HTML 中的元数据:head 标签的内容
HTML 文档的 头部 是在页面加载时不会在 Web 浏览器中显示的部分。它包含页面 <title>、链接到 CSS(如果您选择使用 CSS 对 HTML 内容进行样式化)、链接到自定义收藏夹图标和其他元数据(有关 HTML 的数据,例如作者和描述文档的重要关键字)等信息。Web 浏览器使用 头部 中包含的信息来正确地呈现 HTML 文档。在本文中,我们将介绍以上所有内容以及更多内容,以便为您提供一个良好的标记工作基础。
| 先决条件 | 基本 HTML 熟悉,如 HTML 入门 中所述。 |
|---|---|
| 目标 | 了解 HTML 头部、其用途、它可以包含的最重要项目以及它对 HTML 文档的影响。 |
什么是 HTML 的 head 标签?
让我们回顾一下我们在上一篇文章中介绍的简单 HTML 文档
<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<title>My test page</title>
</head>
<body>
<p>This is my page</p>
</body>
</html>
HTML 头部是 <head> 元素的内容。与 <body> 元素的内容(在浏览器中加载时显示在页面上)不同,头部的内容不会显示在页面上。相反,头部的作用是包含有关文档的 元数据。在上面的示例中,头部非常小
<head>
<meta charset="utf-8" />
<title>My test page</title>
</head>
然而,在较大的页面中,头部可能会变得非常大。尝试访问一些您最喜欢的网站,并使用 开发者工具 检查其头部内容。我们在这里的目标不是向您展示如何使用所有可能放在头部的内容,而是教您如何使用您想要包含在头部中的主要元素,并让您有所了解。让我们开始吧。
添加标题
主动学习:检查一个简单的例子
- 为了开始这个主动学习,我们希望您访问我们的 GitHub 仓库并下载 title-example.html 页面 的副本。为此,您可以:
- 从页面中复制粘贴代码到代码编辑器中的一个新文本文件中,然后将其保存在一个合理的位置。
