<input type="email">
试一试
值
<input> 元素的value 属性包含一个字符串,该字符串会自动验证为符合电子邮件语法。更具体地说,有三种可能的格式值将通过验证
- 空字符串 (""),表示用户未输入值或已删除该值。
- 一个格式正确的电子邮件地址。这并不一定意味着电子邮件地址存在,但至少格式正确。简单来说,这意味着
username@domain或username@domain.tld。当然,还有更多内容;有关匹配电子邮件地址验证算法的正则表达式,请参阅验证。 - 仅当指定了
multiple属性时,该值才能为格式正确的逗号分隔的电子邮件地址列表。列表中每个地址的前导和尾随空格将被删除。
有关如何验证电子邮件地址以确保其格式正确的详细信息,请参阅验证。
其他属性
除了在所有<input> 元素上(无论其类型如何)都可使用的属性之外,email 输入还支持以下属性。
list
list 属性的值是位于同一文档中的<datalist> 元素的id。<datalist> 提供了一个预定义值列表,以建议用户为该输入提供建议。列表中与type 不兼容的任何值都不会包含在建议的选项中。提供的值是建议,而不是要求:用户可以选择此预定义列表中的值,也可以提供其他值。
maxlength
用户可以在 email 输入中输入的最大字符串长度(以 UTF-16 代码单元计)。这必须是 0 或更高的整数值。如果未指定 maxlength 或指定了无效值,则 email 输入没有最大长度。此值还必须大于或等于 minlength 的值。
如果字段的文本值的长度大于 maxlength UTF-16 代码单元,则输入将无法通过约束验证。仅当用户更改值时,才会应用约束验证。
minlength
用户可以在 email 输入中输入的最小字符串长度(以 UTF-16 代码单元计)。这必须是非负整数值,小于或等于 maxlength 指定的值。如果未指定 minlength 或指定了无效值,则 email 输入没有最小长度。
如果输入字段的文本长度少于 minlength UTF-16 代码单元,则输入将无法通过约束验证。仅当用户更改值时,才会应用约束验证。
multiple
布尔属性,如果存在,则表示用户可以输入多个电子邮件地址列表,这些地址以逗号分隔,并可以选择包含空格字符。有关示例,请参阅允许多个电子邮件地址,或有关更多详细信息,请参阅HTML 属性:multiple。
注意:通常,如果指定了required 属性,则用户必须输入有效的电子邮件地址才能使字段被视为有效。但是,如果添加了 multiple 属性,则零个电子邮件地址列表(空字符串或完全为空格的字符串)是有效值。换句话说,无论 required 的值如何,当指定 multiple 时,用户不必输入任何电子邮件地址。
pattern
指定 pattern 属性时,它是一个正则表达式,输入的value 必须与其匹配,才能使值通过约束验证。它必须是有效的 JavaScript 正则表达式,如RegExp 类型中使用的那样,以及在我们关于正则表达式的指南 中所述;编译正则表达式时会指定 'u' 标志,以便将模式视为 Unicode 代码点的序列,而不是ASCII。模式文本周围不应指定正斜杠。
如果未指定指定的模式或模式无效,则不会应用任何正则表达式,并且完全忽略此属性。
注意:使用title 属性来指定大多数浏览器将显示为工具提示的文本,以解释匹配模式的要求。您还应在附近包含其他说明性文本。
有关详细信息和示例,请参阅模式验证 部分。
placeholder
placeholder 属性是一个字符串,向用户提供有关该字段中预期信息的简要提示。它应该是一个单词或短语,用于演示预期的数据类型,而不是解释性消息。文本不得包含回车符或换行符。
如果控件的内容具有一个方向性(LTR 或 RTL),但需要以相反的方向显示占位符,则可以使用 Unicode 双向算法格式化字符来覆盖占位符中的方向性;有关更多信息,请参阅 如何使用 Unicode 控制字符进行双向文本处理。
注意:如果可以,请避免使用placeholder 属性。它在语义上不如其他解释表单的方式有用,并且可能导致内容出现意外的技术问题。有关更多信息,请参阅 <input> 标签。
readonly
一个布尔属性,如果存在,则表示此字段不能由用户编辑。但是,它的value 仍然可以通过 JavaScript 代码直接设置 HTMLInputElement 的 value 属性来更改。
注意:由于只读字段不能具有值,因此required 对也指定了readonly 属性的输入没有任何影响。
size
使用电子邮件输入
