CanvasRenderingContext2D: lineJoin 属性
Canvas 2D API 的 CanvasRenderingContext2D.lineJoin 属性决定了在连接两个线段相遇处的形状。
当两个连接的线段方向相同时,此属性没有效果,因为在这种情况下不会添加连接区域。长度为零的退化线段(即所有端点和控制点位于完全相同的位置)也会被忽略。
注意: 可以使用 stroke()、strokeRect() 和 strokeText() 方法绘制线条。
值
此属性有三种可能的值:“round”、“bevel”和“miter”。默认为“miter”。

“round”-
通过填充以连接线段公共端点为中心的附加圆盘扇形来圆化形状的角。这些圆角的半径等于线的宽度。
“bevel”-
在连接线段的公共端点与每条线段各自的外部矩形角之间填充一个附加的三角形区域。
“miter”-
连接的线段通过延长它们的外部边缘以在单个点连接,从而产生填充附加菱形区域的效果。此设置受
miterLimit属性的影响。默认值。
示例
更改路径中的连接方式
此示例将圆形的线连接方式应用于一个路径。
HTML
html
<canvas id="canvas"></canvas>
JavaScript
js
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
ctx.lineWidth = 20;
ctx.lineJoin = "round";
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.lineTo(190, 100);
ctx.lineTo(280, 20);
ctx.lineTo(280, 150);
ctx.stroke();
结果
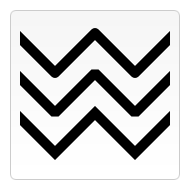
线连接方式的比较
下面的示例绘制了三个不同的路径,演示了三种 lineJoin 选项。
js
const ctx = document.getElementById("canvas").getContext("2d");
ctx.lineWidth = 10;
["round", "bevel", "miter"].forEach((join, i) => {
ctx.lineJoin = join;
ctx.beginPath();
ctx.moveTo(-5, 5 + i * 40);
ctx.lineTo(35, 45 + i * 40);
ctx.lineTo(75, 5 + i * 40);
ctx.lineTo(115, 45 + i * 40);
ctx.lineTo(155, 5 + i * 40);
ctx.stroke();
});
规范
| 规范 |
|---|
| HTML # dom-context-2d-linejoin-dev |
浏览器兼容性
加载中…
WebKit/Blink 特定说明
- 在基于 WebKit 和 Blink 的浏览器中,除了此属性外,还实现了非标准的、已弃用的
ctx.setLineJoin()方法。