paint-order
paint-order 属性指定给定形状或文本元素的填充、描边和标记的绘制顺序。
注意:作为呈现属性,paint-order 可用作 CSS 属性。
您可以将此属性与以下 SVG 元素一起使用
使用说明
| 值 |
normal | [ fill || stroke || markers ] |
|---|---|
| 默认值 | normal |
| 可动画化 | discrete |
- normal
-
此值表示填充将首先绘制,然后是描边,最后是标记。
- [ fill || stroke || markers ]
-
这三个关键字的顺序指示绘制发生的顺序,从左到右。如果省略三个绘制组件中的任何一个,它们将在指定组件之后以其默认顺序绘制。例如,使用
stroke等同于stroke fill markers。
示例
html
<svg xmlns="http://www.w3.org/2000/svg" width="400" height="200">
<linearGradient id="g" x1="0" y1="0" x2="0" y2="1">
<stop stop-color="#888" />
<stop stop-color="#ccc" offset="1" />
</linearGradient>
<rect width="400" height="200" fill="url(#g)" />
<g
fill="crimson"
stroke="white"
stroke-width="6"
stroke-linejoin="round"
text-anchor="middle"
font-family="sans-serif"
font-size="50px"
font-weight="bold">
<text x="200" y="75">stroke over</text>
<text x="200" y="150" paint-order="stroke" id="stroke-under">
stroke under
</text>
</g>
</svg>
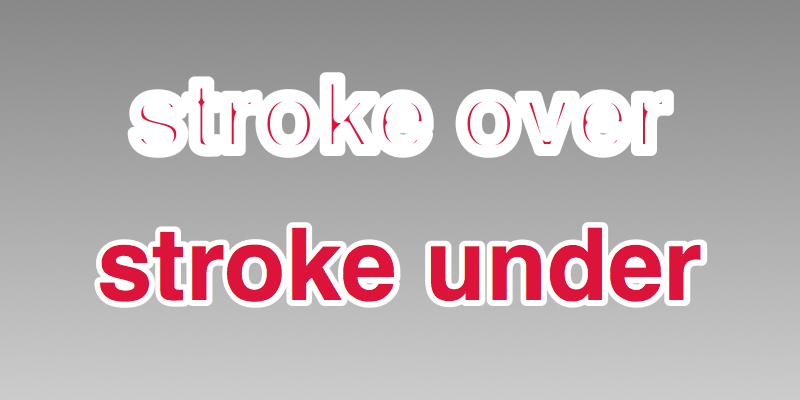
示例将按以下方式呈现

可以通过以下 CSS 属性实现描边效果
css
#stroke-under {
paint-order: stroke;
}
规范
| 规范 |
|---|
| 可缩放矢量图形 (SVG) 2 # PaintOrder |
浏览器兼容性
BCD 表仅在浏览器中加载