执行测试的策略
本文介绍了如何进行跨浏览器测试:如何选择要测试的浏览器和设备,如何实际测试这些浏览器和设备,以及如何与用户组一起测试。
| 先决条件 | 熟悉核心 HTML、CSS 和 JavaScript 语言;了解跨浏览器测试的 高级原理。 |
|---|---|
| 目标 | 了解跨浏览器测试中涉及的高级概念。 |
选择要测试的浏览器和设备
由于无法测试浏览器和设备的每种组合,因此只需确保您的网站在最重要的浏览器和设备上正常运行即可。在实际应用中,“重要”通常意味着“目标受众中常用的”。
您可以根据打算提供的支持程度对浏览器和设备进行分类。例如
- A级:常用/现代浏览器 — 已知功能强大。进行彻底测试并提供全面支持。
- B级:旧版/功能较弱的浏览器 — 已知功能有限。进行测试,并提供更基本的用户体验,以便完全访问核心信息和服务。
- C级:罕见/未知浏览器 — 不进行测试,但假设它们功能强大。提供完整网站,该网站应该可以正常运行,至少可以使用我们防御性编码提供的回退机制。
在以下部分,我们将以此格式构建支持图表。
注意:雅虎首先推广了这种方法,采用了他们的分级浏览器支持方法。
预测受众最常用的浏览器
这通常需要根据用户人口统计数据进行有根据的猜测。例如,假设您的用户位于北美和西欧
快速在线搜索表明,北美和西欧的大多数人使用 Windows 或 Mac 台式机/笔记本电脑,主要浏览器为 Chrome、Firefox、Safari 和 Edge。您可能只需要测试这些浏览器的最新版本,因为这些浏览器会定期更新。这些都应属于 A 级。
此人口统计数据中的大多数人还使用 iOS 或 Android 手机,因此您可能需要测试 iOS Safari 的最新版本、旧版 Android 原生浏览器的最后几个版本以及 iOS 和 Android 版 Chrome 和 Firefox。您应该理想地在手机和平板上都进行测试,以确保响应式设计有效。
Opera Mini 无法很好地运行复杂的 JavaScript,因此我们也应将其归为 B 级。
因此,我们根据预期用户使用的浏览器选择了要测试的浏览器。这为我们提供了迄今为止的支持图表
- A级:Windows/Mac 版 Chrome 和 Firefox、Mac 版 Safari、Windows 版 Edge、iPhone/iPad 版 iOS Safari、手机/平板电脑上的 Android 原生浏览器(最后两个版本)、Android 版 Chrome 和 Firefox(最后两个版本)在手机/平板电脑上
- B级:Opera Mini
- C级:n/a
如果您的目标受众主要位于其他地区,则最常见的浏览器和操作系统可能与上述不同。
注意:“我公司首席执行官使用黑莓手机,因此我们最好确保它在该手机上看起来不错”也是需要考虑的事情。
浏览器统计数据
某些网站会显示特定区域中流行的浏览器。例如,Statcounter 提供了北美趋势的概览。
使用分析
如果您能获得更准确的数据来源,则可以使用 Google Analytics 等分析应用程序,例如 Google Analytics,它会准确告诉您人们使用哪些浏览器浏览您的网站。当然,这依赖于您已经拥有可用于此目的的网站,因此不适用于全新的网站。
您也可以考虑使用开源且注重隐私的分析平台,例如 Open Web Analytics 和 Matomo。他们希望您自行托管分析平台。
设置 Google Analytics
- 首先,您需要一个 Google 帐户。使用此帐户登录 Google Analytics。
