视频和音频内容
现在我们已经习惯了在网页上添加简单的图像,下一步是开始将视频和音频播放器添加到 HTML 文档中!在这篇文章中,我们将看看如何使用 <video> 和 <audio> 元素来实现这一点;最后,我们将看看如何为视频添加字幕/字幕。
Web 上的视频和音频
第一批在线视频和音频是通过专有插件技术(如 Flash 和 Silverlight)实现的。这些技术都存在安全和可访问性问题,现在已经过时,取而代之的是原生 HTML 解决方案 <video> 和 <audio> 元素以及用于控制它们的 JavaScript API。我们在这里不会介绍 JavaScript — 只会介绍可以使用 HTML 实现的基本基础知识。
我们不会教您如何制作音频和视频文件 — 这需要完全不同的技能。我们为您提供了 示例音频和视频文件以及示例代码,供您自行实验,以防您无法获得自己的文件。
注意: 在开始之前,您还应该知道,有许多 OVP(在线视频提供商),如 YouTube、Dailymotion 和 Vimeo,以及在线音频提供商,如 Soundcloud。这些公司提供了一种便捷、轻松的方式来托管和使用视频,因此您不必担心巨大的带宽消耗。OVP 通常还会提供用于将视频/音频嵌入网页的现成代码;如果您使用这种方法,可以避免本文中讨论的一些困难。我们将在下一篇文章中更多地讨论这种服务。
<video> 元素
<video> 元素允许您非常轻松地嵌入视频。一个非常简单的示例如下所示
<video src="rabbit320.webm" controls>
<p>
Your browser doesn't support HTML video. Here is a
<a href="rabbit320.webm">link to the video</a> instead.
</p>
</video>
需要注意的功能是
src-
与
<img>元素一样,src(源)属性包含要嵌入的视频的路径。它以完全相同的方式工作。 controls-
用户必须能够控制视频和音频的播放(对于患有 癫痫 的人来说尤其重要)。您必须使用
controls属性包含浏览器自己的控制界面,或者使用相应的 JavaScript API 构建界面。至少,界面必须包含一个启动和停止媒体以及调整音量的方式。 <video>标签内的段落-
这被称为 **备用内容** — 如果访问页面的浏览器不支持
<video>元素,就会显示它,允许我们为旧版浏览器提供备用方案。这可以是任何你想要的内容;在本例中,我们提供了一个指向视频文件的直接链接,因此用户无论使用什么浏览器,至少可以通过某种方式访问它。
嵌入式视频看起来像这样

使用多种源格式来提高兼容性
上面的示例存在一个问题。你可能无法播放视频,因为不同的浏览器支持不同的视频(和音频)格式。幸运的是,你可以做一些事情来帮助防止这个问题。
媒体文件的构成
首先,我们快速了解一下术语。像 MP3、MP4 和 WebM 这样的格式被称为 **容器格式**。它们定义了一个结构,用于存储构成媒体的音频和/或视频轨道,以及描述媒体的元数据,用于编码其通道的编解码器等等。
