<table>:表格元素
<table> HTML 元素表示表格数据,即以二维表格形式呈现的信息,由包含数据的行和列单元格组成。
试一试
属性
此元素包含 全局属性。
已弃用属性
以下属性已弃用,不应使用。在更新现有代码和出于历史参考目的时,下面会记录这些属性。
align已弃用-
指定表格在其父元素内的水平对齐方式。可能的枚举值为
left、center和right。请使用margin-inline-start和margin-inline-endCSS 属性代替,因为此属性已弃用。 bgcolor已弃用-
定义表格的背景颜色。该值为 HTML 颜色;可以是6 位十六进制 RGB 代码(以 '
#' 为前缀),也可以是颜色关键字。不支持其他 CSS<color>值。请使用background-colorCSS 属性代替,因为此属性已弃用。 border已弃用-
定义表格周围边框的大小(以像素为单位的非负整数)。如果设置为
0,则frame属性将设置为 void。请使用borderCSS 属性代替,因为此属性已弃用。 cellpadding已弃用-
定义单元格内容与其边框之间的间距。此属性已过时:请勿使用它,而是将
paddingCSS 属性应用于<th>和<td>元素。 cellspacing已弃用-
定义两个单元格之间的间距大小。此属性已过时:请勿使用它,而是将
border-spacingCSS 属性设置为<table>元素。请注意,如果<table>元素的border-collapseCSS 属性设置为collapse,则此属性无效。 frame已弃用-
定义必须显示表格周围边框的哪一侧。可能的枚举值为
void、above、below、hsides、vsides、lhs、rhs、box和border。请使用border-style和border-widthCSS 属性代替,因为此属性已弃用。 rules已弃用-
定义在表格中显示规则(边框)的位置。可能的枚举值为
none(默认值)、groups(<thead>、<tbody>和<tfoot>元素)、rows(水平线)、cols(垂直线)和all(每个单元格周围的边框)。请改用适当的表格相关元素以及<table>本身的borderCSS 属性,因为此属性已弃用。 summary已弃用-
定义一个总结表格内容的替代文本。请使用
<caption>元素代替,因为此属性已弃用。 width已弃用-
指定表格的宽度。请使用
widthCSS 属性代替,因为此属性已弃用。注意:虽然没有 HTML 规范将
height作为<table>属性,但某些浏览器支持对height的非标准解释。无单位值以像素为单位设置最小绝对高度。如果设置为百分比值,则最小表格高度将相对于父容器的高度。请使用min-heightCSS 属性代替,因为此属性已弃用。
表格内容的视觉布局
以下元素是表格结构的一部分
<table>框建立表格格式上下文。<table>内的元素生成矩形框。每个框根据以下规则占据一定数量的表格单元格
- 行框按源代码顺序从上到下填充表格。每个行框占据一行单元格。
- 行组框占据一个或多个行框。
- 列框按源代码顺序彼此相邻放置。根据
dir属性的值,列从左到右或从右到左排列。列框占据一个或多个表格单元格列。 - 列组框占据一个或多个列框。
- 单元格框可以跨越多行和多列。用户代理会裁剪单元格以适应可用行数和列数。
表格单元格具有填充。构成表格的框没有边距。
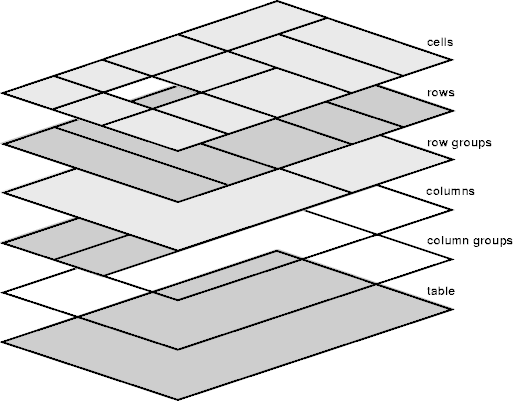
表格层和透明度
出于样式目的,可以将表格元素视为放置在六个叠加层上

仅当其上方的层具有透明背景时,在一个层中设置的元素背景才会可见。缺少的单元格将呈现为匿名表格单元格框占据该位置。
无障碍访问
标题
通过提供一个<caption>元素,其值清晰简洁地描述了表格的目的,这有助于人们决定是否需要检查其余表格内容或跳过它。
这有助于使用辅助技术(如屏幕阅读器)进行导航的人员、视力障碍者以及认知能力受损的人员。
作用域行和列
复杂的表格
示例
下面的示例包含复杂度逐渐增加的表格。有关其他示例(包括深入教程),请参阅HTML 表格系列,该系列位于学习 Web 开发区域,您将在其中学习如何使用表格元素及其属性来正确构建表格数据。表格样式指南提供了表格样式信息,包括常见的有用技术。
由于<table>的结构涉及使用多个表格相关的 HTML 元素以及各种相关属性,因此以下示例旨在提供简化的解释,涵盖基础知识和通用标准。可以在相应的链接页面上找到其他更详细的信息。
这些表格示例演示了如何创建使用 HTML 构建并使用CSS设置样式的可访问表格。
由于 HTML 表格的结构方式,标记可能会迅速增长。因此,必须明确定义表格的目的和最终外观,以创建合适的结构。使用语义标记开发的逻辑结构不仅更容易设置样式,而且可以创建可供所有人(包括搜索引擎和辅助技术用户)理解和导航的有用且可访问的表格。
第一个示例是基本的,后续示例的复杂度会逐渐增加。首先,我们将为表格开发一个非常基本的 HTML 表格结构。前两个示例不包含表格分节组(如定义的表头、主体或脚注),也不涉及单元格跨越或明确定义的单元格关系。甚至没有提供标题。在完成这些示例的过程中,它们将逐步增强,以包含复杂数据表格应具备的所有表格功能。
基本表格
