HTML 文本基础
HTML 的主要作用之一是为文本提供结构,以便浏览器能够按照开发人员的意图显示 HTML 文档。本文介绍了如何使用 HTML 通过添加标题和段落、强调单词、创建列表等方式来构建文本页面。
| 先决条件 | 熟悉 HTML 基础知识,如 HTML 入门 中所述。 |
|---|---|
| 目标 | 学习如何标记基本的文本页面以使其具有结构和含义 — 包括段落、标题、列表、强调和引用。 |
基础知识:标题和段落
实现结构层次
例如,在这个故事中,<h1> 元素代表故事的标题,<h2> 元素代表每章的标题,<h3> 元素代表每章的子部分
<h1>The Crushing Bore</h1>
<p>By Chris Mills</p>
<h2>Chapter 1: The dark night</h2>
<p>
It was a dark night. Somewhere, an owl hooted. The rain lashed down on the…
</p>
<h2>Chapter 2: The eternal silence</h2>
<p>Our protagonist could not so much as a whisper out of the shadowy figure…</p>
<h3>The specter speaks</h3>
<p>
Several more hours had passed, when all of a sudden the specter sat bolt
upright and exclaimed, "Please have mercy on my soul!"
</p>
元素所代表的内容实际上取决于您,只要层次结构有意义即可。在创建此类结构时,您只需要记住一些最佳实践
- 最好每个页面只使用一个
<h1>— 这是顶级标题,所有其他标题都位于此标题下方。 - 确保按照正确的顺序使用标题层次结构。不要使用
<h3>元素来表示副标题,然后使用<h2>元素来表示子副标题 — 这样没有意义,会导致奇怪的结果。 - 在可用的六个标题级别中,您应该尽量每个页面不超过三个,除非您认为有必要。包含许多级别(例如,深层标题层次结构)的文档变得笨拙且难以导航。在这种情况下,建议如果可能的话将内容分散到多个页面。
为什么我们需要结构?
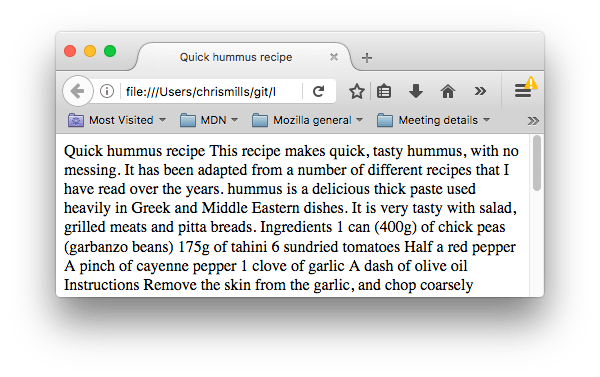
为了回答这个问题,让我们看看text-start.html——本文运行示例(一个美味的鹰嘴豆泥食谱)的起点。您应该将此文件的副本保存到本地计算机上,因为稍后练习中会用到它。此文档的主体目前包含多个内容片段。它们没有任何标记,但用换行符分隔(按 Enter/Return 键进入下一行)。
但是,当您在浏览器中打开文档时,会发现文本显示为一大块!

这是因为没有元素为内容提供结构,因此浏览器不知道什么是标题,什么是段落。此外
- 查看网页的用户倾向于快速扫描以查找相关内容,通常一开始只阅读标题。(我们通常会在网页上停留很短时间。)如果他们在几秒钟内看不到任何有用的内容,他们可能会感到沮丧并转到其他地方。
- 搜索引擎索引您的页面时,会将标题内容视为影响页面搜索排名的重要关键词。如果没有标题,您的页面在SEO(搜索引擎优化)方面表现会很差。
- 严重视力障碍的人通常不阅读网页;而是通过聆听来获取信息。这是通过名为屏幕阅读器的软件实现的。此软件提供了一种快速访问给定文本内容的方法。在使用的各种技术中,它们通过朗读标题来提供文档的大纲,使用户能够快速找到他们需要的信息。如果没有标题,他们将被迫听完整篇文档的朗读。
- 要使用CSS设置内容的样式,或使用JavaScript使其执行有趣的操作,您需要使用元素包裹相关内容,以便 CSS/JavaScript 可以有效地定位它。
因此,我们需要为我们的内容提供结构化标记。
主动学习:为我们的内容提供结构
让我们直接从一个实时示例开始。在下面的示例中,在输入字段中的原始文本中添加元素,以便它在输出字段中显示为标题和两个段落。
如果您犯了错误,可以使用重置按钮随时重置。如果您遇到困难,请按显示解决方案按钮查看答案。
为什么我们需要语义?