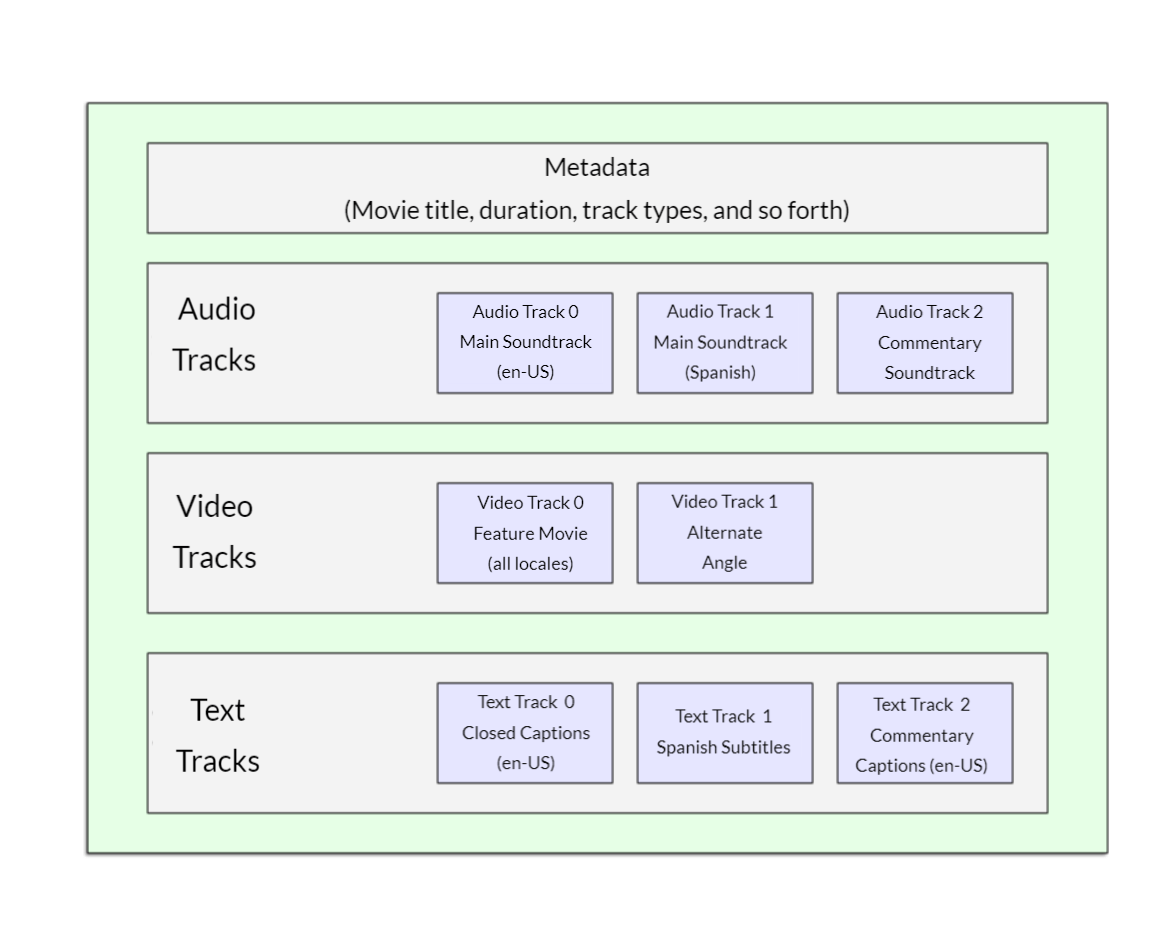
包含一部电影的 WebM 文件,该电影包含一个主视频轨道和一个备用角度轨道,以及英语和西班牙语的音频,以及英语解说轨道的音频,可以像下面的图表所示那样进行概念化。还包括包含电影的闭幕字幕、电影的西班牙语字幕和解说的英语字幕的文本轨道。

容器内的音频和视频轨道以用于编码该媒体的编解码器的适当格式保存数据。音频轨道和视频轨道使用不同的格式。每个音频轨道使用 音频编解码器 编码,而视频轨道使用(你可能已经猜到了) 视频编解码器 编码。正如我们之前讨论过的,不同的浏览器支持不同的视频和音频格式,以及不同的容器格式(如 MP3、MP4 和 WebM,它们反过来可以包含不同类型的视频和音频)。
例如
- WebM 容器通常将 Vorbis 或 Opus 音频与 VP8/VP9 视频打包在一起。这在所有现代浏览器中都得到支持,但旧版本可能无法正常工作。
- MP4 容器通常将 AAC 或 MP3 音频与 H.264 视频打包在一起。这也在所有现代浏览器中得到支持。
- Ogg 容器倾向于使用 Vorbis 音频和 Theora 视频。这在 Firefox 和 Chrome 中得到最佳支持,但基本上已被质量更高的 WebM 格式取代。
有一些特殊情况。例如,对于某些类型的音频,编解码器的数据通常在没有容器的情况下存储,或者使用简化的容器。其中一个例子是 FLAC 编解码器,它最常存储在 FLAC 文件中,而 FLAC 文件只是原始的 FLAC 轨道。
另一种情况是始终流行的 MP3 文件。“MP3 文件”实际上是一个存储在 MPEG 或 MPEG-2 容器中的 MPEG-1 音频层 III (MP3) 音频轨道。这尤其有趣,因为虽然大多数浏览器不支持在 <video> 和 <audio> 元素中使用 MPEG 媒体,但由于其受欢迎程度,它们可能仍然支持 MP3。
音频播放器倾向于直接播放音频轨道,例如 MP3 或 Ogg 文件。这些不需要容器。
浏览器中的媒体文件支持
注意: 许多流行的格式,如 MP3 和 MP4/H.264,非常出色,但受到专利限制;也就是说,有一些专利涵盖了它们所基于的部分或全部技术。在美国,MP3 专利一直持续到 2017 年,而 H.264 至少在 2027 年之前一直受到专利限制。
由于这些专利的存在,想要实施对这些编解码器支持的浏览器必须支付通常高昂的许可费用。此外,有些人更喜欢避免使用受限制的软件,并且更喜欢只使用开放格式。由于这些法律和偏好原因,Web 开发人员发现自己不得不支持多种格式才能覆盖所有受众。
上一节中描述的编解码器用于将视频和音频压缩成可管理的文件,因为原始音频和视频都非常大。每个 Web 浏览器都支持各种 **编解码器**,如 Vorbis 或 H.264,这些编解码器用于将压缩的音频和视频转换为二进制数据,反之亦然。每个编解码器都有其自身的优点和缺点,每个容器也可能提供影响你对选择哪种容器的决定的积极和消极功能。
事情变得稍微复杂一些,因为每个浏览器不仅支持不同的容器文件格式集,它们还支持不同的编解码器选择。为了最大限度地提高你的网站或应用程序在用户浏览器中运行的可能性,你可能需要以多种格式提供你使用的每个媒体文件。如果你的网站和用户浏览器没有共同的媒体格式,你的媒体将无法播放。