此示例包含一个非常基本的表格,其中包含三行两列。为了演示默认的浏览器表格样式,此示例中未包含任何 CSS。
HTML
表格行使用<tr>元素定义,列使用其中的表格标题和数据单元格定义。第一行包含标题单元格(<th>元素),它们用作数据单元格(<td>元素)的列标题。每行中的每个元素(<th>或<td>)都在其各自的列中,即,一行的第一个元素在第一列中,该行的第二个元素在第二列中。
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Maria Sanchez</td>
<td>28</td>
</tr>
<tr>
<td>Michael Johnson</td>
<td>34</td>
</tr>
</table>
结果
此表格未应用任何自定义CSS或用户样式表。样式结果完全来自用户代理样式表。
包含标题单元格的扩展表格
此示例扩展了基本表格,扩展了内容并添加了基本的 CSS 样式。
HTML
此表格目前包含四行(<tr> 元素),每行都有四列。第一行是表头单元格行(第一行仅包含 <th> 元素)。后续行包括一个表头列(<th> 元素作为每行的第一个子元素)和三个数据列(<td> 元素)。由于未使用表格分节元素,浏览器会自动定义内容组结构,即所有行都包含在一个隐式的 <tbody> 元素的表格主体中。
<table>
<tr>
<th>Name</th>
<th>ID</th>
<th>Member Since</th>
<th>Balance</th>
</tr>
<tr>
<th>Margaret Nguyen</th>
<td>427311</td>
<td><time datetime="2010-06-03">June 3, 2010</time></td>
<td>0.00</td>
</tr>
<tr>
<th>Edvard Galinski</th>
<td>533175</td>
<td><time datetime="2011-01-13">January 13, 2011</time></td>
<td>37.00</td>
</tr>
<tr>
<th>Hoshi Nakamura</th>
<td>601942</td>
<td><time datetime="2012-07-23">July 23, 2012</time></td>
<td>15.00</td>
</tr>
</table>
CSS
使用 CSS,我们提供基本的样式来创建表格组件周围的线条,使数据结构更清晰。CSS 在 <table> 和每个表格单元格周围添加了实线边框,包括使用 <th> 和 <td> 元素指定的单元格,从而区分每个表头和数据单元格。
table {
border: 2px solid rgb(140 140 140);
}
th,
td {
border: 1px solid rgb(160 160 160);
}
结果
指定表格单元格关系
在继续以更高级的方式扩展表格之前,建议通过定义表头和数据单元格(<th> 和 <td> 元素)之间的关系来提高 可访问性。
HTML
这可以通过在 <th> 元素上引入 scope 属性并将值设置为相应的 col(列)或 row 值来实现。
<table>
<tr>
<th scope="col">Name</th>
<th scope="col">ID</th>
<th scope="col">Member Since</th>
<th scope="col">Balance</th>
</tr>
<tr>
<th scope="row">Margaret Nguyen</th>
<td>427311</td>
<td><time datetime="2010-06-03">June 3, 2010</time></td>
<td>0.00</td>
</tr>
<tr>
<th scope="row">Edvard Galinski</th>
<td>533175</td>
<td><time datetime="2011-01-13">January 13, 2011</time></td>
<td>37.00</td>
</tr>
<tr>
<th scope="row">Hoshi Nakamura</th>
<td>601942</td>
<td><time datetime="2012-07-23">July 23, 2012</time></td>
<td>15.00</td>
</tr>
</table>
CSS 和视觉效果保持不变——这种调整为辅助技术(如屏幕阅读器)提供了有价值的上下文信息,以帮助识别表头所关联的单元格。
显式指定表格分节组
除了通过 指定单元格关系 来提高可访问性之外,还可以通过引入表格分节组来改进表格的 语义。
HTML
由于第一行(<tr> 元素)仅包含列表头单元格,并提供表格其余内容的表头,因此可以将其包含在 <thead> 元素中以显式指定该行作为表格的表头部分。此外,浏览器自动完成的操作也可以显式定义——表格的主体部分包含表格的主要数据,通过将相应的行包含在 <tbody> 元素中来指定。显式使用 <tbody> 元素有助于浏览器创建预期的表格结构,避免出现意外结果。
<table>
<thead>
<tr>
<th scope="col">Name</th>
<th scope="col">ID</th>
