构建内容页面
使用 CSS 布局页面内容是一个非常重要的技能,所以在这个评估中,我们将测试你对页面最终外观的思考能力,以及选择合适的结构语义来构建布局的能力。
| 先决条件 | 在尝试这个评估之前,你应该已经完成了课程的其余部分,特别是要重点关注文档和网站结构。 |
|---|---|
| 目标 | 测试对网页结构的了解,以及如何在标记中表示预期的布局设计。 |
起点
要开始这个评估,你应该去获取包含所有起始资源的 zip 文件。
zip 文件包含
- 你需要添加结构标记的 HTML。
- 用于对你的标记进行样式化的 CSS。
- 页面上使用的图像。
在你的本地计算机上创建示例,或者使用在线编辑器,例如 CodePen、JSFiddle 或 Glitch。
注意:如果你卡住了,你可以通过我们的沟通渠道联系我们。
项目简要
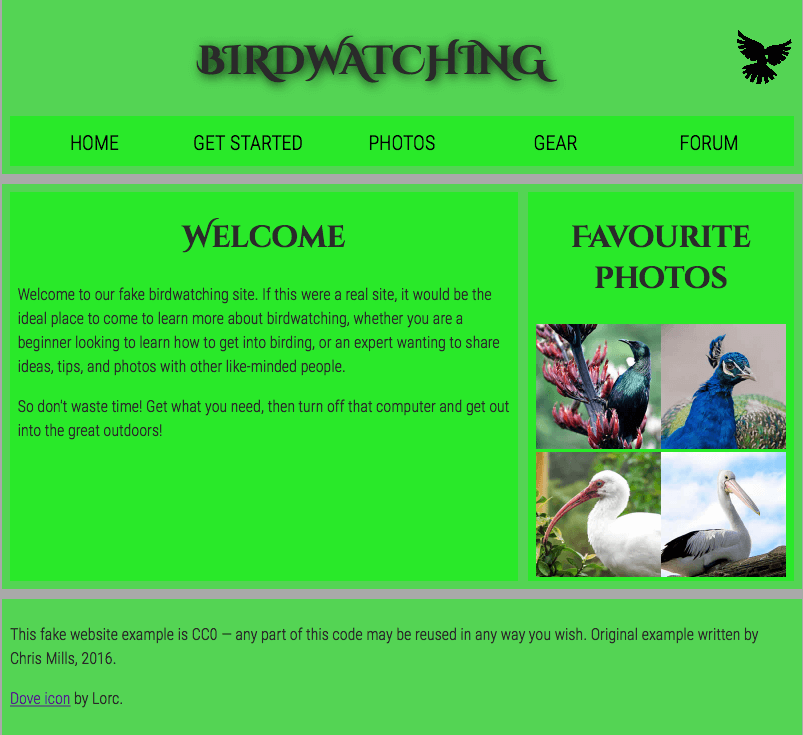
在这个项目中,你的任务是获取观鸟网站主页的内容,并向其添加结构元素,以便可以对其应用页面布局。它需要有
- 一个跨越整个网站宽度的页眉,包含页面的主标题、网站徽标和导航菜单。在应用样式后,标题和徽标并排显示,导航显示在这两个项目下方。
- 一个主内容区域,包含两列 - 一个主块,用于包含欢迎文字,以及一个侧边栏,用于包含图像缩略图。
- 一个页脚,包含版权信息和署名。
你需要为以下内容添加合适的包装器:
- 页眉
- 导航菜单
- 主内容
- 欢迎文字
- 图像侧边栏
- 页脚
你也应该
- 通过在开始时提供的现有
<link>元素下方添加另一个元素,将提供的 CSS 应用到页面上。
提示和技巧
- 使用W3C Nu HTML 检查器 来捕获你的 HTML、CSS 和 SVG 中的意外错误 - 你可能错过的错误 - 这样你就可以修复它们。
- 你不需要了解任何 CSS 才能进行此评估;你只需要将提供的 CSS 放入 HTML 元素中即可。
- 提供的 CSS 被设计成这样,当在标记中添加正确的结构元素时,它们将在渲染的页面中显示为绿色。
- 如果你卡住了,无法想象应该将哪些元素放在哪里,请绘制一个简单的页面布局块图,并在你认为应该包装每个块的元素上写上。这非常有用。