语义在我们周围无处不在——我们依靠过去的经验来告诉我们日常物品的功能是什么;当我们看到某些东西时,我们就知道它的功能是什么。例如,我们期望红灯表示“停止”,绿灯表示“通行”。如果应用了错误的语义,事情可能会很快变得复杂。(有哪个国家使用红色表示“通行”吗?我们希望没有。)
同样,我们需要确保我们正在使用正确的元素,为我们的内容提供正确的含义、功能或外观。在这种情况下,h1 元素也是一个语义元素,它为其包裹的文本赋予了“页面上的顶级标题”的角色(或含义)。
<h1>This is a top level heading</h1>
默认情况下,浏览器会为其提供较大的字体大小,使其看起来像标题(尽管您可以使用 CSS 将其样式设置为任何您想要的样子)。更重要的是,它的语义值将以多种方式使用,例如搜索引擎和屏幕阅读器(如上所述)。
另一方面,您可以使任何元素看起来像顶级标题。请考虑以下内容
<span style="font-size: 32px; margin: 21px 0; display: block;">
Is this a top level heading?
</span>
这是一个<span> 元素。它没有语义。当您想要应用 CSS(或使用 JavaScript 对其进行某些操作)而又不赋予其任何额外含义时,可以使用它来包裹内容。(您将在本课程的后面了解有关这些内容的更多信息。)我们已对其应用了一些 CSS,使其看起来像顶级标题,但由于它没有语义值,因此不会获得上面描述的任何额外好处。最好为工作使用相关的 HTML 元素。
列表
现在让我们把注意力转向列表。列表在生活中无处不在——从您的购物清单到您潜意识中遵循的到达您家中的路线清单,再到您在这些教程中遵循的说明清单!在网络上,我们有三种类型的列表:无序列表、有序列表和描述列表。
无序列表和有序列表非常常见,在本节中将介绍它们。描述列表不太常见,我们将在高级文本格式中介绍它们。
无序列表
有序列表
有序列表是指项目顺序确实重要的列表。让我们以一组路线说明为例
Drive to the end of the road Turn right Go straight across the first two roundabouts Turn left at the third roundabout The school is on your right, 300 meters up the road
标记结构与无序列表相同,除了您必须将列表项包裹在<ol> 元素中,而不是<ul>。
<ol>
<li>Drive to the end of the road</li>
<li>Turn right</li>
<li>Go straight across the first two roundabouts</li>
<li>Turn left at the third roundabout</li>
<li>The school is on your right, 300 meters up the road</li>
</ol>
主动学习:标记有序列表
尝试编辑下面的实时示例以创建您自己的 HTML 有序列表。
主动学习:标记我们的食谱页面
因此,在本文的这一点上,您拥有了标记我们的食谱页面示例所需的所有信息。您可以选择保存我们text-start.html 起始文件的本地副本并在那里进行操作,或者在下面的可编辑示例中进行操作。在本地进行操作可能会更好,因为这样您就可以保存正在执行的操作,而如果在可编辑示例中填写,则下次打开页面时它将丢失。两者各有优缺点。
如果您遇到困难,可以随时按下显示解决方案按钮,或查看我们 GitHub 存储库上的text-complete.html 示例。
嵌套列表
将一个列表嵌套到另一个列表中是完全可以的。您可能希望在顶级项目符号下方有一些子项目符号。让我们从我们的食谱示例中获取第二个列表
<ol>
<li>Remove the skin from the garlic, and chop coarsely.</li>
<li>Remove all the seeds and stalk from the pepper, and chop coarsely.</li>
<li>Add all the ingredients into a food processor.</li>
<li>Process all the ingredients into a paste.</li>
<li>If you want a coarse "chunky" hummus, process it for a short time.</li>
<li>If you want a smooth hummus, process it for a longer time.</li>
</ol>
由于最后两个项目符号与它们之前的项目符号非常相关(它们读起来像是适合在该项目符号下方显示的子说明或选择),因此将它们嵌套在自己的无序列表中并将该列表放在当前第四个项目符号中可能是有意义的。这将如下所示
<ol>
<li>Remove the skin from the garlic, and chop coarsely.</li>
<li>Remove all the seeds and stalk from the pepper, and chop coarsely.</li>
<li>Add all the ingredients into a food processor.</li>
<li>
Process all the ingredients into a paste.
<ul>
<li>
If you want a coarse "chunky" hummus, process it for a short time.