电子邮件地址是网络上最常输入的文本数据表单之一;它们用于登录网站、请求信息、允许订单确认、用于网络邮件等等。因此,email 输入类型可以使您作为 Web 开发人员的工作变得更加轻松,因为它可以帮助简化您在构建电子邮件地址的用户界面和逻辑时的工作。当您使用正确的type 值email 创建电子邮件输入时,您可以获得自动验证,以确保输入的文本至少具有成为合法电子邮件地址的正确格式。这可以帮助避免用户输入错误地址或提供无效地址的情况。
但是,重要的是要注意,这不足以确保指定的文本是实际存在的电子邮件地址,与网站用户相对应,或以任何其他方式被接受。它确保字段的值正确格式化为电子邮件地址。
注意:同样重要的是要记住,用户可以在幕后修改您的 HTML,因此您的网站不得将此验证用于任何安全目的。在提供的文本可能具有任何安全影响的任何交易中,您必须在服务器端验证电子邮件地址。
一个简单的电子邮件输入
目前,所有实现此元素的浏览器都将其实现为具有基本验证功能的标准文本输入字段。但是,规范允许浏览器对此进行自由裁量。例如,该元素可以与用户的设备的内置地址簿集成,以允许从该列表中选择电子邮件地址。在其最基本的表单中,email 输入可以这样实现
<input id="emailAddress" type="email" />
请注意,当为空且输入单个格式正确的电子邮件地址时,它被认为是有效的,但在其他情况下不被认为有效。通过添加 required 属性,只允许格式正确的电子邮件地址;当为空时,输入不再被认为有效。
允许多个电子邮件地址
通过添加 multiple 布尔属性,可以将输入配置为接受多个电子邮件地址。
<input id="emailAddress" type="email" multiple />
当输入一个电子邮件地址,或当以逗号分隔的任意数量的电子邮件地址以及可选的一些空格字符存在时,输入现在被认为有效。
注意:当使用multiple 时,该值允许为空。
当指定multiple 时,一些有效字符串的示例
"""me@example""me@example.org""me@example.org,you@example.org""me@example.org, you@example.org""me@example.org,you@example.org, us@example.org"
一些无效字符串的示例
",""me""me@example.org you@example.org"
占位符
有时,提供关于输入数据应采用何种形式的上下文提示很有帮助。如果页面设计没有为每个 <input> 提供描述性标签,这尤其重要。这就是占位符的用武之地。占位符是一个值,它通过呈现有效值的示例来演示value 应该采用的形式,当元素的value 为 "" 时,它显示在编辑框内。一旦数据输入到框中,占位符就会消失;如果清空框,占位符就会重新出现。
这里,我们有一个带有占位符sophie@example.com 的email 输入。请注意,当您操作编辑字段的内容时,占位符是如何消失和重新出现的。
<input type="email" placeholder="sophie@example.com" />
控制输入大小
您可以不仅控制输入框的物理长度,还可以控制输入文本本身允许的最小和最大长度。
物理输入元素大小
可以使用 size 属性控制输入框的物理大小。使用它,您可以指定输入框可以一次显示多少个字符。在本例中,email 编辑框宽 15 个字符
<input type="email" size="15" />
元素值长度
size 与输入电子邮件地址本身的长度限制是分开的,这样您就可以让字段适合较小的空间,同时仍然允许输入更长的电子邮件地址字符串。您可以使用 minlength 属性指定输入电子邮件地址的最小长度(以字符为单位);类似地,使用 maxlength 设置输入电子邮件地址的最大长度。
下面的示例创建了一个 32 个字符宽的电子邮件地址输入框,要求内容不少于 3 个字符,不多于 64 个字符。
<input type="email" size="32" minlength="3" maxlength="64" />
提供默认选项
使用 value 属性提供单个默认值
与往常一样,您可以通过设置其 value 属性为email 输入框提供默认值
<input type="email" value="default@example.com" />
提供建议值
更进一步,您可以通过指定 list 属性,提供一个用户可以选择的用户列表。这不会限制用户只能选择这些选项,但确实允许他们更快地选择常用的电子邮件地址。这也为 autocomplete 提供了提示。list 属性指定 <datalist> 的 ID,而 <datalist> 又包含每个建议值的 <option> 元素;每个option 的value 是电子邮件输入框对应的建议值。
<input type="email" size="40" list="defaultEmails" />
<datalist id="defaultEmails">
