将矢量图形添加到网页
矢量图形在许多情况下非常有用 — 它们文件大小小且可高度扩展,因此在放大或缩放到很大尺寸时不会出现像素化。本文将向您展示如何在网页中包含一个矢量图形。
注意:本文并非旨在教授 SVG;而是介绍什么是 SVG 以及如何将其添加到网页中。
什么是矢量图形?
在 Web 上,您将使用两种类型的图像 — **光栅图像** 和 **矢量图像**
- **光栅图像** 使用像素网格定义 — 光栅图像文件包含显示每个像素的确切位置以及其确切颜色信息的。常见的 Web 光栅格式包括 Bitmap (
.bmp)、PNG (.png)、JPEG (.jpg) 和 GIF (.gif)。 - **矢量图像** 使用算法定义 — 矢量图像文件包含形状和路径定义,计算机可以使用这些定义来确定在屏幕上呈现图像时图像应是什么样子。 SVG 格式允许我们创建强大的矢量图形,以便在 Web 上使用。
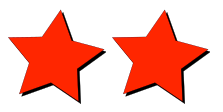
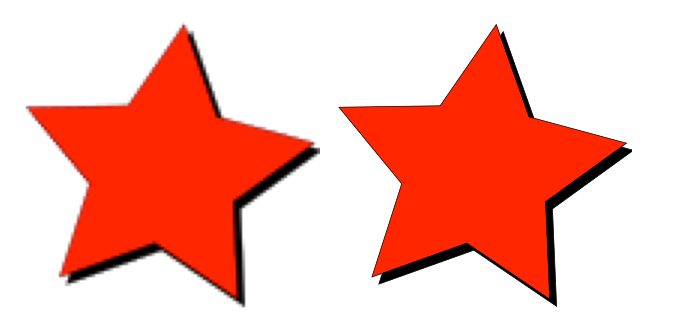
为了让您了解两者之间的区别,让我们来看一个例子。您可以在我们的 GitHub 仓库中找到这个示例,网址为 vector-versus-raster.html — 它并排显示了两个看似相同的图像,一个红色星星带有一个黑色阴影。区别在于左边是 PNG,右边是 SVG 图像。
当您放大页面时,差异变得显而易见 — PNG 图像在您放大时会变得像素化,因为它包含每个像素的位置(以及颜色)信息。当它被放大时,每个像素的大小都会增加,以填充屏幕上的多个像素,因此图像开始变得块状。然而,矢量图像仍然看起来清晰锐利,因为无论它有多大,都会使用算法来计算图像中的形状,并且值会随着它变得更大而进行缩放。


注意:上面的图像实际上都是 PNG — 左边的星星在每种情况下都代表光栅图像,右边的星星代表矢量图像。再次,请访问 vector-versus-raster.html 演示以查看真实示例!
此外,矢量图像文件比光栅图像文件轻得多,因为它们只需要保存少量算法,而不是每个像素的信息。
什么是 SVG?
SVG 是一种基于 XML 的矢量图像描述语言。它本质上是标记语言,类似于 HTML,只是它提供了许多不同的元素来定义图像中要显示的形状以及要应用于这些形状的效果。SVG 用于标记图形,而不是内容。SVG 定义了用于创建基本形状的元素,如 <circle> 和 <rect>,以及用于创建更复杂形状的元素,如 <path> 和 <polygon>。更高级的 SVG 功能包括 <feColorMatrix>(使用变换矩阵变换颜色)、<animate>(动画化矢量图形的部分)和 <mask>(在图像顶部应用蒙版)。
作为基本示例,以下代码创建了一个圆形和一个矩形
<svg
version="1.1"
baseProfile="full"
width="300"
height="200"
xmlns="http://www.w3.org/2000/svg">
<rect width="100%" height="100%" fill="black" />
<circle cx="150" cy="100" r="90" fill="blue" />
</svg>
这将生成以下输出
从上面的示例中,您可能会认为 SVG 很容易手工编码。是的,您可以使用文本编辑器手工编码简单的 SVG,但对于复杂的图像来说,这很快就会变得非常困难。对于创建 SVG 图像,大多数人使用矢量图形编辑器,例如 Inkscape 或 Illustrator。这些软件包允许您使用各种图形工具创建各种插图,并创建照片的近似值(例如 Inkscape 的 Trace Bitmap 功能)。
除了迄今为止描述的那些优点之外,SVG 还有一些其他优点
- 矢量图像中的文本保持可访问性(这也对您的 SEO 有益)。
- SVG 非常适合样式化/脚本化,因为图像的每个组件都是一个元素,可以通过 CSS 样式化或通过 JavaScript 脚本化。
那么为什么有人想使用光栅图形而不是 SVG 呢?嗯,SVG 也有一些缺点
- SVG 可能会很快变得复杂,这意味着文件大小会增加;复杂的 SVG 在浏览器中也可能需要大量的处理时间。
- 根据您要创建的图像类型,SVG 可能比光栅图像更难创建。
出于上述原因,光栅图形可能更适合于像照片这样的复杂精密图像。
注意:在 Inkscape 中,将文件保存为 Plain SVG 以节省空间。此外,请参阅这篇 文章,介绍如何为 Web 准备 SVG。
将 SVG 添加到您的页面
在本节中,我们将介绍将 SVG 矢量图形添加到网页的不同方法。
快速方法:img 元素
要通过 <img> 元素嵌入 SVG,您只需在 src 属性中引用它,就像您预期的那样。您将需要一个 height 或 width 属性(或者两者都有,如果您的 SVG 没有固有的 纵横比)。如果您还没有这样做,请阅读 HTML 中的图像。
<img
src="equilateral.svg"
alt="triangle with all three sides equal"
height="87"
width="100" />
优点
- 快速、熟悉的图像语法,在
alt属性中提供内置的文本等效项。 - 您可以通过将
<img>嵌套在<a>元素中,轻松地将图像变成超链接。 - SVG 文件可以被浏览器缓存,从而导致将来使用该图像的任何页面加载速度更快。