</li>
<li>If you want a smooth hummus, process it for a longer time.</li>
</ul>
</li>
</ol>
尝试返回到之前的主动学习示例并像这样更新第二个列表。
强调和重要性
在人类语言中,我们经常强调某些词语以改变句子的含义,并且我们经常希望将某些词语标记为重要或与众不同。HTML 提供各种语义元素,使我们能够用此类效果标记文本内容,在本节中,我们将介绍其中一些最常见的元素。
强调
当我们想在口语中添加强调时,我们会强调某些词语,微妙地改变我们所说的话的含义。类似地,在书面语言中,我们倾向于通过将词语用斜体表示来强调它们。例如,以下两个句子具有不同的含义。
我很高兴你没有迟到。
我很高兴你没有迟到。
第一个句子真诚地表达了对对方没有迟到的欣慰。相反,第二个句子,其中“高兴”和“迟到”两个词都用斜体表示,听起来很讽刺或被动攻击性,表达了对对方稍微迟到的恼怒。
在 HTML 中,我们使用<em>(强调)元素来标记此类情况。除了使文档更有趣之外,屏幕阅读器也会识别这些元素,并且可以配置为以不同的语调朗读它们。浏览器默认情况下将其样式设置为斜体,但您不应仅为了获得斜体样式而使用此标记。要执行此操作,您将使用<span> 元素和一些 CSS,或者可能使用<i> 元素(见下文)。
<p>I am <em>glad</em> you weren't <em>late</em>.</p>
强烈重要性
为了强调重要的词语,我们倾向于在口语中强调它们,并在书面语言中使用粗体表示它们。例如
此液体剧毒。
我指望你。不要迟到!
在 HTML 中,我们使用<strong>(强烈重要性)元素来标记此类情况。除了使文档更有用之外,屏幕阅读器也会识别这些元素,并且可以配置为以不同的语调朗读它们。浏览器默认情况下将其样式设置为粗体文本,但您不应仅为了获得粗体样式而使用此标记。要执行此操作,您将使用<span> 元素和一些 CSS,或者可能使用<b> 元素(见下文)。
<p>This liquid is <strong>highly toxic</strong>.</p>
<p>I am counting on you. <strong>Do not</strong> be late!</p>
如果需要,您可以将强和强调嵌套在一起。
<p>This liquid is <strong>highly toxic</strong> — if you drink it, <strong>you may <em>die</em></strong>.</p>
主动学习:让我们变得重要
在本主动学习部分中,我们提供了一个可编辑的示例。在其中,我们希望您尝试为您认为需要强调和强烈重要性的词语添加强调和强烈重要性,以便进行一些练习。
斜体、粗体、下划线…
我们迄今讨论的元素具有明确相关的语义。对于<b>、<i> 和<u>,情况则更加复杂。它们是为了让人们能够在 CSS 支持不足或根本不支持的时代编写粗体、斜体或带下划线的文本而出现的。像这样的仅影响呈现而不影响语义的元素被称为表现元素,不应再使用,因为正如我们之前所看到的,语义对于可访问性、SEO 等非常重要。
HTML5 使用新的、有点令人困惑的语义角色重新定义了<b>、<i> 和<u>。
您可以记住的最佳规则是:仅在没有更合适的元素时,才可以使用<b>、<i> 或<u> 来传达传统上用粗体、斜体或下划线传达的含义;并且通常都有更合适的元素。考虑<strong>、<em>、<mark> 或<span> 是否更合适。
始终保持可访问性思维。斜体的概念对使用屏幕阅读器的人或使用拉丁字母以外的书写系统的人来说帮助不大。
<i>用于传达传统上用斜体传达的含义:外来语、分类学名称、专业术语、想法…<b>用于传达传统上用粗体传达的含义:关键词、产品名称、导语…<u>用于传达传统上用下划线传达的含义:专有名词、拼写错误…
注意:人们强烈地将下划线与超链接相关联。因此,在网络上,最好只为链接添加下划线。在语义上合适时使用<u> 元素,但请考虑使用 CSS 将默认下划线更改为网络上更合适的样式。下面的示例说明了如何执行此操作。
<!-- scientific names -->
<p>
The Ruby-throated Hummingbird (<i>Archilochus colubris</i>) is the most common
hummingbird in Eastern North America.
</p>
<!-- foreign words -->
<p>
The menu was a sea of exotic words like <i lang="uk-latn">vatrushka</i>,
<i lang="id">nasi goreng</i> and <i lang="fr">soupe à l'oignon</i>.
</p>
<!-- a known misspelling -->
<p>Someday I'll learn how to <u class="spelling-error">spel</u> better.</p>
<!-- term being defined when used in a definition -->
<dl>
<dt>Semantic HTML</dt>
<dd>
Use the elements based on their <b>semantic</b> meaning, not their
appearance.
</dd>
</dl>
测试你的技能!
您已阅读完本文,但您还记得最重要的信息吗?在继续之前,您可以找到一些进一步的测试来验证您是否保留了这些信息——请参阅测试您的技能:HTML 文本基础知识。