由于确保应用程序的媒体可以在你想要覆盖的每个浏览器、平台和设备的组合上显示的复杂性,选择最佳的编解码器和容器组合可能是一项复杂的任务。请参阅 选择合适的容器,以获得选择最适合你需求的容器文件格式的帮助;同样,请参阅 选择视频编解码器 和 选择音频编解码器,以获得选择用于你的内容和目标受众的第一个媒体编解码器的帮助。
还需要记住的一件事是:移动浏览器可能支持桌面浏览器不支持的其他格式,就像它们可能不支持桌面版本支持的所有相同格式一样。除此之外,桌面和移动浏览器都 *可能* 被设计为卸载媒体播放处理(对所有媒体或只能处理内部无法处理的特定类型)。这意味着媒体支持部分取决于用户安装了哪些软件。
那么我们如何做到这一点呢?请查看以下 更新的示例(在这里尝试实时示例)。
<video controls>
<source src="rabbit320.mp4" type="video/mp4" />
<source src="rabbit320.webm" type="video/webm" />
<p>
Your browser doesn't support this video. Here is a
<a href="rabbit320.mp4">link to the video</a> instead.
</p>
</video>
在这里,我们从实际的 <video> 标签中删除了 src 属性,而是包含了指向自身源的单独的 <source> 元素。在这种情况下,浏览器将遍历 <source> 元素,并播放它支持编解码器的第一个元素。包含 WebM 和 MP4 源应该足以在当今大多数平台和浏览器上播放你的视频。
每个 <source> 元素也有一个 type 属性。这是可选的,但建议你包含它。type 属性包含由 <source> 指定的文件的 MIME 类型,浏览器可以使用 type 立即跳过它们不理解的视频。如果不包含 type,浏览器将加载并尝试播放每个文件,直到找到一个可用的文件,这显然需要时间,并且是资源的无谓浪费。
请参考我们的 媒体类型和格式指南,以获得选择最适合你需求的容器和编解码器的帮助,以及查找每个容器和编解码器需要指定的正确 MIME 类型。
其他 <video> 功能
在显示 HTML 视频时,你可以包含许多其他功能。请查看我们的下一个示例
<video
controls
width="400"
height="400"
autoplay
loop
muted
preload="auto"
poster="poster.png">
<source src="rabbit320.mp4" type="video/mp4" />
<source src="rabbit320.webm" type="video/webm" />
<p>
Your browser doesn't support this video. Here is a
<a href="rabbit320.mp4">link to the video</a> instead.
