文档和网站结构
除了定义页面的各个部分(例如“一段文字”或“一张图片”)之外,HTML 还拥有许多块级元素,用于定义网站的区域(例如“页眉”、“导航菜单”、“主要内容列”)。本文探讨了如何规划基本的网站结构,以及如何编写 HTML 来表示此结构。
文档的基本部分
网页的外观可能会有很大的不同,但它们通常都包含类似的标准组件,除非页面正在显示全屏视频或游戏,是某种艺术项目的一部分,或者只是结构不良。
- 页眉
-
通常是一条横跨顶部的宽条,包含大标题、徽标,以及可能还有一条标语。这通常在各个网页之间保持一致。
-
指向网站主要部分的链接;通常以菜单按钮、链接或选项卡的形式呈现。与页眉一样,此内容通常在各个网页之间保持一致——网站上导航不一致只会导致用户感到困惑和沮丧。许多网页设计师认为导航栏是页眉的一部分,而不是一个独立的组件,但这并不是必需的;事实上,有些人还认为将两者分开对于 无障碍 更好,因为屏幕阅读器可以更好地读取这两个功能,如果它们是分开的。
- 主要内容
-
一个位于中心的较大区域,包含给定网页的大部分独特内容,例如,您想观看的视频、您正在阅读的主要故事、您想查看的地图或新闻标题等。这是网站中唯一一个肯定会因页面而异的部分!
-
一些外围信息、链接、引用、广告等。通常,这与主要内容中包含的内容相关(例如,在新闻文章页面上,侧边栏可能包含作者的简介或相关文章的链接),但也有一些情况,您会发现一些重复出现的元素,例如辅助导航系统。
-
页面底部的一条横条,通常包含免责声明、版权声明或联系信息。它是一个放置常见信息(如页眉)的地方,但通常,这些信息对于网站本身并不重要或次要。页脚有时也用于 SEO 目的,通过提供快速访问热门内容的链接。
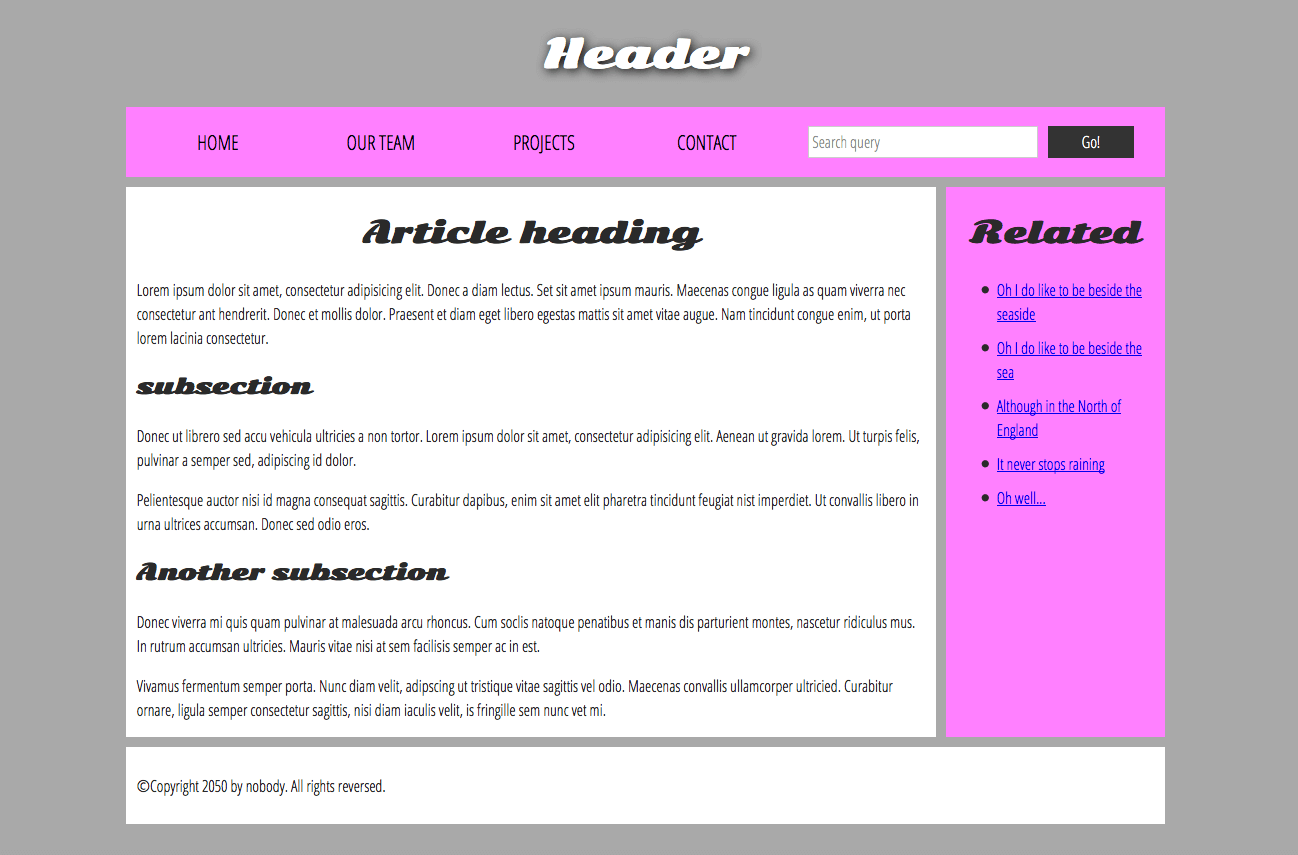
“典型网站”的结构可能如下所示

用于构建内容的 HTML
上面显示的简单示例并不美观,但对于说明典型的网站布局示例来说已经足够了。有些网站有更多列,有些网站要复杂得多,但您应该理解了基本思路。使用正确的 CSS,您可以使用几乎任何元素来包裹不同的部分,并使其看起来符合您的预期,但正如之前所讨论的,我们需要尊重语义并**为合适的工作使用合适的元素**。
这是因为视觉效果并不能说明全部内容。我们使用颜色和字体大小来吸引有视力用户的注意力,让他们关注内容中最有用的部分,例如导航菜单和相关链接,但例如视力障碍者呢?他们可能不会觉得像“粉红色”和“大字体”这样的概念很有用。
注意:大约 8% 的男性和 0.5% 的女性是色盲;或者换句话说,大约每 12 个男性中就有 1 个,每 200 个女性中就有 1 个。盲人和视力障碍者约占世界人口的 4-5%(2015 年有9.4 亿人患有某种程度的视力障碍,而当时总人口约为75 亿)。
在您的 HTML 代码中,您可以根据内容的功能来标记内容部分——您可以使用明确表示上述内容部分的元素,辅助技术(如屏幕阅读器)可以识别这些元素并帮助完成“查找主导航”或“查找主要内容”等任务。正如我们在课程前面提到的,不使用正确的元素结构和语义来完成合适的工作会产生一些后果。
为了实现这种语义标记,HTML 提供了专用的标签,您可以使用它们来表示这些部分,例如
主动学习:探索我们示例的代码
上面看到的示例由以下代码表示(您也可以在我们的 GitHub 存储库中找到该示例)。我们希望您查看上面的示例,然后查看下面的列表,了解哪些部分构成了视觉效果的哪一部分。
<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>My page title</title>
<link
href="https://fonts.googleapis.ac.cn/css?family=Open+Sans+Condensed:300|Sonsie+One"
rel="stylesheet" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<!-- Here is our main header that is used across all the pages of our website -->
<header>
<h1>Header</h1>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Our team</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Contact</a></li>
</ul>
<!-- A Search form is another common non-linear way to navigate through a website. -->
<form>
<input type="search" name="q" placeholder="Search query" />
<input type="submit" value="Go!" />
</form>
</nav>
<!-- Here is our page's main content -->
<main>
<!-- It contains an article -->
<article>
<h2>Article heading</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam
lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam
viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent
et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt
congue enim, ut porta lorem lacinia consectetur.
</p>
<h3>Subsection</h3>
<p>
Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum
dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem.
Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.
</p>
<p>
Pelientesque auctor nisi id magna consequat sagittis. Curabitur
dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet.
Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.
</p>
<h3>Another subsection</h3>
<p>
Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum
soclis natoque penatibus et manis dis parturient montes, nascetur
ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem
facilisis semper ac in est.
</p>
<p>
Vivamus fermentum semper porta. Nunc diam velit, adipscing ut
tristique vitae sagittis vel odio. Maecenas convallis ullamcorper
ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi
diam iaculis velit, is fringille sem nunc vet mi.
</p>
</article>
<!-- the aside content can also be nested within the main content -->
<aside>
<h2>Related</h2>
<ul>
<li><a href="#">Oh I do like to be beside the seaside</a></li>
<li><a href="#">Oh I do like to be beside the sea</a></li>
<li><a href="#">Although in the North of England</a></li>
<li><a href="#">It never stops raining</a></li>
<li><a href="#">Oh well…</a></li>
</ul>
</aside>
</main>
<!-- And here is our main footer that is used across all the pages of our website -->
<footer>
<p>©Copyright 2050 by nobody. All rights reversed.</p>
</footer>
</body>
</html>
花一些时间查看代码并理解它——代码中的注释应该也有助于您理解它。我们并没有要求您在这篇文章中做太多其他事情,因为理解文档布局的关键是编写合理的 HTML 结构,然后用 CSS 对其进行布局。我们将在您开始学习 CSS 布局(作为 CSS 主题的一部分)时等待。
更详细的 HTML 布局元素
了解所有 HTML 分区元素的整体含义非常重要——这在您开始获得更多 Web 开发经验时,将逐渐学习。您可以通过阅读我们的HTML 元素参考来找到很多详细信息。目前,您应该尝试理解以下主要定义
<main>用于此页面独有的内容。每个页面只能使用<main>一次,并将其直接放在<body>内部。理想情况下,它不应嵌套在其他元素中。<article>包含一个相关的文本块,它本身有意义,而无需页面的其余部分(例如,单个博客文章)。<section>与<article>类似,但它更适合将构成单个功能部分的页面的一部分组合在一起(例如,小地图或一组文章标题和摘要),或一个主题。最佳实践是在每个部分开头使用标题;另请注意,您可以将<article>分解成不同的<section>,或将<section>分解成不同的<article>,具体取决于上下文。<aside>包含与主要内容没有直接关系的内容,但可以提供与之间接相关的其他信息(词汇表条目、作者简介、相关链接等)。<header>表示一组介绍性内容。如果它是<body>的子元素,则定义网页的全局页眉,但如果它是<article>或<section>的子元素,则定义该部分的特定页眉(请勿将其与标题和标题混淆)。<nav>包含页面的主要导航功能。次级链接等不应放在导航中。<footer>表示页面的一组结束内容。
可以点击上述每个元素以阅读“HTML 元素参考”部分中的相应文章,提供有关每个元素的更多详细信息。
非语义包装器
有时您会遇到无法找到理想的语义元素来将某些项目组合在一起或包装某些内容的情况。有时您可能只想将一组元素组合在一起,以便使用一些CSS或JavaScript将它们作为一个实体进行处理。对于此类情况,HTML 提供了<div>和<span>元素。最好使用合适的class属性来使用这些元素,以便为它们提供某种标签,以便于定位。
<span> 是一个内联非语义元素,只有在您无法想到更好的语义文本元素来包装您的内容,或者不想添加任何特定含义时才应使用它。例如
<p>
The King walked drunkenly back to his room at 01:00, the beer doing nothing to
aid him as he staggered through the door.
<span class="editor-note">
[Editor's note: At this point in the play, the lights should be down low].
</span>
</p>
在这种情况下,编辑的注释仅旨在为戏剧导演提供额外的指导;它不应具有额外的语义含义。对于有视力用户,CSS 可能用于将注释与正文略微分开。
<div> 是一个块级非语义元素,只有在您无法想到更好的语义块元素来使用,或者不想添加任何特定含义时才应使用它。例如,想象一个购物车小部件,您可以在电子商务网站上的任何时间选择将其调出
<div class="shopping-cart">
<h2>Shopping cart</h2>
<ul>
<li>
<p>
<a href=""><strong>Silver earrings</strong></a>: $99.95.
