位置
网格
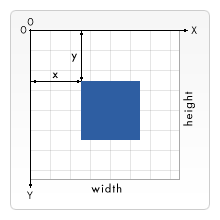
对于所有元素,SVG 使用与 画布(以及许多其他计算机绘图例程)相同的坐标系或网格系统。也就是说,文档的左上角被认为是点 (0,0),即原点。然后从左上角开始以像素为单位测量位置,正 X 方向为向右,正 Y 方向为向下。

请注意,这与您在孩提时代学习的图形方式略有不同(Y 轴翻转)。但是,这与 HTML 中元素定位的方式相同(默认情况下,LTR 文档被认为不是 RTL 文档,RTL 文档从右到左定位 X)。
示例
元素
<rect x="0" y="0" width="100" height="100" />
定义了一个从左上角开始的矩形,该矩形向右延伸 100 像素,向下延伸 100 像素。
什么是“像素”?
在最基本的情况下,SVG 文档中的一个像素对应于输出设备(即屏幕)上的一个像素。但如果 SVG 的名称中没有“可缩放”,那么改变这种行为就有多种可能性了。与 CSS 中的绝对和相对字体大小类似,SVG 定义了绝对单位(带尺寸标识符的单位,如“pt”或“cm”)以及所谓的用户单位,这些单位没有标识符,只是纯数字。
如果没有进一步的说明,一个用户单位等于一个屏幕单位。为了明确改变这种行为,SVG 中有多种可能性。我们从svg根元素开始
<svg width="100" height="100">…</svg>
上面的元素定义了一个简单的 SVG 画布,大小为 100x100 像素。一个用户单位等于一个屏幕单位。
<svg width="200" height="200" viewBox="0 0 100 100">…</svg>
此处的整个 SVG 画布大小为 200x200 像素。但是,viewBox属性定义了要显示的画布部分。这 200x200 像素显示了一个从用户单位 (0,0) 开始的区域,向右和向下延伸 100x100 用户单位。这实际上是对 100x100 单位区域进行缩放,并将图像放大到两倍大小。
用户单位到屏幕单位的当前映射(针对单个元素或整个图像)称为用户坐标系。除了缩放之外,坐标系还可以旋转、倾斜和翻转。默认的用户坐标系将一个用户像素映射到一个设备像素。(但是,设备可能会决定它理解的一个像素是什么。)SVG 文件中的长度带有特定尺寸,如“in”或“cm”,将以一种使它们在生成的图像中以 1:1 的比例显示的方式计算。
SVG 1.1 规范中的一段引文说明了这一点
[...] 假设用户代理可以从其环境中确定“1px”对应于“0.2822222mm”(即 90dpi)。那么,对于所有 SVG 内容的处理:[...] “1cm”等于“35.43307px”(因此等于 35.43307 用户单位)