- 在 GitHub 页面上按“原始”按钮,这将使原始代码出现(可能在一个新的浏览器选项卡中)。接下来,选择您浏览器的“另存为...”菜单,并选择一个合理的位置保存文件。
- 现在在浏览器中打开文件。您应该看到类似下面的内容:
 现在应该很清楚
现在应该很清楚 <h1>内容出现在哪里以及<title>内容出现在哪里! - 您还应该尝试在代码编辑器中打开代码,编辑这些元素的内容,然后刷新浏览器中的页面。玩得开心点。
<title> 元素的内容也会以其他方式使用。例如,如果您尝试将页面添加书签(书签 > 将此页面添加书签 或 Firefox 中 URL 栏中的星形图标),您会看到 <title> 内容作为建议的书签名称填充。

<title> 内容也会在搜索结果中使用,如下所示。
元数据:<meta> 元素
元数据是描述数据的 data,HTML 有一个“官方”方式向文档添加元数据——<meta> 元素。当然,我们在这篇文章中讨论的其他内容也可以被认为是元数据。页面<head> 中可以包含许多不同类型的<meta> 元素,但我们不会在此时尝试解释所有这些元素,因为这会变得太混乱。相反,我们将解释一些您可能经常看到的内容,只是让您有所了解。
指定文档的字符编码
在上面的示例中,包含了这行代码
<meta charset="utf-8" />
此元素指定文档的字符编码——文档允许使用的字符集。utf-8 是一个通用字符集,包含几乎所有来自任何人类语言的字符。这意味着您的网页能够处理显示任何语言;因此,在您创建的每个网页上设置此选项是个好主意!例如,您的页面可以很好地处理英语和日语

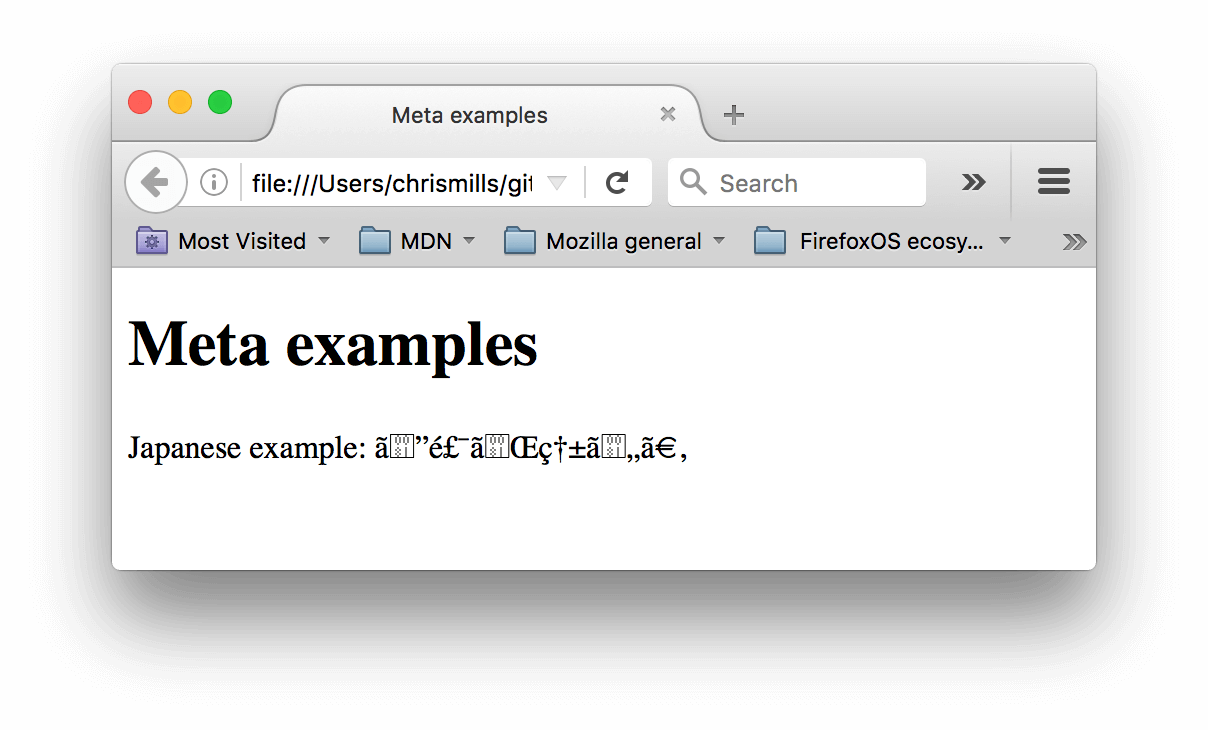
如果您将字符编码设置为ISO-8859-1(拉丁字母的字符集),例如,您的页面呈现可能会出现乱码

注意:一些浏览器(如 Chrome)会自动修复不正确的编码,因此,根据您使用的浏览器,您可能不会看到此问题。您仍然应该在您的页面上设置utf-8 编码,以避免在其他浏览器中出现任何潜在问题。
主动学习:尝试字符编码
要尝试一下,请重新访问上一节关于<title> 中获得的简单 HTML 模板(title-example.html 页面),尝试将 meta charset 值更改为ISO-8859-1,并将日语添加到您的页面中。这是我们使用的代码
