HTML 基础
HTML (**H**yper**T**ext **M**arkup **L**anguage) 是用于构建网页及其内容结构的代码。例如,内容可以在一组段落、一个带项目符号的列表或使用图片和数据表格中进行结构化。顾名思义,本文将让你了解 HTML 及其功能。
什么是 HTML?
HTML 元素的结构
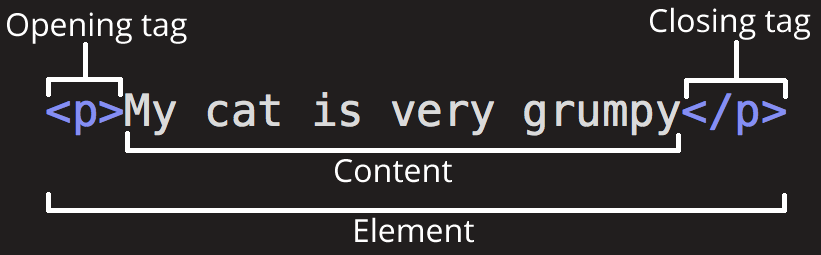
让我们进一步探讨一下这个段落元素。

我们元素的主要部分如下
- **开始标签:**它由元素名称 (在本例中为 p) 组成,包含在开始和结束**尖括号**中。它表示元素从哪里开始生效 - 在本例中是段落开始的地方。
- **结束标签:**它与开始标签相同,只是在元素名称之前包含一个**斜杠**。它表示元素从哪里结束 - 在本例中是段落结束的地方。忘记添加结束标签是常见的初学者错误,会导致奇怪的结果。
- **内容:**这是元素的内容,在本例中,它只是一些文本。
- **元素:**开始标签、结束标签和内容共同组成了元素。
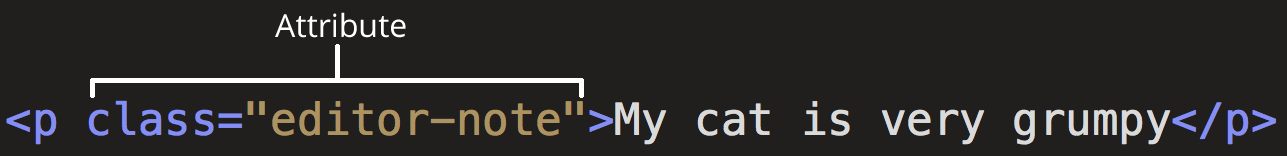
元素也可以具有以下属性

属性包含有关元素的额外信息,这些信息你不希望出现在实际内容中。这里,class 是属性**名称**,而 editor-note 是属性**值**。class 属性允许您为元素提供一个非唯一的标识符,该标识符可用于使用样式信息和其他内容来定位它 (以及具有相同 class 值的所有其他元素)。一些属性没有值,例如 required。
设置值的属性总是具有
- 它与元素名称 (或上一个属性,如果元素已有一个或多个属性) 之间有一个空格。
- 属性名称后跟一个等号。
- 属性值包含在开始和结束引号中。
**注意:**不包含 ASCII 空格 (或任何字符 " ' ` = < >) 的简单属性值可以保持不带引号,但建议您为所有属性值添加引号,因为这使代码更加一致且易于理解。
嵌套元素
您也可以将元素放在其他元素内部 - 这称为**嵌套**。如果我们想说明我们的猫 **非常** 暴躁,我们可以将单词“非常”包含在 <strong> 元素中,这意味着这个单词应该被强烈强调
<p>My cat is <strong>very</strong> grumpy.</p>
但是,您需要确保元素正确嵌套。在上面的示例中,我们首先打开了 <p> 元素,然后打开了 <strong> 元素;因此,我们必须首先关闭 <strong> 元素,然后关闭 <p> 元素。以下是不正确的
<p>My cat is <strong>very grumpy.</p></strong>
元素必须正确打开和关闭,以便它们清楚地位于彼此内部或外部。如果它们像上面那样重叠,那么您的网页浏览器将尝试猜测您想表达的意思,这会导致意外结果。所以不要这样做!
