HTML 入门
在本文中,我们将介绍 HTML 的绝对基础知识。为了帮助您入门,本文将定义元素、属性以及您可能听说过的所有其他重要术语。它还将解释这些术语如何在 HTML 中如何适用。您将学习 HTML 元素的结构、典型 HTML 页面的结构以及其他重要的基本语言功能。同时,您将有机会尝试使用 HTML!
什么是 HTML?
HTML(超文本标记语言)是一种标记语言,它告诉网页浏览器如何结构化您访问的网页。它可以像网页开发者想要的那样复杂或简单。HTML 由一系列元素组成,您可以使用这些元素来包围、包裹或标记内容的不同部分,使其以某种方式显示或运行。包围的标签可以使内容成为指向另一个页面的超链接、使文字斜体等等。例如,考虑以下文本行
My cat is very grumpy
如果我们想要让文本独立显示,我们可以指定它是一个段落,方法是将其包围在一个段落 (<p>) 元素中
<p>My cat is very grumpy</p>
注意:HTML 中的标签不区分大小写。这意味着它们可以写成大写或小写。例如,一个<title> 标签可以写成 <title>、<TITLE>、<Title>、<TiTlE> 等等,它都会起作用。但是,为了保持一致性和可读性,最好将所有标签写成小写。
HTML 元素的结构
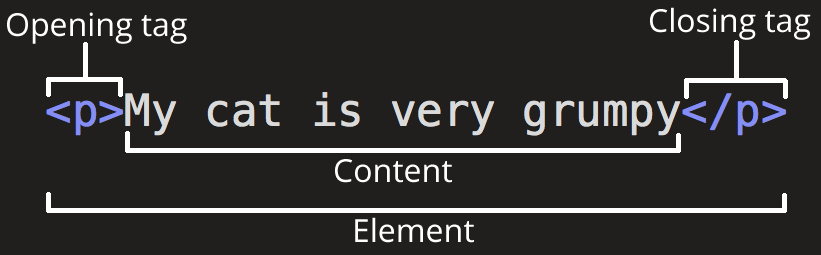
让我们进一步探索上一节中的段落元素

我们元素的结构是
- 开始标签:它由元素名称(在本例中为段落,使用 p 表示)组成,并用开始和结束尖括号包围。开始标签标记元素开始或开始生效的位置。在本例中,它出现在段落文本的开头。
- 内容:这是元素的内容。在本例中,它是段落文本。
- 结束标签:它与开始标签相同,只是在元素名称之前包含一个斜杠。它标记元素结束的位置。忘记包含结束标签是常见的初学者错误,它会导致奇怪的结果。
元素是开始标签,后跟内容,最后是结束标签。
主动学习:创建您的第一个 HTML 元素
在“可编辑代码”区域中编辑下面的行,方法是将其用 <em> 和 </em> 标签包围。要打开元素,请将开始标签 <em> 放置在行的开头。要关闭元素,请将结束标签 </em> 放置在行的末尾。这样做应该会使该行具有斜体文本格式!您会在输出区域中看到您的更改实时更新。
如果您犯了错误,可以使用重置按钮清除您的工作。如果您真的卡住了,请按下显示解决方案按钮查看答案。
嵌套元素
元素可以放置在其他元素内部。这称为嵌套。如果我们想说明我们的猫非常暴躁,我们可以将单词 非常 包含在一个<strong> 元素中,这意味着该单词将具有强(更强)的文本格式
<p>My cat is <strong>very</strong> grumpy.</p>
嵌套有正确和错误的方式。在上面的示例中,我们首先打开了p元素,然后打开了strong元素。为了正确嵌套,我们应该先关闭strong元素,然后再关闭p元素。
以下是嵌套的错误方式示例
<p>My cat is <strong>very grumpy.</p></strong>
标签必须以一种它们彼此包含或排除的方式打开和关闭。对于上面的示例中那种重叠,浏览器必须猜测你的意图。这种猜测会导致意外的结果。
空元素
并非所有元素都遵循打开标签、内容和关闭标签的模式。某些元素仅包含一个标签,通常用于在文档中插入/嵌入某些内容。这些元素称为空元素。例如,<img>元素将图像文件嵌入到页面中。
<img
src="https://raw.githubusercontent.com/mdn/beginner-html-site/gh-pages/images/firefox-icon.png"
alt="Firefox icon" />
这将输出以下内容
注意:在HTML中,没有要求在空元素标签的末尾添加/,例如:<img src="images/cat.jpg" alt="cat" />。但是,它也是有效的语法,当你想让你的HTML符合XML规范时,你可以这样做。