缺点
- 您无法使用 JavaScript 操作图像。
- 如果您想使用 CSS 控制 SVG 内容,您必须在 SVG 代码中包含内联 CSS 样式。(从 SVG 文件调用的外部样式表不起作用。)
- 您无法使用 CSS 伪类(如
:focus)重新设置图像样式。
故障排除和跨浏览器支持
对于不支持 SVG 的浏览器(IE 8 及更低版本,Android 2.3 及更低版本),您可以从 src 属性中引用 PNG 或 JPG,并使用 srcset 属性(仅最近的浏览器识别)来引用 SVG。这样一来,只有支持的浏览器才会加载 SVG - 较旧的浏览器将加载 PNG 而不是 SVG。
<img
src="equilateral.png"
alt="triangle with equal sides"
srcset="equilateral.svg" />
您也可以将 SVG 用作 CSS 背景图像,如下所示。在以下代码中,较旧的浏览器将坚持使用它们理解的 PNG,而较新的浏览器将加载 SVG
background: url("fallback.png") no-repeat center;
background-image: url("image.svg");
background-size: contain;
与上面描述的 <img> 方法一样,使用 CSS 背景图像插入 SVG 意味着无法使用 JavaScript 操作 SVG,并且还受到相同的 CSS 限制。
如果您的 SVG 根本没有显示出来,可能是因为您的服务器没有正确设置。如果是这种情况,这篇 文章将为您指明正确的方向。
如何在 HTML 中包含 SVG 代码
您也可以在文本编辑器中打开 SVG 文件,复制 SVG 代码,然后将其粘贴到 HTML 文档中 - 这有时称为将您的 SVG 内联,或 内联 SVG。确保您的 SVG 代码片段以 <svg> 开始标签开头,并以 </svg> 结束标签结尾。这是一个非常简单的示例,说明您可能粘贴到文档中的内容
<svg width="300" height="200">
<rect width="100%" height="100%" fill="green" />
</svg>
优点
- 将您的 SVG 内联可以节省一个 HTTP 请求,因此可以稍微缩短加载时间。
- 您可以将
class和id分配给 SVG 元素,并使用 CSS 为其设置样式,无论是在 SVG 内还是在您放置 HTML 文档的 CSS 样式规则的位置。实际上,您可以将任何 SVG 表现属性 用作 CSS 属性。 - 内联 SVG 是唯一一种允许您在 SVG 图像上使用 CSS 交互(如
:focus)和 CSS 动画的方法(即使在您的常规样式表中也是如此)。 - 您可以通过将 SVG 标记包装在
<a>元素中,将其变成超链接。
缺点
- 此方法仅适用于您只在一个地方使用 SVG 的情况。重复会导致资源密集型维护。
- 额外的 SVG 代码会增加 HTML 文件的大小。
- 浏览器无法像缓存常规图像资产那样缓存内联 SVG,因此包含该图像的页面在加载包含该图像的第一个页面后不会加载得更快。
- 您可以在
<foreignObject>元素中包含回退,但支持 SVG 的浏览器仍然会下载任何回退图像。您需要权衡额外的开销是否真正值得,仅仅是为了支持过时的浏览器。
如何使用 iframe 嵌入 SVG
您可以像网页一样在浏览器中打开 SVG 图像。因此,使用 <iframe> 嵌入 SVG 文档就像我们在 从 <object> 到 <iframe> - 其他嵌入技术 中学习的那样。
这是一个快速回顾
<iframe src="triangle.svg" width="500" height="500" sandbox>
<img src="triangle.png" alt="Triangle with three unequal sides" />
</iframe>
这绝对不是最好的选择
缺点
iframe确实具有回退机制,如您所见,但浏览器只有在完全不支持iframe的情况下才会显示回退。- 此外,除非 SVG 和您的当前网页具有相同的 来源,否则您无法使用主网页上的 JavaScript 来操作 SVG。
主动学习:玩转 SVG
在本节的主动学习中,我们希望您尝试玩一些 SVG 来娱乐一下。在下面的“输入”部分中,您会看到我们已经为您提供了一些示例来帮助您入门。您也可以访问 SVG 元素参考,详细了解您可以在 SVG 中使用的其他工具,并尝试一下。本节的重点是练习您的研究技能,并享受乐趣。
如果您遇到困难,无法使代码正常运行,您可以随时使用“重置”按钮将其重置。
总结
本文为您快速介绍了矢量图形和 SVG 是什么、为什么它们非常有用以及如何在网页中包含 SVG。它从未打算成为学习 SVG 的完整指南,而只是一个指示,以便您在浏览 Web 时遇到 SVG 时知道它是什么。因此,如果您不觉得自己已经是 SVG 专家了,请不要担心。我们在下面提供了一些链接,如果您想了解更多有关其工作原理的信息,这些链接可能会有所帮助。
在本模块的最后一篇文章中,我们将详细探讨 自适应图像,看看 HTML 提供了哪些工具来帮助您使图像在不同设备上运行得更好。
另请参见
- MDN 上的 SVG 教程
- Sara Soueidan 关于自适应 SVG 图像的教程
- SVG 的可访问性优势
- SVG 属性和 CSS
- 如何缩放 SVG(它不像光栅图形那样简单!)