<th scope="col">Member Since</th>
<th scope="col">Balance</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Margaret Nguyen</th>
<td>427311</td>
<td><time datetime="2010-06-03">June 3, 2010</time></td>
<td>0.00</td>
</tr>
<tr>
<th scope="row">Edvard Galinski</th>
<td>533175</td>
<td><time datetime="2011-01-13">January 13, 2011</time></td>
<td>37.00</td>
</tr>
<tr>
<th scope="row">Hoshi Nakamura</th>
<td>601942</td>
<td><time datetime="2012-07-23">July 23, 2012</time></td>
<td>15.00</td>
</tr>
</tbody>
</table>
CSS 和视觉效果再次保持不变——指定此类表格分节组为辅助技术(包括屏幕阅读器和搜索引擎)以及 CSS 中的样式提供了有价值的上下文信息,这将在后面的示例中显示。
列和行的跨越
在此示例中,我们通过添加一列并引入多行表头部分来进一步扩展表格。
HTML
在迄今为止创建的表格的基础上,使用 <td> 元素在每个主体行中添加了一列“会员结束日期”。在表头部分(<thead> 元素)中也添加了一行(<tr> 元素),以引入“会员日期”表头作为“加入”和“取消”列的标题。
创建第二个表头行涉及在 <th> 元素上添加 colspan 和 rowspan 属性,以将表头单元格分配到正确的列和行。
<table>
<thead>
<tr>
<th scope="col" rowspan="2">Name</th>
<th scope="col" rowspan="2">ID</th>
<th scope="col" colspan="2">Membership Dates</th>
<th scope="col" rowspan="2">Balance</th>
</tr>
<tr>
<th scope="col">Joined</th>
<th scope="col">Canceled</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Margaret Nguyen</th>
<td>427311</td>
<td><time datetime="2010-06-03">June 3, 2010</time></td>
<td>n/a</td>
<td>0.00</td>
</tr>
<tr>
<th scope="row">Edvard Galinski</th>
<td>533175</td>
<td><time datetime="2011-01-13">January 13, 2011</time></td>
<td><time datetime="2017-04-08">April 8, 2017</time></td>
<td>37.00</td>
</tr>
<tr>
<th scope="row">Hoshi Nakamura</th>
<td>601942</td>
<td><time datetime="2012-07-23">July 23, 2012</time></td>
<td>n/a</td>
<td>15.00</td>
</tr>
</tbody>
</table>
结果
表头部分现在有两行,一行包含表头(<th> 元素)“姓名”、“ID”、“会员日期”和“余额”,以及一个“会员日期”表头,其中包含两行子表头:“加入”和“取消”。这是通过以下方式实现的:
表格标题和列摘要
提供表格内容的摘要是一种常见且明智的做法,使用户能够快速确定表格的相关性。此外,“余额”列通过显示各个成员余额的总和来进行汇总。
HTML
通过使用表格 标题(<caption> 元素)作为 <table> 的第一个子元素来添加表格摘要。标题提供了表格的 可访问描述。
最后,在主体下方添加了一个表格脚注部分(<tfoot> 元素),其中包含一行,通过显示总和来汇总“余额”列。应用了前面介绍的元素和属性。
<table>
<caption>
Status of the club members 2021
</caption>
<thead>
<tr>
<th scope="col" rowspan="2">Name</th>
<th scope="col" rowspan="2">ID</th>
<th scope="col" colspan="2">Membership Dates</th>
<th scope="col" rowspan="2">Balance</th>
</tr>
<tr>
<th scope="col">Joined</th>
<th scope="col">Canceled</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Margaret Nguyen</th>
