表格样式
设计 HTML 表格的外观并不是世界上最光鲜的工作,但有时我们都必须做。本文提供了使 HTML 表格看起来更美观的指南,并重点介绍了一些特定的表格样式技术。
典型的 HTML 表格
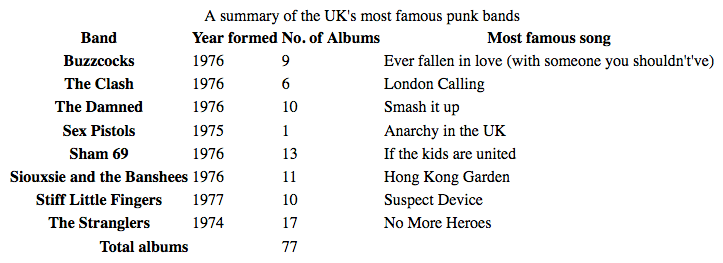
让我们从一个典型的 HTML 表格开始。我说典型 — 大多数 HTML 表格示例都是关于鞋子、天气或员工的;我们决定通过将其与来自英国的著名朋克乐队联系起来,使事情变得更加有趣。标记如下所示
<table>
<caption>
A summary of the UK's most famous punk bands
</caption>
<thead>
<tr>
<th scope="col">Band</th>
<th scope="col">Year formed</th>
<th scope="col">No. of Albums</th>
<th scope="col">Most famous song</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Buzzcocks</th>
<td>1976</td>
<td>9</td>
<td>Ever fallen in love (with someone you shouldn't've)</td>
</tr>
<tr>
<th scope="row">The Clash</th>
<td>1976</td>
<td>6</td>
<td>London Calling</td>
</tr>
<!-- several other great bands -->
<tr>
<th scope="row">The Stranglers</th>
<td>1974</td>
<td>17</td>
<td>No More Heroes</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row" colspan="2">Total albums</th>
<td colspan="2">77</td>
</tr>
</tfoot>
</table>
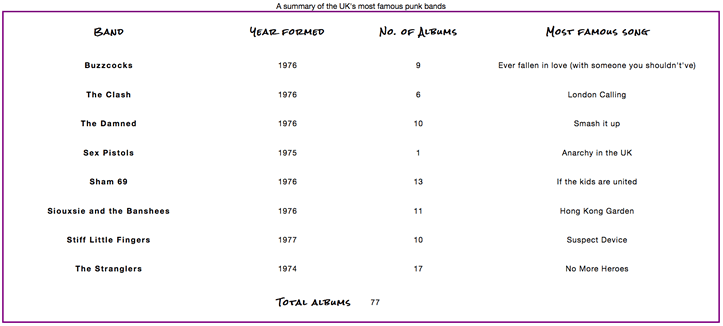
由于诸如 scope、<caption>、<thead>、<tbody> 等功能,表格标记得很好,易于设置样式,并且可访问。不幸的是,它在屏幕上呈现时看起来不好(在 punk-bands-unstyled.html 上查看实际效果)。

仅使用默认浏览器样式,它看起来很拥挤,难以阅读,而且很无聊。我们需要使用一些 CSS 来修复它。
样式化表格
让我们一起完成设置表格示例的样式。
- 首先,创建 示例标记 的本地副本,下载两张图片 (noise 和 leopardskin),并将三个生成的的文件放在本地计算机上的工作目录中。
- 接下来,创建一个名为
style.css的新文件,并将其保存到与其他文件相同的目录中。 - 通过将以下 HTML 行放在
<head>中,将 CSS 链接到 HTML。html<link href="style.css" rel="stylesheet" />
间距和布局
我们首先需要解决间距/布局问题 — 默认的表格样式非常拥挤!为此,将以下 CSS 添加到您的 style.css 文件中。
/* spacing */
table {
table-layout: fixed;
width: 100%;
border-collapse: collapse;
border: 3px solid purple;
}
thead th:nth-child(1) {
width: 30%;
}
thead th:nth-child(2) {
width: 20%;
}
thead th:nth-child(3) {
width: 15%;
}
thead th:nth-child(4) {
width: 35%;
}
th,
td {
padding: 20px;
}
需要注意的最重要的部分如下所示
table-layout的值为fixed通常是您在表格上设置的一个好主意,因为它使表格在默认情况下表现得更加可预测。通常,表格列的尺寸取决于其包含的内容,这会导致一些奇怪的结果。使用table-layout: fixed,您可以根据其标题的宽度调整列的大小,然后根据需要处理其内容。这就是我们使用thead th:nth-child(n)(:nth-child) 选择器(“选择在<thead>元素内的序列中作为<th>元素的第 n 个子元素”)选择四个不同的标题并为其设置固定百分比宽度的原因。整列的宽度遵循其标题的宽度,为调整表格列的大小提供了一种好方法。Chris Coyier 在 固定表格布局 中更详细地讨论了这种技术。我们将此与width的值为 100% 结合在一起,这意味着表格将填充放置它的任何容器,并且具有良好的响应能力(尽管它仍然需要做更多工作才能使其在窄屏幕宽度上看起来很好)。border-collapse的值为collapse是任何表格样式工作的标准最佳实践。默认情况下,当您在表格元素上设置边框时,它们之间将会有间距,如下图所示: 这样看起来不太好(尽管这可能是您想要的样式,谁知道呢?)。使用
这样看起来不太好(尽管这可能是您想要的样式,谁知道呢?)。使用 border-collapse: collapse;设置后,边框会折叠成一个,看起来好多了:
- 我们在整个表格周围设置了一个
border,这是必需的,因为我们稍后会在表格标题和页脚周围设置一些边框 — 当表格外部没有边框并且最终出现间隙时,它看起来真的很奇怪且不连贯。 - 我们在
<th>和<td>元素上设置了一些padding— 这给数据项提供了一些呼吸空间,使表格看起来更易读。
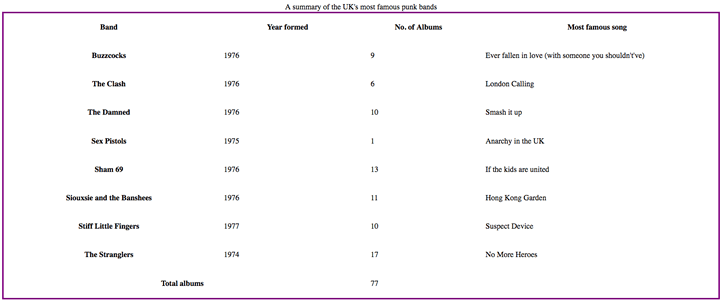
此时,我们的表格已经看起来好多了