- 选择 Google Analytics(网络)选项,然后点击“注册”按钮。
- 在注册页面中输入您的网站/应用详细信息。设置非常直观;最重要的字段是网站 URL。这需要是您网站/应用的根 URL。
- 填写完所有内容后,按“获取跟踪 ID”按钮,然后接受出现的服务条款。
- 下一页将提供一些代码片段和其他说明。对于基本网站,您需要做的就是复制“网站跟踪”代码块,并将其粘贴到您希望使用 Google Analytics 在网站上跟踪的所有不同页面中。您可以将代码片段放在结束的
</body>标记下方,或其他合适的位置,以防止它与您的应用程序代码混淆。 - 将更改上传到开发服务器或其他需要代码的位置。
就是这样!您的网站现在应该可以开始报告分析数据了。
研究分析数据
现在,您应该能够返回到 Analytics 网页主页,并开始查看您收集到的有关网站的数据(当然,您需要留出一点时间才能实际收集一些数据)。
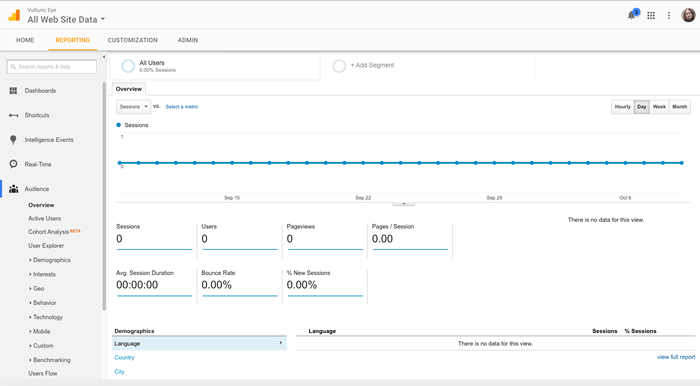
默认情况下,您应该会看到报告选项卡,如下所示

您可以使用 Google Analytics 查看大量数据——不同类别的自定义报告等——我们没有时间一一讨论。Analytics 入门指南为初学者提供了有关报告(以及更多内容)的一些有用指导。
您可以通过从左侧菜单中选择“受众 > 技术 > 浏览器和操作系统”来查看用户使用的浏览器和操作系统。
注意:使用 Google Analytics 时,需要注意误导性偏差,例如“我们没有 Firefox 移动用户”可能会导致您不费心支持 Firefox 移动版。但如果网站在 Firefox 移动版上最初就存在问题,那么您将不会有任何 Firefox 移动用户。
其他注意事项
您应将可访问性作为 A 级测试要求(我们将在我们的处理常见可访问性问题文章中介绍确切的测试内容)。
此外,您还应了解特定情况的需求。例如,如果您的产品针对移动电话是访问互联网主要方式的市场,则可能需要优先考虑移动浏览器支持。
最终支持图表
因此,我们的最终支持图表最终将如下所示
- A级:Windows/Mac 版 Chrome 和 Firefox、Mac 版 Safari 和 Edge(每个浏览器的最后两个版本)、iPhone/iPad 版 iOS Safari、手机/平板电脑上的 Android 原生浏览器(最后两个版本)、Android 版 Chrome 和 Firefox(最后两个版本)在手机/平板电脑上。可访问性通过常见测试。
- B级:Opera Mini。
- C级:Opera、其他利基现代浏览器。
你要测试什么?
当您为代码库添加新内容需要测试时,在开始测试之前,您应该列出需要通过才能接受的测试要求。这些要求可以是视觉上的或功能上的——两者结合起来构成一个可用的网站功能。

此功能的测试标准可以这样编写
A 和 B 级
- 用户的主要控制机制(无论是什么)都应能够激活按钮——这应包括鼠标、键盘和触摸。
- 切换按钮应使信息框显示/消失。
- 文本应可读。
- 使用屏幕阅读器的视障用户应能够访问文本。
A级
- 信息框在显示/消失时应平滑动画。
- 渐变和文本阴影应出现以增强框的外观。
您可能会注意到,仅使用键盘无法使用该按钮。我们可以使用 JavaScript 为切换实现键盘控制,或使用其他方法来解决此问题。
这些测试标准很有用,因为
组建测试实验室
执行浏览器测试的一种方法是自己进行测试。为此,您可能需要结合使用实际物理设备和模拟环境(使用模拟器或虚拟机)。
物理设备