<td>427311</td>
<td><time datetime="2010-06-03">June 3, 2010</time></td>
<td>n/a</td>
<td>0.00</td>
</tr>
<tr>
<th scope="row">Edvard Galinski</th>
<td>533175</td>
<td><time datetime="2011-01-13">January 13, 2011</time></td>
<td><time datetime="2017-04-08">April 8, 2017</time></td>
<td>37.00</td>
</tr>
<tr>
<th scope="row">Hoshi Nakamura</th>
<td>601942</td>
<td><time datetime="2012-07-23">July 23, 2012</time></td>
<td>n/a</td>
<td>15.00</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row" colspan="4">Total balance</th>
<td>52.00</td>
</tr>
</tfoot>
</table>
结果
基本表格样式
让我们为表格应用基本样式,以调整字体并为表头和脚注行添加 background-color。这次 HTML 保持不变,因此让我们直接深入到 CSS 中。
CSS
虽然此处在 <table> 元素中添加了 font 属性以设置更具视觉吸引力的字体(或者根据您的个人意见,设置一种令人厌恶的无衬线字体),但有趣的部分是第二个样式,其中位于 <thead> 和 <tfoot> 内部的 <tr> 元素通过添加浅蓝色 background-color 来设置样式。这是一种快速同时将背景颜色应用于特定部分中的所有单元格的方法。
table {
border: 2px solid rgb(140 140 140);
font:
16px "Open Sans",
Helvetica,
Arial,
sans-serif;
}
thead > tr,
tfoot > tr {
background-color: rgb(228 240 245);
}
th,
td {
border: 1px solid rgb(160 160 160);
}
结果
高级表格样式
现在我们将全力以赴,为表头和主体区域中的行应用样式,包括交替的行颜色、根据单元格在行中的位置而具有不同颜色的单元格等等。这次让我们先看看结果。
结果
最终表格将如下所示
HTML 再次没有变化。看看正确准备 HTML 结构能做什么?
CSS
这次 CSS 更加复杂。它并不复杂,但有很多内容。让我们分解一下。
这里添加了 border-collapse 和 border-spacing 属性以消除单元格之间的间距,并将相互接触的边框折叠成单个边框,而不是最终出现双边框。此外,使用 caption-side 属性将 <caption> 放置在表格的 bottom 位置。
table {
border-collapse: collapse;
border-spacing: 0;
border: 2px solid rgb(140 140 140);
font:
16px "Open Sans",
Helvetica,
Arial,
sans-serif;
}
caption {
caption-side: bottom;
padding: 10px;
font-weight: bold;
}
接下来,使用 padding 属性为所有表格单元格的内容周围提供空间。 vertical-align 属性将表头单元格的内容与单元格的 bottom 对齐,这可以在跨越两行的表头单元格上看到。
th,
td {
border: 1px solid rgb(160 160 160);
padding: 4px 6px;
}
th {
vertical-align: bottom;
}
下一个 CSS 规则设置表格表头中所有 <tr> 元素的 background-color(如使用 <thead> 指定)。然后将表头的底部边框设置为两像素宽的线条。但是,请注意,我们正在使用 :nth-of-type 选择器将 border-bottom 属性应用于表头中的第二行。为什么?因为表头由两行组成,其中一些单元格跨越了这两行。这意味着那里实际上有两行;将样式应用于第一行不会给我们预期的结果。
thead > tr {
background-color: rgb(228 240 245);
}
thead > tr:nth-of-type(2) {
border-bottom: 2px solid rgb(140 140 140);
}
让我们使用绿色和红色色调为两个表头单元格“加入”和“取消”设置样式,以表示新成员的“好”和会员资格取消的“糟糕”。在这里,我们使用 :last-of-type 选择器深入到表格表头部分的最后一行,并为其中的第一个表头单元格(“加入”表头)赋予绿色,为其中的第二个表头单元格(“取消”表头)赋予红色。
thead > tr:last-of-type > th:nth-of-type(1) {