一些简单的排版
现在我们将对文本进行一些整理。
首先,我们在 Google Fonts 上找到了一种适合关于朋克乐队的表格的字体。如果您愿意,可以去那里找到另一种;您只需要用 Google Fonts 提供的元素替换我们提供的 <link> 元素和自定义 font-family 声明。
首先,将以下 <link> 元素添加到您的 HTML 头部,位于您现有的 <link> 元素的正上方。
<link
href="https://fonts.googleapis.ac.cn/css?family=Rock+Salt"
rel="stylesheet"
type="text/css" />
现在将以下 CSS 添加到您的 style.css 文件中,位于之前添加的内容下方。
/* typography */
html {
font-family: "helvetica neue", helvetica, arial, sans-serif;
}
thead th,
tfoot th {
font-family: "Rock Salt", cursive;
}
th {
letter-spacing: 2px;
}
td {
letter-spacing: 1px;
}
tbody td {
text-align: center;
}
tfoot th {
text-align: right;
}
这里没有什么特定于表格的东西;我们通常只是调整字体样式以使其更易读。
- 我们设置了一个全局无衬线字体堆栈;这纯粹是一个风格选择。我们还在
<thead>和<tfoot>元素内的标题上设置了自定义字体,以呈现一种粗犷的朋克风格。 - 我们在标题和单元格上设置了一些
letter-spacing,因为我们觉得它有助于提高可读性。同样,这主要是一个风格选择。 - 我们使
<tbody>内的表格单元格中的文本居中对齐,以便它们与标题对齐。默认情况下,单元格的text-align值为left,标题的值为center,但通常将它们设置为相同的对齐方式看起来更好。标题字体上的默认粗体权重足以区分它们的外观。 - 我们使
<tfoot>内的标题右对齐,以便它在视觉上更好地与其数据点相关联。
结果看起来更整洁了