空元素
HTML 文档的结构
这总结了单个 HTML 元素的基础知识,但它们本身并不实用。现在我们将看看如何将单个元素组合起来形成整个 HTML 页面。让我们重新审视我们放入 index.html 示例中的代码(我们在 处理文件 文章中第一次遇到它)
<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>My test page</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="My test image" />
</body>
</html>
这里,我们有以下内容
<!DOCTYPE html>— 文档类型。这是一个必需的前言。在过去,当 HTML 还是个新生事物(大约在 1991/92 年)时,文档类型旨在充当一组规则的链接,HTML 页面必须遵循这些规则才能被认为是良好的 HTML,这意味着可以自动进行错误检查和其他有用的事情。然而,如今,它们的作用并不大,基本上只是为了确保你的文档行为正确。你现在只需要知道这些。<html></html>—<html>元素。此元素包含整个页面上的所有内容,有时被称为根元素。它还包含lang属性,设置文档的主要语言。<head></head>—<head>元素。此元素充当所有你想在 HTML 页面上包含的但 *不是* 显示给页面查看者的内容的容器。这包括诸如 关键词 和你希望出现在搜索结果中的页面描述,用于为我们的内容设置样式的 CSS,字符集声明等等。<meta charset="utf-8">— 此元素设置文档应该使用的字符集为 UTF-8,它包含来自绝大多数书面语言的大多数字符。从本质上讲,它现在可以处理你可能放在它上面的任何文本内容。没有理由不设置它,它可以帮助避免以后出现一些问题。<meta name="viewport" content="width=device-width">— 此 视窗元素 确保页面以视窗宽度呈现,防止移动浏览器呈现比视窗更宽的页面,然后缩小它们。<title></title>—<title>元素。这设置了你的页面的标题,也就是页面加载时在浏览器标签中显示的标题。它还用于在将页面添加为书签/收藏时描述页面。<body></body>—<body>元素。它包含 *所有* 你希望在用户访问你的页面时显示给他们的内容,无论是文本、图像、视频、游戏、可播放的音频轨道,还是其他任何内容。
图片
让我们再次关注 <img> 元素
<img src="images/firefox-icon.png" alt="My test image" />
正如我们之前所说,它将图像嵌入到页面中它出现的位置。它通过 src(源)属性来实现,该属性包含图像文件的路径。
我们还包含了一个 alt(替代)属性。在 alt 属性 中,你为无法看到图像的用户指定描述性文本,这可能是由于以下原因
- 他们有视力障碍。有严重视力障碍的用户通常使用称为屏幕阅读器的工具来朗读替代文本。
- 某些错误导致图像无法显示。例如,尝试故意更改
src属性中的路径使其不正确。如果你保存并重新加载页面,你应该在图像位置看到类似下面的内容
![]()
替代文本的关键词是“描述性文本”。你编写的替代文本应该为读者提供足够的信息,让他们对图像传达的信息有一个很好的了解。在这个例子中,我们当前的文本“我的测试图像”根本不好。对于我们的 Firefox 徽标,更好的替代方案将是“Firefox 徽标:围绕地球的火焰狐狸”。
现在尝试为你的图像想出一些更好的替代文本。
注意: 在我们的 无障碍学习模块 中了解更多关于无障碍的信息。
文本标记
本节将介绍一些你将用于标记文本的基本 HTML 元素。
标题
标题元素允许你指定内容的某些部分是标题——或副标题。就像一本书有主标题、章节标题和副标题一样,HTML 文档也可以。HTML 包含 6 个标题级别,<h1> - <h6>,尽管你通常最多只使用 3 到 4 个
