<thead>:表格头部元素
试一试
属性
此元素包含 全局属性。
已弃用属性
以下属性已弃用,不应使用。在更新现有代码和出于历史参考的目的,我们会在下面记录它们。
align已弃用-
指定每个表头单元格的水平对齐方式。可能的枚举值为
left、center、right、justify和char。在支持的情况下,char值会根据char属性中定义的字符以及charoff属性中定义的偏移量来对齐文本内容。请改用text-alignCSS 属性,因为此属性已弃用。 bgcolor已弃用-
定义每个表头单元格的背景颜色。该值为 HTML 颜色;可以是6 位十六进制 RGB 代码(以“
#”开头),也可以是颜色关键字。不支持其他 CSS<color>值。请改用background-colorCSS 属性,因为此属性已弃用。 char已弃用-
不执行任何操作。它最初旨在指定每个表头单元格内容的对齐字符。如果
align未设置为char,则忽略此属性。 charoff已弃用-
不执行任何操作。它最初旨在指定表头单元格内容相对于
char属性指定的对齐字符的偏移字符数。 valign已弃用-
指定每个表头单元格的垂直对齐方式。可能的枚举值为
baseline、bottom、middle和top。请改用vertical-alignCSS 属性,因为此属性已弃用。
用法说明
示例
有关完整的表格示例,介绍常见标准和最佳实践,请参阅<table>。
基本表头结构
此示例演示了一个表格,该表格分为一个包含列标题的表头部分和一个包含表格主要数据的正文部分。
HTML
<thead>和<tbody>元素用于将表格行构造为语义部分。<thead>元素表示表格的表头部分,其中包含一行(<tr>)列标题单元格(<th>)。
<table>
<thead>
<tr>
<th>Student ID</th>
<th>Name</th>
<th>Major</th>
<th>Credits</th>
</tr>
</thead>
<tbody>
<tr>
<td>3741255</td>
<td>Jones, Martha</td>
<td>Computer Science</td>
<td>240</td>
</tr>
<tr>
<td>3971244</td>
<td>Nim, Victor</td>
<td>Russian Literature</td>
<td>220</td>
</tr>
<tr>
<td>4100332</td>
<td>Petrov, Alexandra</td>
<td>Astrophysics</td>
<td>260</td>
</tr>
</tbody>
</table>
CSS
一些基本的 CSS 用于设置表格表头的样式并突出显示表头,以便列标题在表格正文中的数据中脱颖而出。
thead {
border-bottom: 2px solid rgb(160 160 160);
text-align: center;
background-color: #2c5e77;
color: #fff;
}
tbody {
background-color: #e4f0f5;
}
结果
多个表头行
此示例演示了一个包含两行的表头部分。
HTML
在本示例中,我们通过在<thead>元素中包含两个表格行(<tr>)扩展了基本示例中的表格标记,从而创建了一个多行表头。我们添加了一列,将学生姓名拆分为名和姓。
<table>
<thead>
<tr>
<th rowspan="2">Student ID</th>
<th colspan="2">Student</th>
<th rowspan="2">Major</th>
<th rowspan="2">Credits</th>
</tr>
<tr>
<th>First name</th>
<th>Last name</th>
</tr>
</thead>
<tbody>
<tr>
<td>3741255</td>
<td>Martha</td>
<td>Jones</td>
<td>Computer Science</td>
<td>240</td>
</tr>
<tr>
<td>3971244</td>
<td>Victor</td>
<td>Nim</td>
<td>Russian Literature</td>
<td>220</td>
</tr>
<tr>
<td>4100332</td>
<td>Alexandra</td>
<td>Petrov</td>
<td>Astrophysics</td>
<td>260</td>
</tr>
</tbody>
</table>
单元格跨度
为了将表头单元格与正确的列和行关联并对齐,colspan和rowspan属性用于<th>元素。这些属性中设置的值指定每个表头单元格(<th>)跨越多少个单元格。colspan和rowspan属性的默认值均为1,因此,由于这些属性的设置方式,第二行中的两个表头单元格与它们所代表的列对齐,每个单元格都跨越一行一列。
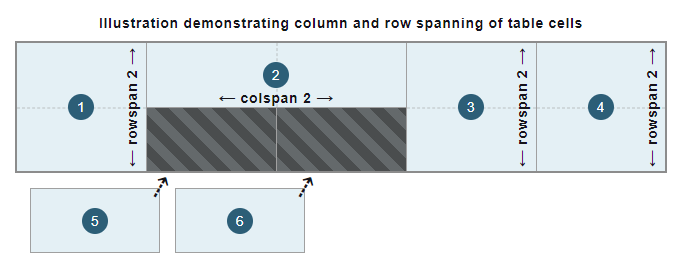
此示例演示的列和行跨度在以下图中进行了说明。

CSS
CSS 与上一个示例中的 CSS 相同。
结果
技术摘要
规范
| 规范 |
|---|
| HTML 标准 # the-thead-element |
浏览器兼容性
BCD 表格仅在浏览器中加载
另请参阅
- 学习:HTML 表格
<caption>、<col>、<colgroup>、<table>、<tbody>、<td>、<tfoot>、<th>、<tr>:其他与表格相关的元素background-color:用于设置每个表头单元格背景颜色的 CSS 属性border:用于控制表头单元格边框的 CSS 属性text-align:用于水平对齐每个表头单元格内容的 CSS 属性vertical-align:用于垂直对齐每个表头单元格内容的 CSS 属性