</p>
<img src="../products/3333-0985/thumb.png" alt="Silver earrings" />
</li>
<li>…</li>
</ul>
<p>Total cost: $237.89</p>
</div>
这并不是真正的<aside>,因为它不一定与页面的主要内容相关(您希望它可以在任何地方查看)。它甚至不需要使用<section>,因为它不是页面主要内容的一部分。因此,在这种情况下,<div>是可以的。我们已包含一个标题作为路标,以帮助屏幕阅读器用户找到它。
警告:Div 非常方便使用,因此很容易过度使用它们。由于它们不具有语义值,因此只会使您的 HTML 代码变得混乱。请注意,只有在没有更好的语义解决方案时才使用它们,并尽量减少其使用,否则您将难以更新和维护您的文档。
换行符和水平线
<br>:换行符元素
<br>在段落中创建换行符;这是在您希望有一系列固定短行的情况下强制执行严格结构的唯一方法,例如邮政地址或诗歌。例如
<p>
There once was a man named O'Dell<br />
Who loved to write HTML<br />
But his structure was bad, his semantics were sad<br />
and his markup didn't read very well.
</p>
如果没有<br>元素,段落将只呈现为一行(正如我们在课程前面所说,HTML 会忽略大多数空格);代码中包含<br>元素后,标记会呈现如下
<hr>:主题分隔符元素