属性
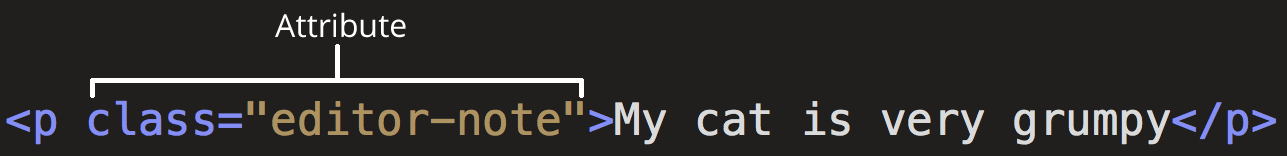
元素也可以有属性。属性看起来像这样

属性包含有关元素的额外信息,这些信息不会出现在内容中。在本例中,class属性是一个用于标识名称,用于将元素与样式信息进行关联。
属性应该有
- 它与元素名称之间有一个空格。(对于具有多个属性的元素,属性也应该用空格隔开。)
- 属性名称,后跟一个等号。
- 属性值,用开始和结束引号括起来。
主动学习:向元素添加属性
<img>元素可以接受许多属性,包括
src-
src属性是必需属性,它指定图像的位置。例如:src="https://raw.githubusercontent.com/mdn/beginner-html-site/gh-pages/images/firefox-icon.png"。 alt-
alt属性指定图像的文本描述。例如:alt="The Firefox icon"。 width-
width属性指定图像的宽度,单位为像素。例如:width="300"。 height-
height属性指定图像的高度,单位为像素。例如:height="300"。
在输入区域中编辑下面的行,将其变成一个图像。
- 在网上找到你喜欢的图像,右键单击它,然后按复制图像链接/地址。
- 回到下面的区域,添加
src属性并用步骤 1 中的链接填充它。 - 设置
alt属性。 - 添加
width和height属性。
你将在输出区域中看到实时更改。
如果你犯了错误,你可以随时使用重置按钮将其重置。如果你真的卡住了,按显示解决方案按钮查看答案。
布尔属性
有时你会看到没有值的属性。这是完全可以接受的。这些被称为布尔属性。布尔属性只能有一个值,通常与属性名称相同。例如,考虑disabled属性,你可以将其分配给表单输入元素。(你用它来禁用表单输入元素,这样用户就无法输入内容。禁用的元素通常会呈现为灰显。) 例如
<input type="text" disabled="disabled" />
作为简写,可以接受以下写法
<!-- using the disabled attribute prevents the end user from entering text into the input box -->
<input type="text" disabled />
<!-- text input is allowed, as it doesn't contain the disabled attribute -->
<input type="text" />
作为参考,上面的示例还包括一个未禁用的表单输入元素。上面的示例中的HTML产生以下结果
省略属性值周围的引号
如果你查看许多其他网站的代码,你可能会发现许多奇怪的标记样式,包括没有引号的属性值。在某些情况下允许这样做,但在其他情况下会导致标记出现问题。下面代码片段中的元素<a>称为锚点。锚点将文本包含起来,并将它们变成链接。href属性指定链接指向的网址。你可以这样写下面的基本版本,仅包含href属性,
<a href=https://www.mozilla.org/>favorite website</a>
锚点还可以具有title属性,它是指向页面的描述。但是,一旦我们以与href属性相同的方式添加title,就会出现问题
<a href=https://www.mozilla.org/ title=The Mozilla homepage>favorite website</a>
如上所述,浏览器会错误地解释标记,将title属性误认为三个属性:一个值为The的title属性,以及两个布尔属性Mozilla和homepage。显然,这不是我们想要的!它会导致错误或意外行为,正如你可以在下面的实时示例中看到的那样。尝试将鼠标悬停在链接上以查看标题文本!