</p>
</video>
生成的 UI 看起来像这样

功能包括
width和height-
你可以使用这些属性或使用 CSS 来控制视频大小。在这两种情况下,视频都保持其本机宽高比 — 称为 **纵横比**。如果设置的大小没有保持纵横比,视频将水平扩展以填满空间,未填满的空间将默认以纯色背景显示。
autoplay-
在页面加载时,使音频或视频立即开始播放。建议你不在网站上使用自动播放视频(或音频),因为用户可能会发现它非常烦人。
loop-
使视频(或音频)在播放完后立即重新开始播放。这也会很烦人,所以只有在确实需要时才使用。
muted-
导致媒体默认情况下静音播放。
poster-
在播放视频之前显示的图像的 URL。它旨在用于启动画面或广告画面。
preload-
用于缓冲大型文件;它可以取三个值之一
"none"不缓冲文件"auto"缓冲媒体文件"metadata"只缓冲文件的元数据
你可以找到上面的示例,可以 在 GitHub 上实时播放(还可以 查看源代码)。请注意,我们没有在实时版本中包含 autoplay 属性 — 如果视频在页面加载时立即开始播放,你就无法看到海报!
<audio> 元素
<audio> 元素的工作原理与 <video> 元素相同,只是有一些细微的差别,如下所述。一个典型的示例可能如下所示
<audio controls>
<source src="viper.mp3" type="audio/mp3" />
<source src="viper.ogg" type="audio/ogg" />
<p>
Your browser doesn't support this audio file. Here is a
<a href="viper.mp3">link to the audio</a> instead.
</p>
</audio>
这在浏览器中会生成类似以下内容的内容

这比视频播放器占用更少的空间,因为它没有视觉组件 — 你只需要显示用于播放音频的控件。与 HTML 视频的其他区别如下所示
<audio>元素不支持width/height属性 — 同样,没有视觉组件,因此没有要分配宽度或高度的内容。- 它也不支持
poster属性 — 同样,没有视觉组件。
除此之外,<audio> 支持与 <video> 相同的所有功能 — 请查看上面的部分以获取有关它们的更多信息。
显示视频文本轨道
现在,我们将讨论一个稍微高级的概念,了解它非常有用。许多人无法或不想听他们在网络上找到的音频/视频内容,至少在某些情况下是这样。例如
- 许多人有听觉障碍(例如听力障碍或耳聋),因此无法或只能听清音频。
- 其他人可能无法听到音频,因为他们身处嘈杂的环境中(例如在播放体育比赛的拥挤酒吧里)。
- 同样,在播放音频会分散注意力或造成干扰的环境中(例如图书馆或伴侣试图睡觉时),字幕非常有用。
- 不会说视频语言的人可能需要文本记录甚至翻译来帮助他们理解媒体内容。
为这些用户提供所讲音频/视频内容的文字记录不是很好吗?借助 HTML 视频,你可以做到这一点。为此,我们使用 WebVTT 文件格式和 <track> 元素。
注意: “转录”是指“将口语写成文字”。生成的文本称为“记录”。
WebVTT 是一种用于编写文本文件的格式,这些文本文件包含多个文本字符串以及元数据,例如每个文本字符串在视频中应该显示的时间,甚至有限的样式/定位信息。这些文本字符串称为 **提示**,有几种类型的提示用于不同的目的。最常见的提示是
- 字幕
-
对外国材料的翻译,用于不懂音频中所说语言的人。
- 字幕
-
对话的同步记录或重要声音的描述,让无法听到音频的人理解正在发生的事情。
- 定时描述
-
媒体播放器应该说出的文本,以便为盲人或视觉障碍人士描述重要的视觉效果。
典型的 WebVTT 文件看起来像这样
WEBVTT 1 00:00:22.230 --> 00:00:24.606 This is the first subtitle. 2 00:00:30.739 --> 00:00:34.074 This is the second. …