<hr>元素在文档中创建水平线,表示文本的主题变化(例如主题或场景的变化)。从视觉上看,它看起来只是一条水平线。例如
<p>
Ron was backed into a corner by the marauding netherbeasts. Scared, but
determined to protect his friends, he raised his wand and prepared to do
battle, hoping that his distress call had made it through.
</p>
<hr />
<p>
Meanwhile, Harry was sitting at home, staring at his royalty statement and
pondering when the next spin off series would come out, when an enchanted
distress letter flew through his window and landed in his lap. He read it
hazily and sighed; "better get back to work then", he mused.
</p>
将呈现如下
规划一个简单的网站
规划好简单网页的结构后,下一步是确定您想要在整个网站上放置哪些内容、需要哪些页面以及如何排列和链接它们以获得最佳用户体验。这称为信息架构。在大型复杂网站中,此过程需要大量的计划,但对于包含几个页面的简单网站,这可能相当简单且有趣!
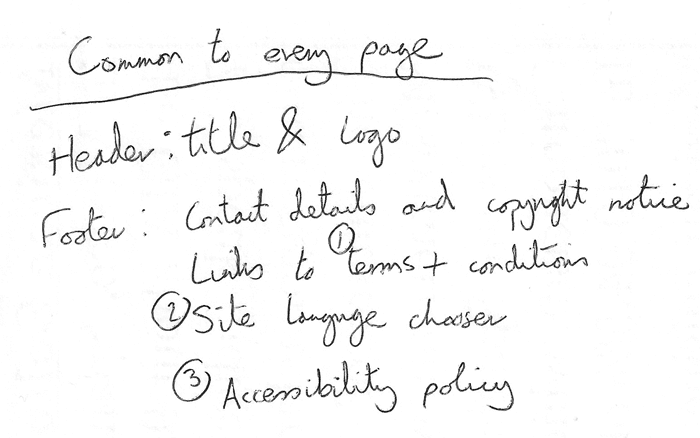