始终包含属性引号。它可以避免此类问题,并使代码更易读。
单引号还是双引号?
在本文中,你还会注意到属性用双引号括起来。但是,你可能在某些HTML代码中看到单引号。这只是一个风格问题。你可以随意选择你喜欢的哪一个。这两行是等效的
<a href='https://www.example.com'>A link to my example.</a>
<a href="https://www.example.com">A link to my example.</a>
确保不要混合使用单引号和双引号。下面的示例展示了一种会出错的引号混合方式
<a href="https://www.example.com'>A link to my example.</a>
但是,如果你使用了一种类型的引号,你可以在属性值内部包含另一种类型的引号
<a href="https://www.example.com" title="Isn't this fun?">
A link to my example.
</a>
要在相同类型(单引号或双引号)的其他引号内部使用引号,请使用字符引用。例如,这将失效
<a href="https://www.example.com" title="An "interesting" reference">A link to my example.</a>
相反,你需要这样做
<a href="https://www.example.com" title="An "interesting" reference">A link to my example.</a>
HTML 文档的结构
单独的HTML元素本身并没有多大用处。接下来,让我们来看看单个元素如何组合起来形成一个完整的HTML页面。
<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<title>My test page</title>
</head>
<body>
<p>This is my page</p>
</body>
</html>
这里我们有
<!DOCTYPE html>: 文档类型。在HTML早期(1991-1992 年),文档类型旨在充当指向一组规则的链接,HTML页面必须遵循这些规则才能被视为良好的HTML。文档类型以前看起来像这样最近,文档类型是一个历史遗留问题,需要包含它才能使其他一切正常工作。html<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!DOCTYPE html>是最短的字符字符串,它算作有效的文档类型。你只需要知道这一点!<html></html>:<html>元素。此元素包含页面上的所有内容。它有时被称为根元素。<head></head>:<head>元素。此元素充当要包含在HTML页面上的所有内容的容器,这些内容不是页面将向查看者显示的内容。这包括出现在搜索结果中的关键字和页面描述、用于设置内容样式的CSS、字符集声明等等。你将在本系列的下一篇文章中了解更多相关信息。<meta charset="utf-8">:<meta>元素。此元素表示无法用其他HTML元数据相关元素(如<base>、<link>、<script>、<style>或<title>)表示的元数据。charset属性将文档的字符编码指定为UTF-8,其中包括绝大多数人类书面语言的大多数字符。有了此设置,页面现在可以处理它可能包含的任何文本内容。没有理由不设置它,它可以帮助避免以后出现一些问题。<title></title>:<title>元素。这设置页面的标题,即页面加载时出现在浏览器选项卡中的标题。页面标题也用于描述页面被添加书签时的页面。<body></body>:<body>元素。它包含所有在页面上显示的内容,包括文本、图像、视频、游戏、可播放的音频轨道,以及其他任何内容。
主动学习:向HTML文档添加一些功能
如果你想在你本地计算机上尝试编写一些HTML,你可以
- 复制上面列出的HTML页面示例。
- 在文本编辑器中创建一个新文件。
- 将代码粘贴到新文本文件中。
- 将文件保存为
index.html。
注意:你也可以在MDN 学习区域 GitHub 仓库中找到这个基本的HTML模板。
你现在可以在网络浏览器中打开此文件,查看渲染后的代码外观。编辑代码并刷新浏览器,查看结果。最初,页面看起来像这样

在本练习中,你可以像之前描述的那样在你本地计算机上编辑代码,或者你可以在下面的示例窗口中编辑代码(可编辑示例窗口仅表示<body>元素的内容,在本例中)。通过完成以下任务来提高你的技能
- 在