图形和颜色
现在进入图形和颜色!由于表格充满了朋克和态度,我们需要为其提供一些明亮的、引人注目的样式以适合它。别担心,您不必让您的表格如此醒目 — 您可以选择更微妙、更精致的样式。
首先,将以下 CSS 添加到您的 style.css 文件中,同样位于底部。
/* graphics and colors */
thead,
tfoot {
background: url(leopardskin.jpg);
color: white;
text-shadow: 1px 1px 1px black;
}
thead th,
tfoot th,
tfoot td {
background: linear-gradient(to bottom, rgb(0 0 0 / 10%), rgb(0 0 0 / 50%));
border: 3px solid purple;
}
同样,这里没有什么特定于表格的东西,但值得注意一些事情。
我们在 <thead> 和 <tfoot> 上添加了一个 background-image,并将标题和页脚中所有文本的 color 更改为白色(并为其提供了 text-shadow),以便它们可读。您应该始终确保文本与背景形成鲜明的对比,以便它们可读。
我们还在标题和页脚中的 <th> 和 <td> 元素上添加了一个线性渐变,以营造出一种不错的纹理,并为这些元素提供了明亮的紫色边框。拥有多个嵌套元素非常有用,这样您就可以将样式叠加在一起。是的,我们可以使用多个背景图像将背景图像和线性渐变都放在 <thead> 和 <tfoot> 元素上,但我们决定将其分开,以有利于不支持多个背景图像或线性渐变的旧版浏览器。
斑马条纹
我们想专门设立一个部分来向您展示如何实现 **斑马条纹** — 交替的颜色行,使您更容易解析和阅读表格中的不同数据行。将以下 CSS 添加到您的 style.css 文件的底部。
/* zebra striping */
tbody tr:nth-child(odd) {
background-color: #ff33cc;
}
tbody tr:nth-child(even) {
background-color: #e495e4;
}
tbody tr {
background-image: url(noise.png);
}
table {
background-color: #ff33cc;
}
- 之前您看到了
:nth-child选择器用于选择特定的子元素。它也可以被赋予一个公式作为参数,以便它会选择一系列元素。公式2n+1将选择所有奇数编号的子元素(1、3、5 等),公式2n将选择所有偶数编号的子元素(2、4、6 等)。我们在代码中使用了odd和even关键字,它们的作用与上述公式完全相同。在本例中,我们为奇数行和偶数行提供了不同的(鲜艳的)颜色。 - 我们还在所有正文行上添加了一个重复的背景瓷砖,这只是一些噪点(一个半透明的
.png,上面有一些视觉失真),以提供一些纹理。 - 最后,我们为整个表格提供了纯色背景,以便不支持
:nth-child选择器的浏览器仍然可以为其正文行提供背景。
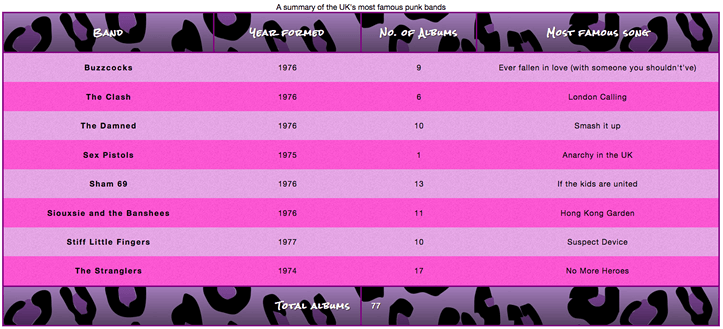
这种色彩爆炸产生了以下外观。

现在,这可能有点过头,不合您的口味,但我们要说明的是,表格不必枯燥乏味且学术性。
设置标题的样式
关于我们的表格,还有一件事要做 — 设置标题的样式。为此,将以下内容添加到您的 style.css 文件的底部。
/* caption */
caption {
font-family: "Rock Salt", cursive;
padding: 20px;
font-style: italic;
caption-side: bottom;
color: #666;
text-align: right;
letter-spacing: 1px;
}
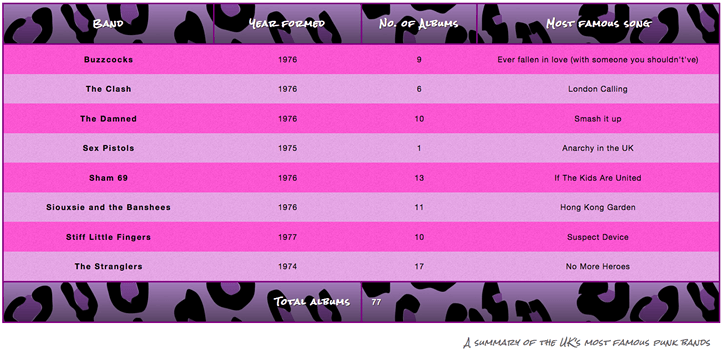
这里没有什么特别之处,除了 caption-side 属性,其值为 bottom。这会导致标题被定位在表格的底部,这与其他声明一起为我们提供了最终外观(在 punk-bands-complete.html 上查看实际效果)。

表格样式快速提示
在继续之前,我们想为您提供一个快速列表,其中包含上面说明的最有用要点。
- 使您的表格标记尽可能简单,并保持灵活性,例如,通过使用百分比,这样设计更具响应能力。
- 使用
table-layout: fixed创建更可预测的表格布局,允许您通过在标题 (<th>) 上设置width来轻松设置列宽。 - 使用
border-collapse: collapse使表格元素的边框相互折叠,产生更整洁、更容易控制的外观。 - 使用
<thead>、<tbody>和<tfoot>将表格分解成逻辑块,并提供额外的 CSS 应用位置,以便在需要时更轻松地将样式叠加在一起。 - 使用斑马条纹使交替行更易于阅读。
- 使用
text-align对齐您的<th>和<td>文本,以使内容更整洁易懂。
测试您的技能!
您已阅读完本文,但您还记得最重要的信息吗?在继续之前,您可以找到一些进一步的测试以验证您是否保留了这些信息 - 请参见 测试您的技能:表格。
总结
现在我们已经完成了表格样式的学习,我们需要其他事情来打发时间。下一篇文章探讨了 调试 CSS - 如何解决诸如布局不符合预期或属性未按预期应用的问题。这包括使用浏览器 DevTools 来寻找解决问题方法的信息。