通常最好使用运行要测试的浏览器的真实设备——这在行为和整体用户体验方面提供了最大的准确性。对于合理的低级别设备实验室,您可能需要以下内容
- 一台 Mac,安装了需要测试的浏览器——这可能包括 Firefox、Chrome、Opera 和 Safari。
- 一台 Windows PC,安装了需要测试的浏览器——这可能包括 Edge(或 IE)、Chrome、Firefox 和 Opera。
- 一部高规格的 Android 手机和平板电脑,安装了需要测试的浏览器——这可能包括 Android 版 Chrome、Firefox 和 Opera Mini,以及原始的 Android 原生浏览器。
- 一部高规格的 iOS 手机和平板电脑,安装了需要测试的浏览器——这可能包括 iOS 版 Safari 和 Chrome、Firefox 和 Opera Mini。
如果您能获得以下设备,它们也是不错的选择
- 如果需要测试浏览器 Linux 版本的特定错误,则可以使用 Linux PC。Linux 用户通常使用 Firefox、Opera 和 Chrome。如果只有一台机器可用,您可以考虑创建一台双启动机器,在单独的分区上运行 Linux 和 Windows。Ubuntu 的安装程序使设置变得非常容易;请参阅WindowsDualBoot以获取相关帮助。
- 几个低规格的移动设备,以便您可以测试动画等功能在功能较弱的处理器上的性能。
您的主要工作机器也可以用作安装其他工具以用于特定目的的地方,例如可访问性审核工具、屏幕阅读器和模拟器/虚拟机。
一些大型公司拥有设备实验室,这些实验室储存了大量不同的设备,使开发人员能够在非常具体的浏览器/设备组合上查找错误。小型公司和个人通常无法负担如此复杂的实验室,因此倾向于使用较小的实验室、模拟器、虚拟机和商业测试应用程序。
我们将在下面介绍其他每个选项。
注意: 已经有一些努力致力于创建公共访问的设备实验室——请参阅 开放设备实验室。
注意: 我们还需要考虑可访问性——您可以安装许多有用的工具到您的机器上以方便进行可访问性测试,但我们将在稍后的课程中的“处理常见可访问性问题”文章中介绍这些内容。
模拟器
模拟器基本上是在您的计算机内部运行的程序,它们可以模拟某种设备或特定设备条件,使您可以比必须找到特定硬件/软件组合进行测试更方便地进行一些测试。
模拟器可能像测试设备条件一样简单。例如,如果您想快速粗略地测试响应式设计的宽度/高度媒体查询,您可以使用 Firefox 的 响应式设计模式。Safari 也有类似的模式,可以通过转到 Safari > 首选项 并选中 显示“开发”菜单,然后选择 开发 > 进入响应式设计模式 来启用。Chrome 也有一些类似的功能:设备模式(请参阅 使用设备模式模拟移动设备)。
不过,大多数情况下,您需要安装某种模拟器。您需要测试的最常见的设备/浏览器如下所示
- 用于开发 Android 应用的官方 Android Studio IDE 对于仅在 Google Chrome 或旧的原生 Android 浏览器上测试网站来说有点重量级,但它确实带有一个强大的 模拟器。如果您想要更轻量级的工具,Andy 是一个不错的选择,它可以在 Windows 和 Mac 上运行。
- Apple 提供了一个名为 Simulator 的应用程序,它在 XCode 开发环境之上运行,并模拟 iPad/iPhone/Apple Watch/Apple TV。这包括原生 iOS Safari 浏览器。不幸的是,这只能在 Mac 上运行。
您通常也可以找到其他移动设备环境的模拟器,例如