background-color: rgb(225 255 225);
}
thead > tr:last-of-type > th:nth-of-type(2) {
background-color: rgb(255 225 225);
}
由于第一列也应该突出显示,因此此处也添加了一些自定义样式。此 CSS 规则使用 text-align 属性为表格主体中每行的第一个表头单元格设置样式,以左对齐成员姓名,并使用稍微不同的 background-color。
tbody > tr > th:first-of-type {
text-align: left;
background-color: rgb(225 229 244);
}
通过交替的行颜色来帮助提高表格数据的可读性是很常见的——这有时被称为“斑马条纹”。让我们为每隔一行添加一些 background-color。
tbody > tr:nth-of-type(even) {
background-color: rgb(237 238 242);
}
由于在表格中右对齐货币值是标准做法,因此让我们在这里执行此操作。这只是将每个主体行中最后一个 <td> 的 text-align 属性设置为 right。
tbody > tr > td:last-of-type {
text-align: right;
}
最后,将类似于表头的样式应用于表格的脚注部分,以使其也脱颖而出。
tfoot > tr {
border-top: 2px dashed rgb(140 140 140);
background-color: rgb(228 240 245);
}
tfoot th,
tfoot td {
text-align: right;
font-weight: bold;
}
在小空间中显示大型表格
Web 上表格的一个常见问题是,当内容量很大时,它们在小屏幕上不能很好地原生工作,并且使它们可滚动的操作并不明显,尤其是在标记可能来自 CMS 并且无法修改为具有包装器的情况下。
此示例提供了一种在小空间中显示表格的方法。我们隐藏了 HTML 内容,因为它非常大,并且没有任何特别之处。在此示例中,CSS 更实用。
CSS
查看这些样式时,您会注意到表格的display属性已设置为block。虽然这允许滚动,但表格会失去一些完整性,并且表格单元格会尝试尽可能变小。为了缓解这个问题,我们在<tbody>上将white-space设置为nowrap。但是,我们不会对<thead>这样做,以避免过长的标题迫使列的宽度超过显示数据所需的宽度。
为了在向下滚动时使表格标题保持在页面上,我们已将position设置为sticky,应用于<th>元素。请注意,我们**没有**将border-collapse设置为collapse,因为如果我们这样做,标题将无法正确地与表格的其余部分分离。
鉴于<table>具有固定大小,因此此处重要的部分是将overflow设置为auto,因为它使表格可滚动。
table,
th,
td {
border: 1px solid black;
}
table {
overflow: auto;
width: 100%;
max-width: 400px;
height: 240px;
display: block;
margin: 0 auto;
border-spacing: 0;
}
tbody {
white-space: nowrap;
}
th,
td {
padding: 5px 10px;
border-top-width: 0;
border-left-width: 0;
}
th {
position: sticky;
top: 0;
background: #fff;
vertical-align: bottom;
}
th:last-child,
td:last-child {
border-right-width: 0;
}
tr:last-child td {
border-bottom-width: 0;
}
结果
技术总结
| 内容类别 | 流内容 |
|---|---|
| 允许的内容 | 按以下顺序 |
| 标签省略 | 无,起始标签和结束标签都是必须的。 |
| 允许的父元素 | 任何接受流内容的元素 |
| 隐式 ARIA 角色 | table |
| 允许的 ARIA 角色 | 任意 |
| DOM 接口 | HTMLTableElement |
规范
| 规范 |
|---|
| HTML 标准 # the-table-element |
浏览器兼容性
BCD 表格仅在浏览器中加载
另请参阅
- 学习:HTML 表格
<caption>、<col>、<colgroup>、<tbody>、<td>、<tfoot>、<th>、<thead>、<tr>:其他与表格相关的元素background-color:用于设置表格背景颜色的 CSS 属性border、border-collapse、border-spacing:用于控制单元格边框、规则和框架外观的 CSS 属性margin、padding:用于对齐表格并在单元格内容上设置间距的 CSS 属性text-align:用于水平对齐表格单元格内容的 CSS 属性vertical-align:用于垂直对齐表格单元格内容的 CSS 属性width:用于控制表格宽度的 CSS 属性