为了使其与 HTML 媒体播放一起显示,你需要
- 将其保存为
.vtt文件,该文件位于服务器可以提供服务的位置(见下文),例如与 HTML 文件相同的目录。 - 使用
<track>元素链接到.vtt文件。<track>应该放在<audio>或<video>中,但在所有<source>元素之后。使用kind属性指定提示是subtitles、captions还是descriptions。此外,使用srclang告诉浏览器你用什么语言写了字幕。最后,添加label帮助读者识别他们正在搜索的语言。
这是一个示例
<video controls>
<source src="example.mp4" type="video/mp4" />
<source src="example.webm" type="video/webm" />
<track kind="subtitles" src="subtitles_es.vtt" srclang="es" label="Spanish" />
</video>
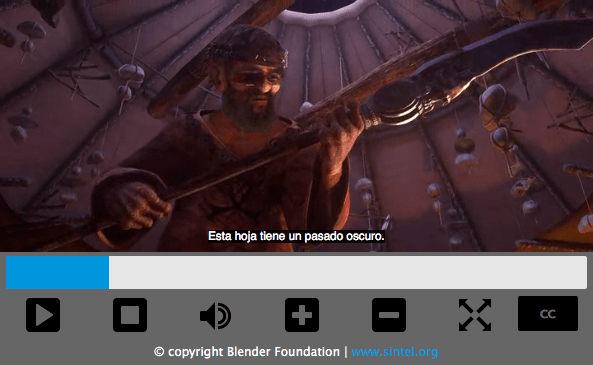
为了尝试此操作,你需要将这些文件托管在 本地 HTTP 服务器 上。在浏览器的输出中,你会看到一个带有字幕显示的视频,看起来像这样

有关更多详细信息,包括如何添加标签,请阅读 在 HTML5 视频中添加字幕。你可以 在 GitHub 上找到与本文相关的示例,由 Ian Devlin 编写(也可以查看 源代码)。此示例使用了一些 JavaScript 来允许用户选择不同的字幕。请注意,要打开字幕,你需要按下“CC”按钮并选择一个选项 — 英语、德语或西班牙语。
注意: 文本轨道也有助于SEO,因为搜索引擎特别依赖于文本。 文本轨道甚至允许搜索引擎直接链接到视频中间的某个点。
主动学习:嵌入您自己的音频和视频
对于这种主动学习,我们希望您(理想情况下)走出家门,录制一些您自己的视频和音频 - 如今大多数手机都允许您非常轻松地录制音频和视频,只要您能将其传输到您的计算机上,您就可以使用它。 您可能需要进行一些转换才能最终获得 WebM 和 MP4(视频格式),以及 MP3 和 Ogg(音频格式),但有足够多的程序可以帮助您完成此操作,例如 Miro 视频转换器 和 Audacity。 我们希望您尝试一下!
如果您无法获取任何视频或音频,您可以随意使用我们的 示例音频和视频文件 来完成此练习。 您也可以参考我们的示例代码。
我们希望您
- 将您的音频和视频文件保存在计算机上的新目录中。
- 在同一个目录中创建一个名为
index.html的新 HTML 文件。 - 在页面中添加
<audio>和<video>元素; 使它们显示默认的浏览器控件。 - 为它们提供
<source>元素,以便浏览器找到他们支持的最佳音频格式并加载它。 这些应该包含type属性。 - 为
<video>元素提供一张海报,它将在视频开始播放之前显示。 享受创建您自己的海报图形的乐趣。
作为额外奖励,您可以尝试研究文本轨道,并找出如何为您的视频添加一些字幕。
测试您的技能!
您已到达本文的结尾,但您还记得最重要的信息吗? 您可以在继续之前找到一些进一步的测试来验证您是否保留了这些信息 - 请参阅 测试您的技能:多媒体和嵌入。 请注意,该测试中的第三个评估问题假设您了解 下一篇文章 中介绍的一些技术,因此您可能需要阅读该文章然后再尝试回答它。
总结
另请参阅
- HTML 媒体元素:
<audio>,<video>,<source>和<track> - 为视频添加字幕和旁白
- 音频和视频交付:关于使用 HTML 和 JavaScript 将音频和视频放到网页上的大量细节。
- 音频和视频操作:关于使用 JavaScript 操作音频和视频(例如添加滤镜)的大量细节。
- Web 媒体技术
- Web 上媒体类型和格式指南
- 事件参考> 媒体