<!-- 4 heading levels: -->
<h1>My main title</h1>
<h2>My top level heading</h2>
<h3>My subheading</h3>
<h4>My sub-subheading</h4>
注意: HTML 中 <!-- 和 --> 之间的任何内容都是 **HTML 注释**。浏览器在渲染代码时会忽略注释。换句话说,它们在页面上不可见,只在代码中可见。HTML 注释是你为你的代码或逻辑编写有用注释的一种方式。
现在尝试在你的 <img> 元素正上方添加一个合适的标题到你的 HTML 页面中。
注意: 你会看到你的标题级别 1 有一个隐含的样式。不要使用标题元素来使文本变大或加粗,因为它们用于 无障碍性 和 其他原因,例如 SEO。尝试在你的页面上创建一个有意义的标题序列,不要跳过级别。
段落
如上所述,<p> 元素用于包含文本段落;在标记常规文本内容时,你会经常使用这些元素
<p>This is a single paragraph</p>
将你的示例文本(你应该从 你的网站会是什么样子? 中获取)添加到一个或几个段落中,放在你的 <img> 元素的正下方。
列表
网络上的许多内容都是列表,HTML 也有专门的元素用于这些内容。标记列表总是至少包含 2 个元素。最常见的列表类型是排序列表和无序列表
列表中的每个项目都放在 <li>(列表项)元素中。
例如,如果我们要将以下段落片段的一部分转换为列表
<p>
At Mozilla, we're a global community of technologists, thinkers, and builders
working together…
</p>
我们可以将标记修改为以下内容
<p>At Mozilla, we're a global community of</p>
<ul>
<li>technologists</li>
<li>thinkers</li>
<li>builders</li>
</ul>
<p>working together…</p>
尝试在你的示例页面中添加一个有序或无序列表。
链接
链接非常重要——它们使网络成为一个网络!要添加链接,我们需要使用一个简单的元素——<a>——“a”是“锚”的缩写形式。要将段落中的文本变成链接,请执行以下步骤
- 选择一些文本。我们选择了文本“Mozilla 宣言”。
- 将文本包含在
<a>元素中,如下所示html<a>Mozilla Manifesto</a> - 为
<a>元素添加一个href属性,如下所示html<a href="">Mozilla Manifesto</a> - 用你想要链接指向的网页地址填充该属性的值html
<a href="https://www.mozilla.org/en-US/about/manifesto/"> Mozilla Manifesto </a>
如果你省略网页地址开头的 协议 部分(即 https:// 或 http://),你可能会得到意想不到的结果。创建链接后,单击它以确保它将你带到你要去的地方。
注意: href 乍一看似乎是一个相当模糊的属性名称选择。如果你记不住它,请记住它代表 hypertext reference(超文本引用)。
现在在你的页面中添加一个链接,如果你还没有添加的话。
总结
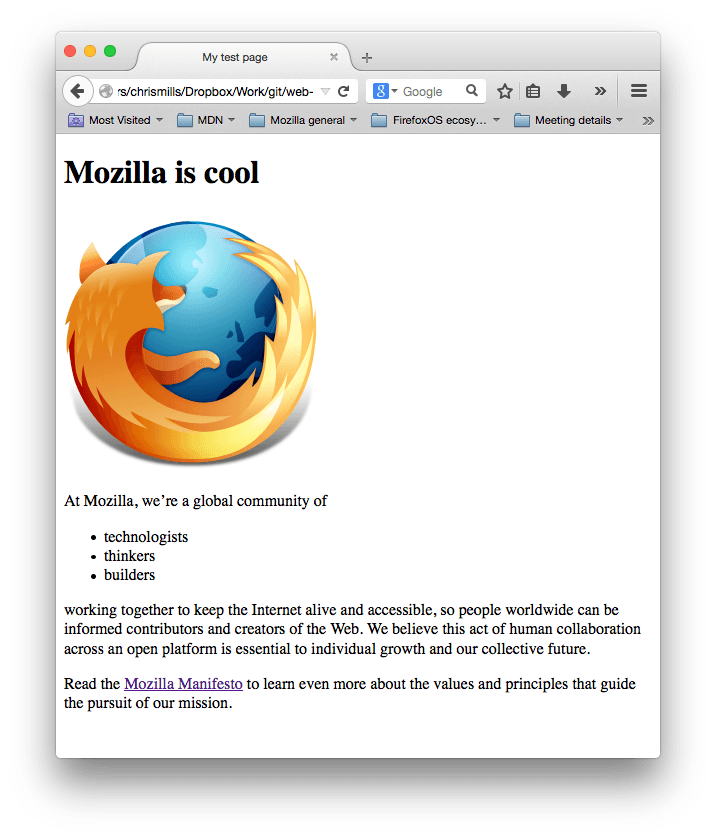
如果你按照本文中的所有说明操作,你应该最终得到一个看起来像下面的页面(你也可以 在这里查看)

如果你遇到问题,你可以随时将你的工作与我们 GitHub 上的完成示例代码 进行比较。
在这里,我们只是真正触及了 HTML 的表面。要了解更多信息,请访问我们的 学习 HTML 主题。