基本形状
大多数 SVG 绘制使用几种基本形状。这些形状的用途从其名称中可以很明显地看出。其中一些确定其位置和大小的参数已经给出,但元素引用可能包含更准确和完整的描述,以及此处未涵盖的其他属性。但是,由于它们在大多数 SVG 文档中使用,因此有必要对它们进行某种介绍。
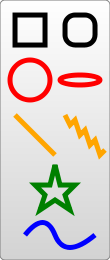
要插入形状,您需要在文档中创建一个元素。不同的元素对应不同的形状,并采用不同的参数来描述这些形状的大小和位置。有些是略微冗余的,因为它们可以通过其他形状创建,但它们都存在是为了您的方便,并使您的 SVG 文档尽可能短和可读。所有基本形状都在下图中显示。

生成该图像的代码类似于以下代码
xml
<?xml version="1.0" standalone="no"?>
<svg width="200" height="250" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="10" y="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
<rect x="60" y="10" rx="10" ry="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
<circle cx="25" cy="75" r="20" stroke="red" fill="transparent" stroke-width="5"/>
<ellipse cx="75" cy="75" rx="20" ry="5" stroke="red" fill="transparent" stroke-width="5"/>
<line x1="10" x2="50" y1="110" y2="150" stroke="orange" stroke-width="5"/>
<polyline points="60 110 65 120 70 115 75 130 80 125 85 140 90 135 95 150 100 145"
stroke="orange" fill="transparent" stroke-width="5"/>
<polygon points="50 160 55 180 70 180 60 190 65 205 50 195 35 205 40 190 30 180 45 180"
stroke="green" fill="transparent" stroke-width="5"/>
<path d="M20,230 Q40,205 50,230 T90,230" fill="none" stroke="blue" stroke-width="5"/>
</svg>
注意:stroke、stroke-width 和 fill 属性将在本教程后面的部分中解释。
矩形
圆形
椭圆形
线条
折线
<polyline> 是一个连接的直线组。由于点的列表可能很长,因此所有点都包含在一个属性中
xml
<polyline points="60, 110 65, 120 70, 115 75, 130 80, 125 85, 140 90, 135 95, 150 100, 145"/>
points-
点的列表。每个数字必须用空格、逗号、EOL 或带额外空格的行尾符分隔。每个点必须包含两个数字:x 坐标和 y 坐标。因此,列表
(0,0)、(1,1)和(2,2)可以写成0, 0 1, 1 2, 2。
多边形
<polygon> 类似于 <polyline>,因为它由连接一系列点的直线段组成。但对于多边形,路径会自动连接最后一个点与第一个点,形成一个封闭的形状。
注意:矩形是一种多边形,因此可以使用多边形创建没有圆角的 <rect/> 元素。
xml
<polygon points="50, 160 55, 180 70, 180 60, 190 65, 205 50, 195 35, 205 40, 190 30, 180 45, 180"/>
points-
点的列表,每个数字用空格、逗号、EOL 或带额外空格的行尾符分隔。每个点必须包含两个数字:x 坐标和 y 坐标。因此,列表
(0,0)、(1,1)和(2,2)可以写成0, 0 1, 1 2, 2。然后绘制会关闭路径,因此会从(2,2)到(0,0)绘制最后一条直线。