<p>Japanese example: ご飯が熱い。</p>
添加作者和描述
许多<meta> 元素包含name 和content 属性
name指定它是什么类型的元元素;它包含什么类型的信息。content指定实际的元内容。
两个这样的元元素在您的页面上包含非常有用,它们定义了页面的作者,并提供对页面的简要描述。让我们来看一个例子
<meta name="author" content="Chris Mills" />
<meta
name="description"
content="The MDN Web Docs Learning Area aims to provide
complete beginners to the Web with all they need to know to get
started with developing websites and applications." />
指定作者在许多方面都有益:如果您对内容有任何疑问并且想联系他们,能够了解谁编写了页面非常有用。一些内容管理系统具有自动提取页面作者信息并使其可用于此类目的的功能。
指定包含与页面内容相关的关键字的描述很有用,因为它有可能使您的页面在搜索引擎中执行的相关搜索中排名更高(此类活动被称为 搜索引擎优化 或 SEO)。
主动学习:描述在搜索引擎中的使用
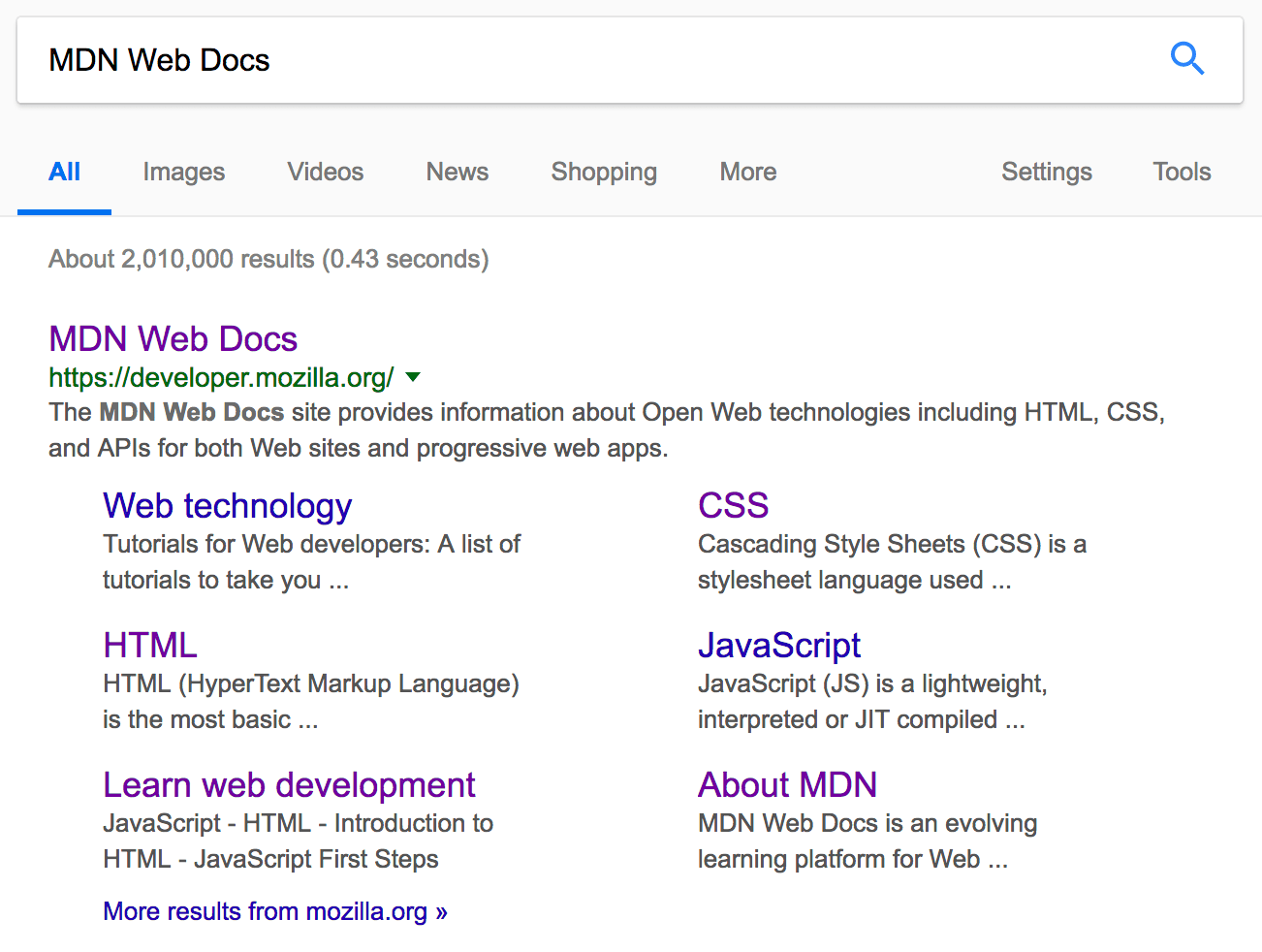
描述也会在搜索引擎结果页面中使用。让我们做一个练习来探索这一点
- 访问 Mozilla 开发者网络的首页。
- 查看页面的源代码(右键单击页面,从上下文菜单中选择“查看页面源代码”。)
- 找到描述元标记。它看起来会像这样(尽管它可能会随着时间的推移而改变)html
<meta name="description" content="The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both websites and progressive web apps." /> - 现在在您最喜欢的搜索引擎中搜索“MDN Web Docs”(我们使用了 Google)。您会注意到描述
<meta>和<title>元素内容在搜索结果中使用——绝对值得拥有!
