元素。包含
<button>、<input>、<object>、<select>和<textarea>。 - 可重置的
-
重置表单时可能受到影响的元素。包含
<input>、<output>、<select>和<textarea>。
次要内容类别
还有一些元素的次要分类,了解这些分类也很有用。
支持脚本的元素
透明内容模型
如果元素具有透明内容模型,则其内容必须以结构化的方式组织,即使删除透明元素并将其替换为子元素,也应是有效的 HTML。
<p><del>Shopping</del> <ins>Returns</ins> list</p>
<ul>
<del>
<li>Oranges</li>
<li>Toilet paper</li>
</del>
<li>Toothpaste</li>
</ul>
如果删除了这些元素,则此片段仍然是有效的 HTML(即使不是正确的英语)。
<p>Shopping Returns list</p>
<ul>
<li>Oranges</li>
<li>Toilet paper</li>
<li>Toothpaste</li>
</ul>