- 请记住,大多数(如果不是全部)页面都会有一些共同的元素——例如导航菜单和页脚内容。例如,如果您的网站是为企业创建的,则最好在每个页面的页脚中提供您的联系信息。记下您希望每个页面都共有的内容。

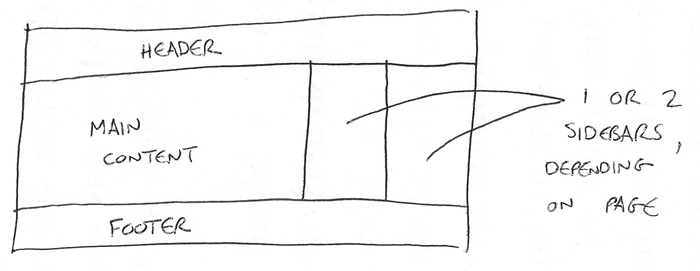
- 接下来,绘制每个页面可能希望具有的结构的草图(它可能看起来像我们上面的简单网站)。记下每个块将是什么。

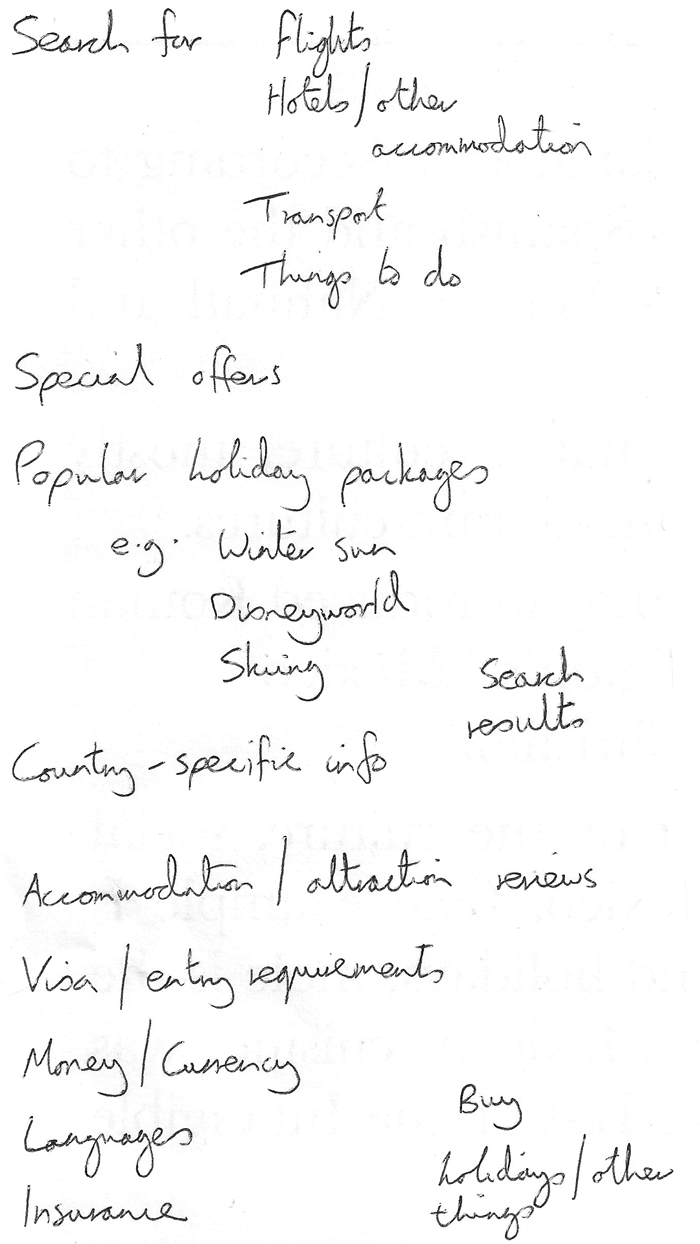
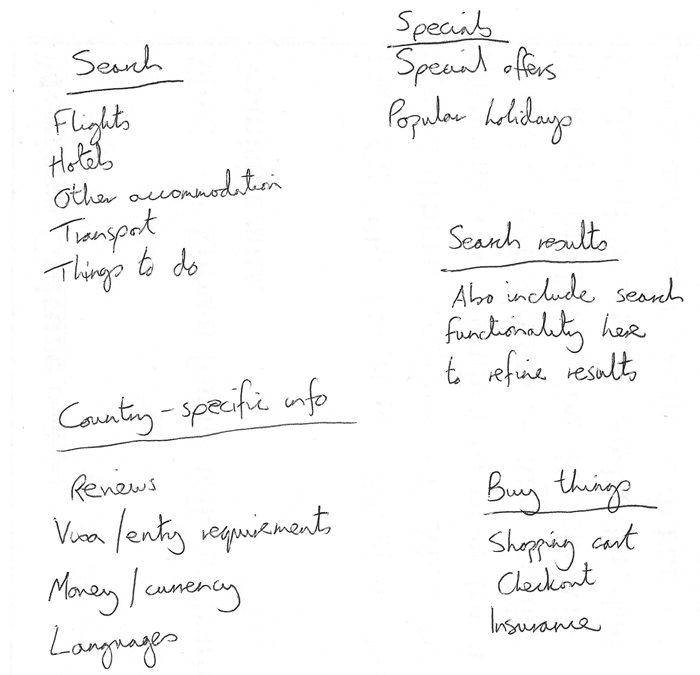
- 现在,集思广益,列出您希望在网站上包含的所有其他(并非每个页面都共有的)内容——写一个长长的清单。

- 接下来,尝试将所有这些内容项目分类,以便了解哪些部分可能在不同页面上一起出现。这与一种称为卡片分类的技术非常相似。

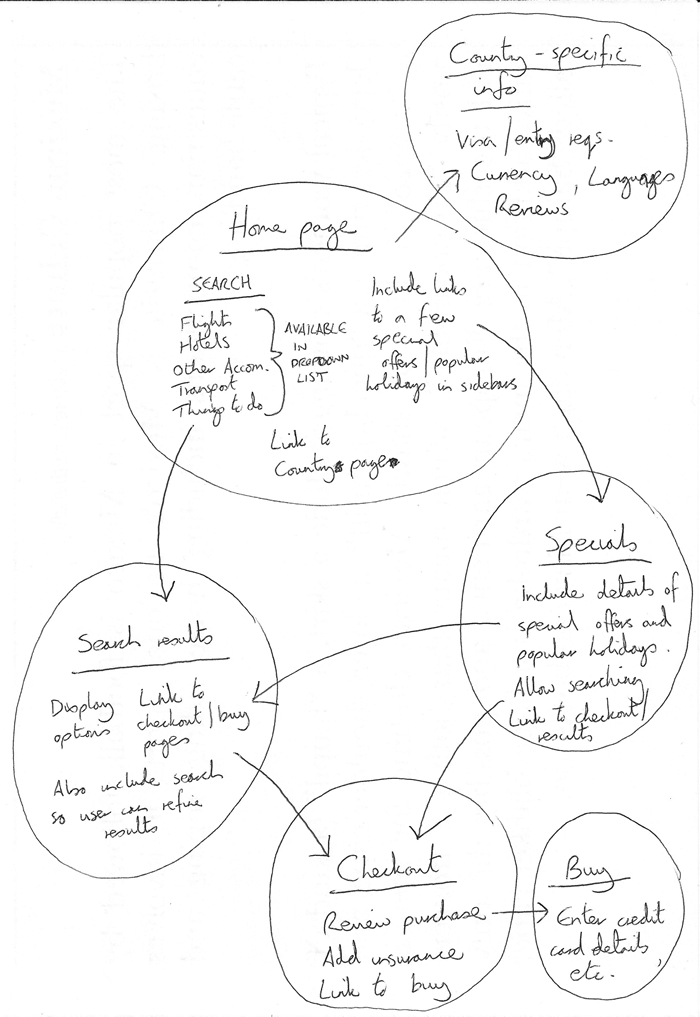
- 现在尝试绘制一个粗略的站点地图——为网站上的每个页面创建一个气泡,并绘制线条以显示页面之间的典型工作流程。主页可能位于中心,并链接到大多数(如果不是全部)其他页面;小型网站中的大多数页面都应该可以通过主导航访问,尽管也存在例外情况。您可能还想包含有关如何呈现内容的注释。

主动学习:创建您自己的站点地图
尝试对您自己创建的网站执行上述练习。您想创建一个关于什么的网站?
注意:将您的工作保存在某个地方;以后可能需要它。
总结
至此,您应该对如何构建网页/网站有了更好的了解。在本模块的下一篇文章中,我们将学习如何调试 HTML。