注意:在 Google 中,您将在主页链接下方看到 MDN Web Docs 的一些相关子页面——这些被称为网站链接,可以在 Google 站长工具 中进行配置——一种使您的网站在 Google 搜索引擎中的搜索结果更好的方法。
注意:许多<meta> 功能不再使用。例如,关键字<meta> 元素(<meta name="keywords" content="fill, in, your, keywords, here">)——它应该为搜索引擎提供关键字,以确定该页面对不同搜索词的相关性——被搜索引擎忽略,因为垃圾邮件发送者只是在关键字列表中填写了数百个关键字,从而使结果产生偏差。
其他类型的元数据
当您在网络上四处浏览时,您也会发现其他类型的元数据。您在网站上看到的许多功能都是专有的创作,旨在为某些网站(如社交网络网站)提供他们可以使用的一些特定信息。
例如,Open Graph 数据 是一种元数据协议,由 Facebook 发明,为网站提供更丰富的元数据。在 MDN Web Docs 源代码中,您会发现以下内容
<meta
property="og:image"
content="https://mdn.org.cn/mdn-social-share.png" />
<meta
property="og:description"
content="The Mozilla Developer Network (MDN) provides
information about Open Web technologies including HTML, CSS, and APIs for both websites
and HTML Apps." />
<meta property="og:title" content="Mozilla Developer Network" />
这样做的一个结果是,当您在 Facebook 上链接到 MDN Web Docs 时,该链接会与图像和描述一起显示:为用户提供更丰富的体验。

向您的网站添加自定义图标
为了进一步丰富您的网站设计,您可以在元数据中添加对自定义图标的引用,这些图标将在某些情况下显示。最常用的图标是 收藏夹图标(缩写为“收藏夹图标”,指的是它在浏览器的“收藏夹”或“书签”列表中的使用)。
收藏夹图标已经存在多年。它是第一种此类图标:一个 16 像素的正方形图标,在多个地方使用。您可能会看到(取决于浏览器)收藏夹图标显示在包含每个打开页面的浏览器选项卡中,以及书签面板中的书签旁边。
可以通过以下方式将收藏夹图标添加到您的页面
- 将其保存在与网站首页相同的目录中,并以
.ico格式保存(大多数还支持.gif或.png等更常见格式的收藏夹图标) - 在 HTML 的
<head>块中添加以下行以引用它html<link rel="icon" href="favicon.ico" type="image/x-icon" />
以下是在书签面板中收藏夹图标的示例
![]()
您可能还需要针对不同的上下文使用不同的图标。例如,您会在 MDN Web Docs 首页的源代码中找到以下内容
<link rel="icon" href="/favicon-48x48.[some hex hash].png" />
<link rel="apple-touch-icon" href="/apple-touch-icon.[some hex hash].png" />
这是一种让网站在保存到 Apple 设备的首页时显示图标的方法。您甚至可能想要为不同的设备提供不同的图标,以确保图标在所有设备上看起来都很好。例如
<!-- iPad Pro with high-resolution Retina display: -->
<link
rel="apple-touch-icon"
sizes="167x167"
href="/apple-touch-icon-167x167.png" />
<!-- 3x resolution iPhone: -->
<link
rel="apple-touch-icon"
sizes="180x180"
href="/apple-touch-icon-180x180.png" />
<!-- non-Retina iPad, iPad mini, etc.: -->
<link
rel="apple-touch-icon"
sizes="152x152"
href="/apple-touch-icon-152x152.png" />
<!-- 2x resolution iPhone and other devices: -->
<link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png" />
<!-- basic favicon -->