<option value="jbond007@mi6.defence.gov.uk"></option>
<option value="jbourne@unknown.net"></option>
<option value="nfury@shield.org"></option>
<option value="tony@starkindustries.com"></option>
<option value="hulk@grrrrrrrr.arg"></option>
</datalist>
使用 <datalist> 元素及其 <option>,浏览器会将指定的值得作为电子邮件地址的潜在值提供;这通常以包含建议的弹出窗口或下拉菜单的形式呈现。虽然特定的用户体验可能因浏览器而异,但通常单击编辑框会显示建议电子邮件地址的下拉列表。然后,当用户键入时,列表将被过滤以仅显示匹配的值。每个键入的字符都会缩小列表范围,直到用户进行选择或键入自定义值。
验证
email 输入提供了两个级别的内容验证。首先,是提供给所有 <input> 的标准验证级别,它自动确保内容满足成为有效电子邮件地址的要求。但是,如果您有任何特殊需求,还可以选择添加其他筛选以确保满足您的需求。
警告:HTML 表单验证不是确保输入数据格式正确的脚本的替代品。对于某人调整 HTML 以允许他们绕过验证或完全删除验证来说,这太容易了。某人也可以完全绕过您的 HTML 并将数据直接提交到您的服务器。如果您的服务器端代码未能验证它接收到的数据,则当错误格式的数据(或过大的数据、错误类型的数据等)输入到您的数据库时,可能会发生灾难。
基本验证
浏览器自动提供验证,以确保只有与 Internet 电子邮件地址的标准格式匹配的文本才能输入到输入框中。浏览器使用等效于以下正则表达式的算法
/^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/;
要了解有关表单验证如何工作以及如何利用 :valid 和 :invalid CSS 属性根据当前值是否有效来设置输入样式的更多信息,请参阅 表单数据验证。
注意:国际域名和 HTML 中电子邮件地址的验证存在已知的规范问题。有关详细信息,请参阅 W3C 错误 15489。
模式验证
如果您需要进一步限制输入的电子邮件地址,而不仅仅是“任何看起来像电子邮件地址的字符串”,则可以使用 pattern 属性来指定值必须匹配的 正则表达式 以使其有效。如果指定了 multiple 属性,则逗号分隔的值列表中的每个项目都必须匹配 正则表达式。
例如,假设您正在为 Best Startup Ever, Inc. 的员工构建一个页面,让他们可以联系其 IT 部门寻求帮助。在我们简化的表单中,用户需要输入其电子邮件地址以及描述他们需要帮助解决的问题的消息。我们需要确保用户不仅提供了有效的电子邮件地址,而且出于安全目的,我们要求该地址为内部公司电子邮件地址。
由于类型为email 的输入会根据标准电子邮件地址验证和指定的 pattern 进行验证,因此您可以轻松实现此功能。让我们看看如何操作
<form>
<div class="emailBox">
<label for="emailAddress">Your email address</label><br />
<input
id="emailAddress"
type="email"
size="64"
maxlength="64"
required
placeholder="username@beststartupever.com"
pattern=".+@beststartupever\.com"
title="Please provide only a Best Startup Ever corporate email address" />
</div>
<div class="messageBox">
<label for="message">Request</label><br />
<textarea
id="message"
cols="80"
rows="8"
required
placeholder="My shoes are too tight, and I have forgotten how to dance."></textarea>
</div>
<input type="submit" value="Send Request" />
</form>
我们的 <form> 包含一个类型为email 的 <input> 用于用户的电子邮件地址,一个 <textarea> 用于输入他们发给 IT 的消息,以及一个类型为 "submit" 的<input>,它创建一个提交表单的按钮。每个文本输入框都与一个 <label> 关联,以告知用户对他们的期望。
