标记信件
我们迟早都会学会写信;它也是测试我们文本格式化技能的有用示例。在本练习中,您将需要标记一封信,作为您 HTML 文本格式化技能的测试,以及超链接和 HTML <head> 元素的正确使用。
| 先决条件 | 在尝试进行此评估之前,您应该已经完成了 HTML 入门、头部内容是什么?HTML 中的元数据、HTML 文本基础、创建超链接 和 高级文本格式化。 |
|---|---|
| 目标 | 测试基本和高级 HTML 文本格式化、超链接的使用以及 HTML <head> 的使用。 |
起点
项目简介
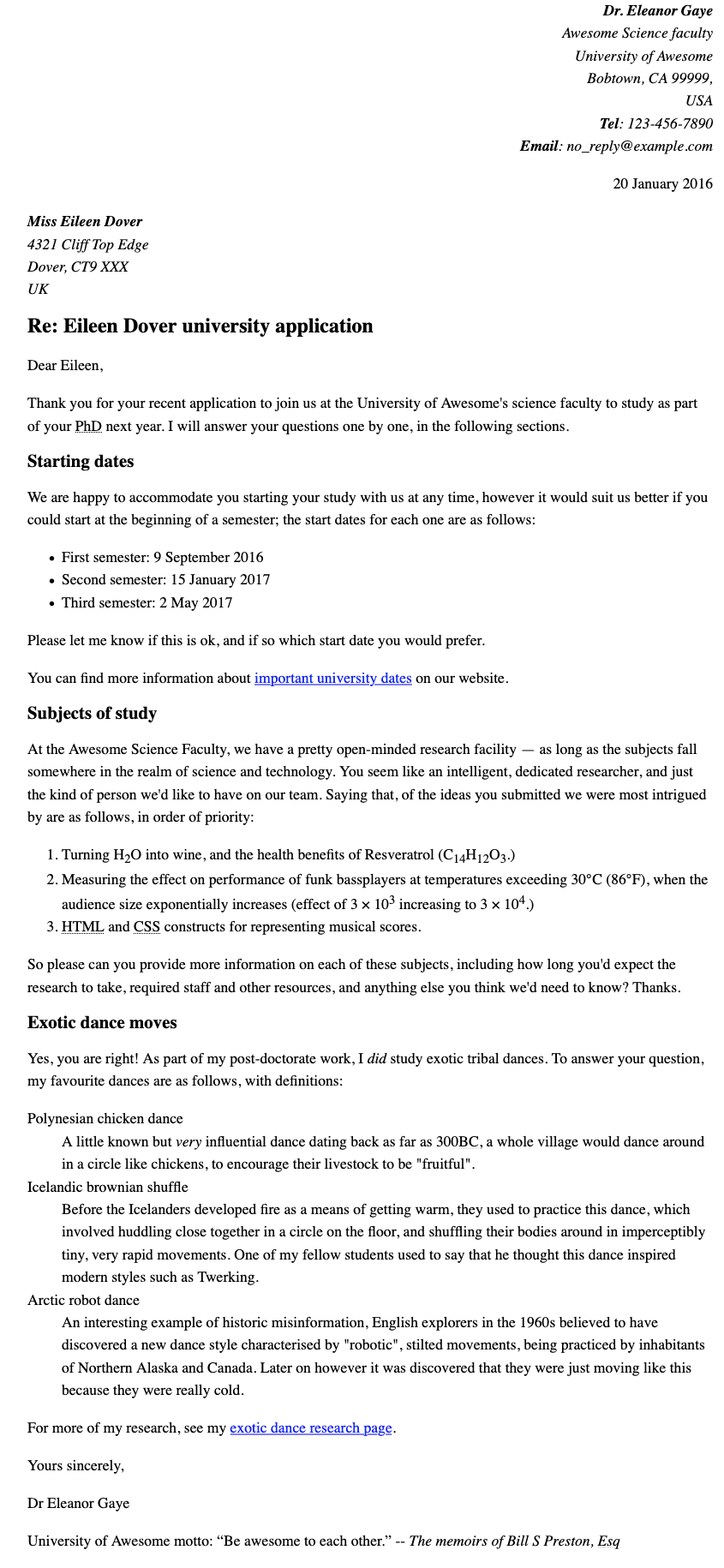
在此项目中,您的任务是标记一封需要托管在大学内部网上的信件。这封信是研究员回复一位未来的博士生关于其大学申请的回复。
块/结构语义
内联语义
- 发件人和收件人的姓名(以及Tel和Email)应使用强强调标记。
- 文档中的四个日期应包含包含机器可读日期的适当元素。
- 信中的第一个地址和第一个日期应具有 sender-column 的类属性值。您稍后添加的 CSS 将导致它们右对齐,这在经典的信件布局中应该是这样。
- 标记信件正文中的以下五个首字母缩写/缩写词——“PhD”、“HTML”、“CSS”、“BC”和“Esq.”——提供每个词的扩展。
- 六个下标/上标应适当地标记——在化学式中,以及数字 103 和 104(它们应分别为 10 的 3 次方和 4 次方)。
- 尝试在文本中至少用强强调标记两个适当的单词。
- 信件中有两个地方应该有超链接。添加带有标题的适当链接。对于链接指向的位置,您可以使用
http://example.com作为 URL。 - 使用适当的元素标记大学座右铭引用和引用。
文档的头部
- 文档的字符集应使用适当的元标记设置为 utf-8。
- 信件的作者应在适当的元标记中指定。
- 提供的 CSS 应包含在适当的标签内。
提示和技巧
- 使用 W3C HTML 验证器 验证您的 HTML。如果它通过验证,请给自己加分。
- 您不需要了解任何 CSS 即可完成此练习。您只需要将提供的 CSS 放入 HTML 元素中即可。