<feDiffuseLighting>
<feDiffuseLighting> SVG 滤镜基本元素使用 alpha 通道作为凹凸贴图来照亮图像。生成的图像(它是 RGBA 不透明图像)取决于输入凹凸贴图的光颜色、光位置和表面几何形状。
此滤镜基本元素生成的光照贴图可以使用 <feComposite> 滤镜基本元素的 arithmetic 运算符的乘法项与纹理图像组合。可以通过在将多个光照贴图应用于纹理图像之前将它们加在一起来模拟多个光源。
使用上下文
属性
DOM 接口
此元素实现了 SVGFEDiffuseLightingElement 接口。
示例
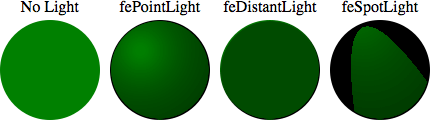
以下示例显示了 <feDiffuseLighting> 元素对圆圈的影响,以及每个可用的光源。每次光线都来自左上角。
html
<svg width="440" height="140" xmlns="http://www.w3.org/2000/svg">
<!-- No light is applied -->
<text text-anchor="middle" x="60" y="22">No Light</text>
<circle cx="60" cy="80" r="50" fill="green" />
<!-- the light source is a fePointLight element -->
<text text-anchor="middle" x="170" y="22">fePointLight</text>
<filter id="lightMe1">
<feDiffuseLighting in="SourceGraphic" result="light" lighting-color="white">
<fePointLight x="150" y="60" z="20" />
</feDiffuseLighting>
<feComposite
in="SourceGraphic"
in2="light"
operator="arithmetic"
k1="1"
k2="0"
k3="0"
k4="0" />
</filter>
<circle cx="170" cy="80" r="50" fill="green" filter="url(#lightMe1)" />
<!-- the light source is a feDistantLight element -->
<text text-anchor="middle" x="280" y="22">feDistantLight</text>
<filter id="lightMe2">
<feDiffuseLighting in="SourceGraphic" result="light" lighting-color="white">
<feDistantLight azimuth="240" elevation="20" />
</feDiffuseLighting>
<feComposite
in="SourceGraphic"
in2="light"
operator="arithmetic"
k1="1"
k2="0"
k3="0"
k4="0" />
</filter>
<circle cx="280" cy="80" r="50" fill="green" filter="url(#lightMe2)" />
<!-- the light source is a feSpotLight source -->
<text text-anchor="middle" x="390" y="22">feSpotLight</text>
<filter id="lightMe3">
<feDiffuseLighting in="SourceGraphic" result="light" lighting-color="white">
<feSpotLight
x="360"
y="5"
z="30"
limitingConeAngle="20"
pointsAtX="390"
pointsAtY="80"
pointsAtZ="0" />
</feDiffuseLighting>
<feComposite
in="SourceGraphic"
in2="light"
operator="arithmetic"
k1="1"
k2="0"
k3="0"
k4="0" />
</filter>
<circle cx="390" cy="80" r="50" fill="green" filter="url(#lightMe3)" />
</svg>
预期渲染

实时渲染
规范
| 规范 |
|---|
| 滤镜效果模块级别 1 # feDiffuseLightingElement |
浏览器兼容性
BCD 表格仅在启用 JavaScript 的浏览器中加载。