<body>元素的开始标签下方,添加文档的主标题。这应该用<h1>开始标签和</h1>结束标签括起来。 - 编辑段落内容,包含你感兴趣的主题的文本。
- 用
<strong>开始标签和</strong>结束标签括起来,使重要单词以粗体突出显示。 - 向你的段落添加一个链接,如文章前面所述。
- 向你的文档添加一个图像。将其放在段落下方,如文章前面所述。如果你设法链接到另一个图像(无论是本地计算机上的图像还是网络上的其他地方),你会获得额外积分。
如果你犯了错误,你可以随时使用重置按钮将其重置。如果你真的卡住了,按显示解决方案按钮查看答案。
HTML中的空格
在上面的示例中,你可能已经注意到代码中包含了很多空格。这是可选的。这两个代码片段是等效的
<p id="noWhitespace">Dogs are silly.</p>
<p id="whitespace">Dogs
are
silly.</p>
无论你在HTML元素内容中使用多少空格(可能包含一个或多个空格字符,也可能包含换行符),HTML解析器在渲染代码时会将每个空格序列缩减为一个空格。那么为什么要使用这么多的空格呢?答案是可读性。
如果你将代码格式化得很好,那么更容易理解代码中的内容。在我们的HTML中,我们对每个嵌套元素缩进两个空格,比它所处的元素多两个空格。你可以选择格式化的样式(例如,每级缩进多少个空格),但是你应该考虑格式化它。
让我们看看浏览器如何渲染上面带有空格和没有空格的两个段落
注意:从JavaScript访问元素的innerHTML将保留所有空格。如果空格被浏览器修剪,这可能会返回意外的结果。
const noWhitespace = document.getElementById("noWhitespace").innerHTML;
console.log(noWhitespace);
// "Dogs are silly."
const whitespace = document.getElementById("whitespace").innerHTML;
console.log(whitespace);
// "Dogs
// are
// silly."
字符引用:在 HTML 中包含特殊字符
在HTML中,字符<、>、"、'和&是特殊字符。它们是HTML语法本身的一部分。那么,如何在文本中包含这些特殊字符之一呢?例如,如果你想使用一个与符号或小于号,而不想将其解释为代码。
你可以使用字符引用。这些是表示字符的特殊代码,用于这些确切的情况。每个字符引用都以一个与符号(&)开头,并以分号(;)结尾。
| 文字字符 | 字符引用等效项 |
|---|---|
| < | < |
| > | > |
| " | " |
| ' | ' |
| & | & |
字符引用等效项很容易记住,因为它的文本可以看作小于号<,引号",其他字符也是如此。要查找有关实体引用的更多信息,请参阅XML 和 HTML 字符实体引用列表(维基百科)。
在下面的示例中,有两个段落
<p>In HTML, you define a paragraph using the <p> element.</p>
<p>In HTML, you define a paragraph using the <p> element.</p>
在下面的实时输出中,你可以看到第一个段落出错。浏览器将第二个<p>解释为开始一个新段落。第二个段落看起来没问题,因为它包含了带有字符引用的尖括号。
注意:对于任何其他符号,你都不需要使用实体引用,因为只要你的HTML字符编码设置为UTF-8,现代浏览器就可以很好地处理实际的符号。
HTML 注释
HTML 有一种机制可以在代码中编写注释。浏览器会忽略注释,有效地使注释对用户不可见。注释的目的是允许你在代码中包含注释,以解释你的逻辑或代码。如果你在离开代码库很长时间后再返回,并且不完全记得它,这非常有用。同样,当不同的人进行更改和更新时,注释也至关重要。
要编写 HTML 注释,请将其用特殊标记<!--和-->括起来。例如
<p>I'm not inside a comment</p>
<!-- <p>I am!</p> -->
如下所示,只有第一个段落显示在实时输出中。
总结
你已经完成了这篇文章!我们希望你喜欢你的HTML基础之旅。
此时,你应该了解HTML的外观以及它在基本层面的工作原理。你应该还能够编写一些元素和属性。本模块的后续文章将更深入地介绍这里介绍的一些主题,并介绍该语言的其他概念。
- 当你开始学习更多关于HTML的知识时,可以考虑学习CSS(层叠样式表)的基础知识。CSS是用于设置网页样式的语言,例如更改字体或颜色,或者更改页面布局。HTML和CSS协同工作良好,你很快就会发现这一点。