<link rel="icon" href="/favicon.ico" />
注释解释了每个图标的使用目的——这些元素涵盖了诸如提供用于将网站保存到 iPad 首页时的漂亮高分辨率图标之类的事情。
现在不用太担心实现所有这些类型的图标——这是一个相当高级的功能,你不需要了解它才能完成课程。这里的主要目的是让你知道这些东西是什么,以防你在浏览其他网站的源代码时遇到它们。如果你想了解更多关于所有这些值以及如何选择它们的信息,请阅读<link>元素的参考页面。
注意:如果你的网站使用内容安全策略(CSP)来增强其安全性,该策略将应用于网站图标。如果你遇到网站图标无法加载的问题,请验证Content-Security-Policy头部的img-src指令是否阻止访问它。
将 CSS 和 JavaScript 应用于 HTML
几乎所有你在现代使用的网站都会使用CSS来使它们看起来很酷,并使用JavaScript来为交互式功能提供动力,例如视频播放器、地图、游戏等等。这些最常使用<link>元素和<script>元素分别应用于网页。
<link>元素应该始终放在文档的头部。它需要两个属性,rel="stylesheet",它表示它是文档的样式表,以及href,它包含样式表文件的路径。html<link rel="stylesheet" href="my-css-file.css" /><script>元素也应该放在头部,并且应该包含一个src属性,其中包含要加载的 JavaScript 的路径,以及defer,它基本上指示浏览器在页面完成解析 HTML 后加载 JavaScript。这很有用,因为它确保在 JavaScript 运行之前所有 HTML 都已加载,这样你就不会因为 JavaScript 尝试访问页面上尚不存在的 HTML 元素而导致错误。实际上,有很多方法可以处理在页面上加载 JavaScript,但对于现代浏览器来说,这是最可靠的一种(对于其他浏览器,请阅读脚本加载策略)。html<script src="my-js-file.js" defer></script>注意:
<script>元素看起来像一个空元素,但它不是,所以需要一个闭合标签。除了指向外部脚本文件之外,你也可以选择将脚本放在<script>元素中。
主动学习:将 CSS 和 JavaScript 应用于页面
- 要开始这个主动学习,请获取我们的meta-example.html、script.js和style.css文件的副本,并将它们保存在你本地计算机上的同一目录中。确保它们以正确的名称和文件扩展名保存。
- 在浏览器和文本编辑器中打开 HTML 文件。
- 按照上面给出的信息,将
<link>和<script>元素添加到你的 HTML 中,以便你的 CSS 和 JavaScript 应用于你的 HTML。
如果操作正确,当你保存 HTML 并刷新浏览器时,你应该可以看到内容发生了变化。

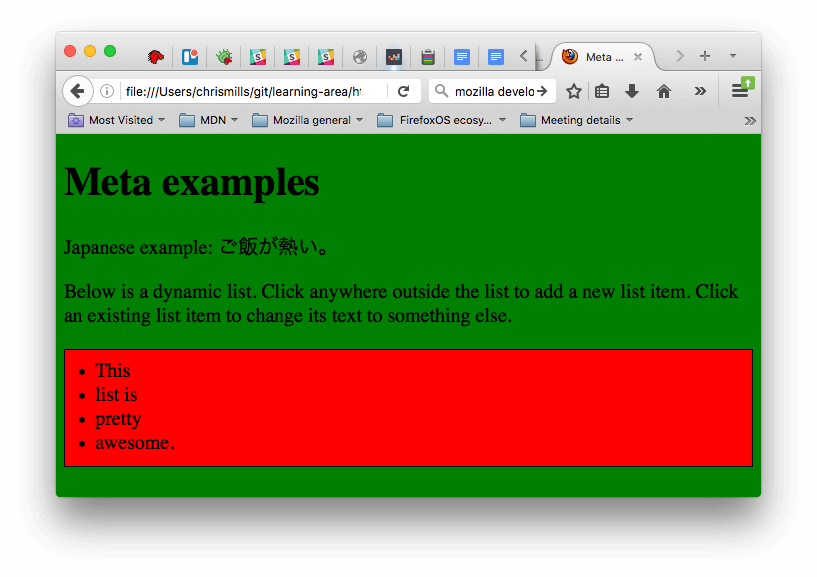
- JavaScript 在页面上添加了一个空列表。现在,当你点击列表之外的任何位置时,会弹出一个对话框,要求你输入新列表项的文本。当你按下“确定”按钮时,一个包含文本的新列表项将添加到列表中。当你点击现有列表项时,会弹出一个对话框,允许你更改该项的文本。
- CSS 使背景变为绿色,文本变大。它还对 JavaScript 添加到页面上的某些内容进行了样式化(带有黑色边框的红色条是 CSS 添加到 JS 生成的列表的样式)。
注意:如果你在这个练习中卡住了,无法让 CSS/JS 应用,请尝试查看我们的css-and-js.html示例页面。
设置文档的主要语言
最后,值得一提的是,你可以(也确实应该)设置页面的语言。这可以通过在打开的 HTML 标签中添加lang 属性来实现(如meta-example.html中所示,并在下面显示)。
<html lang="en-US">
…
</html>
这在很多方面都很有用。如果你的 HTML 文档设置了语言,它将被搜索引擎更有效地索引(例如,允许它在特定语言的结果中正确显示),并且对使用屏幕阅读器的视障人士也很有用(例如,“six”这个词在法语和英语中都存在,但发音不同)。
你还可以将文档的子部分设置为被识别为不同的语言。例如,我们可以将日语部分设置为被识别为日语,如下所示。
<p>Japanese example: <span lang="ja">ご飯が熱い。</span>.</p>
这些代码由ISO 639-1标准定义。你可以在HTML 和 XML 中的语言标签中找到更多关于它们的信息。
总结
这标志着我们对 HTML 头部的快速浏览的结束——你可以在里面做更多的事情,但一个详尽的浏览在这个阶段会很无聊和令人困惑,我们只是想让你对现在在那里最常见的东西有一个了解!在下一篇文章中,我们将介绍HTML 文本基础。