让我们仔细看看电子邮件地址输入框。它的 size 和 maxlength 属性都设置为 64,以便为 64 个字符的电子邮件地址显示空间,并将实际输入的字符数限制为最多 64 个。指定了 required 属性,这使得必须提供有效的电子邮件地址。
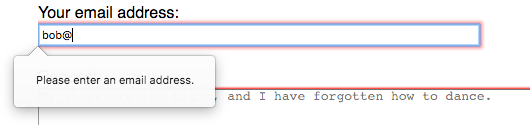
提供了适当的 placeholder——username@beststartupever.com——以演示什么构成有效条目。此字符串同时演示了应该输入电子邮件地址,并建议它应该是公司 beststartupever.com 帐户。这除了使用类型email 将验证文本以确保其格式类似于电子邮件地址之外。如果输入框中的文本不是电子邮件地址,您将收到类似以下内容的错误消息

如果我们就这样结束,我们至少会在合法电子邮件地址上进行验证。但我们想更进一步:我们要确保电子邮件地址确实采用[username]@beststartupever.com 的形式。这就是我们将使用 pattern 的地方。我们将pattern 设置为.+@beststartupever.com。这个简单的正则表达式请求一个由至少一个任意字符、然后一个“@”以及域名“beststartupever.com”组成的字符串。
请注意,这甚至不是对有效电子邮件地址的充分筛选;它将允许诸如“ @beststartupever.com”(注意前面的空格)或“@@beststartupever.com”之类的内容,这些都不是有效的。但是,浏览器会同时对指定的文本运行标准电子邮件地址过滤器和我们的自定义模式。因此,我们最终得到一个验证,它说“确保这类似于有效的电子邮件地址,如果它是有效的,请确保它也是 beststartupever.com 地址”。
建议将 title 属性与pattern 一起使用。如果您这样做,title 必须描述模式。也就是说,它应该解释数据应该采用什么格式,而不是任何其他信息。这是因为title 可能会作为验证错误消息的一部分显示或说出。例如,浏览器可能会显示消息“输入的文本与所需的模式不匹配。”,然后是您指定的title。如果您的title 是“电子邮件地址”之类的内容,则结果将是消息“输入的文本与所需的模式不匹配。电子邮件地址”,这并不是很好。
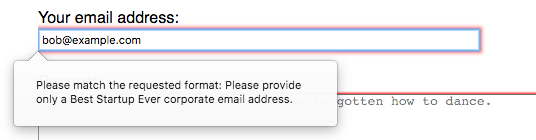
因此,我们改为指定字符串“请仅提供 Best Startup Ever 公司电子邮件地址”。通过这样做,最终的完整错误消息可能是“输入的文本与所需的模式不匹配。请仅提供 Best Startup Ever 公司电子邮件地址”。

注意:如果您在编写验证正则表达式时遇到问题并且它们无法正常工作,请检查浏览器的控制台;那里可能有有用的错误消息来帮助您解决问题。
示例
这里有一个电子邮件输入框,其 ID 为 emailAddress,允许输入的最大字符数为 256 个。输入框本身的物理宽度为 64 个字符,并且在字段为空时显示文本 user@example.gov 作为占位符。此外,通过使用 multiple 属性,该框被配置为允许用户输入零个或多个电子邮件地址,这些地址以逗号分隔,如 允许多个电子邮件地址 中所述。最后,list 属性包含一个 <datalist> 的 ID,其 <option> 指定用户可以选择的一组建议值。
此外,<label> 元素用于为电子邮件输入框建立标签,其 for 属性引用 <input> 元素的 emailAddress ID。通过这种方式关联这两个元素,点击标签将使输入元素获得焦点。
<label for="emailAddress">Email</label><br />
<input
id="emailAddress"
type="email"
placeholder="user@example.gov"
list="defaultEmails"
size="64"
maxlength="256"
multiple />
<datalist id="defaultEmails">
<option value="jbond007@mi6.defence.gov.uk"></option>
<option value="jbourne@unknown.net"></option>
<option value="nfury@shield.org"></option>
<option value="tony@starkindustries.com"></option>
<option value="hulk@grrrrrrrr.arg"></option>
</datalist>
技术摘要
规范
| 规范 |
|---|
| HTML 标准 # email-state-(type=email) |
浏览器兼容性
BCD 表格仅在浏览器中加载