- 如果您想测试 Opera Mini,您可以自行模拟它。
注意: 许多模拟器实际上需要使用虚拟机(见下文);在这种情况下,通常会提供说明,和/或将虚拟机的使用集成到模拟器的安装程序中。
虚拟机
虚拟机是在您的台式计算机上运行的应用程序,允许您运行整个操作系统的模拟,每个操作系统都将其自身分隔在自己的虚拟硬盘驱动器中(通常由主机硬盘驱动器上的单个大型文件表示)。有许多流行的虚拟机应用程序可用,例如 Parallels、VMWare 和 Virtual Box;我们个人更喜欢后者,因为它免费。
注意: 您需要大量可用的硬盘空间来运行虚拟机模拟;您模拟的每个操作系统都可能占用大量内存。您倾向于为每次安装选择所需的硬盘空间;您可能可以使用大约 10GB,但一些资料建议使用 50GB 或更多,以便操作系统可靠地运行。大多数虚拟机应用程序提供的一个好选项是创建一个动态分配的硬盘,该硬盘根据需要增长和缩小。
要使用 Virtual Box,您需要
- 获取要模拟的操作系统的安装程序磁盘或映像(例如 ISO 文件)。Virtual Box 无法提供这些;大多数,如 Windows 操作系统,都是商业产品,不能免费分发。
- 下载适用于您操作系统的相应安装程序 并安装它。
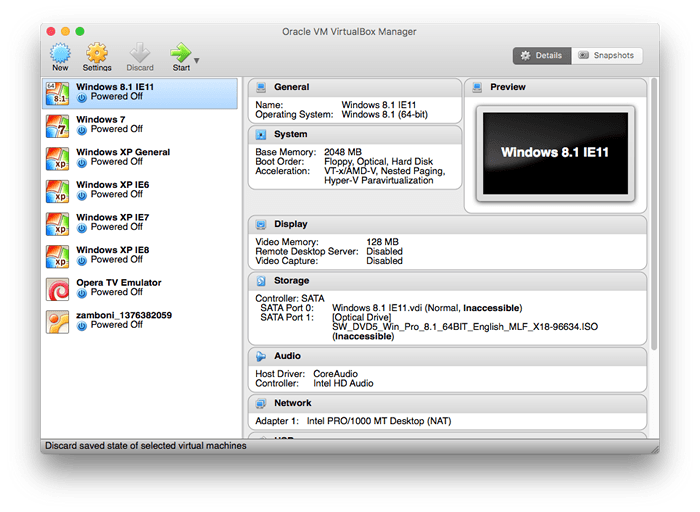
- 打开应用程序;您将看到如下所示的视图:

- 要创建新的虚拟机,请按左上角的 新建 按钮。
- 按照说明并根据需要填写以下对话框。您将
- 为新的虚拟机提供一个名称
- 选择您在其上安装的操作系统和版本
- 设置应分配多少 RAM(我们建议使用 2048MB 或 2GB)
- 创建一个虚拟硬盘(在包含 现在创建虚拟硬盘、VDI(虚拟磁盘映像) 和 动态分配 的三个对话框中选择默认选项)。
- 选择虚拟硬盘的文件位置和大小(选择一个合理的文件名和位置来保存它,并为大小指定大约 50GB,或者您愿意指定的任何大小)。
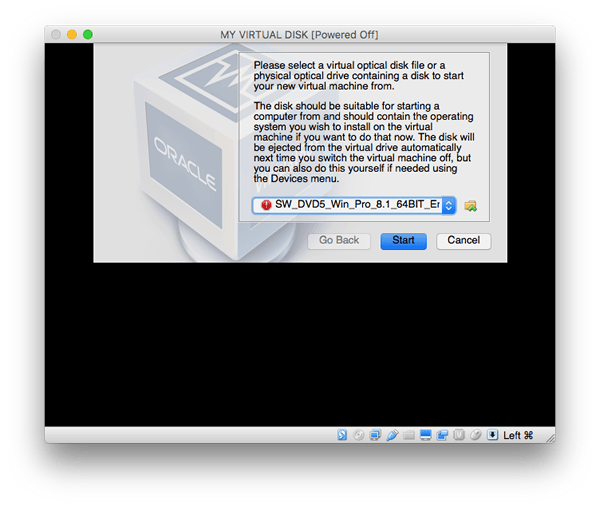
现在,新的虚拟机框应显示在 Virtual Box UI 主窗口的左侧菜单中。此时,您可以双击打开它——它将开始启动虚拟机,但尚未安装操作系统(OS)。此时,您需要将对话框指向安装程序映像/磁盘,它将像在物理机器上一样运行安装 OS 的步骤。

警告: 您需要确保此时可以使用要安装在虚拟机上的操作系统映像,并立即安装它。如果您在此处取消该过程,则可能会导致虚拟机无法使用,并使您需要删除它并重新创建它。这并非致命错误,但很烦人。
该过程完成后,您应该在主机计算机上的窗口内运行着一个包含操作系统的虚拟机。

您需要像对待任何真正的安装一样对待此虚拟操作系统安装——例如,除了安装要测试的浏览器外,还要安装防病毒程序以保护它免受病毒侵害。
拥有多个虚拟机非常有用,特别是对于 Windows IE/Edge 测试——在 Windows 上,您无法并排安装多个版本的默认浏览器,因此您可能希望建立一个虚拟机库来根据需要处理不同的测试,例如
- Windows 10 配备 Edge 14
- Windows 10 配备 Edge 13
注意: 虚拟机的另一个优点是虚拟磁盘映像是相当自包含的。如果您在一个团队中工作,您可以创建一个虚拟磁盘映像,然后复制它并传递给其他人。只要确保您拥有运行所有这些 Windows 副本或您正在运行的任何其他内容的所需许可证(如果它是许可产品)。
自动化和商业应用程序
如上一章所述,您可以通过使用某种自动化系统来减轻浏览器测试的许多痛苦。您可以设置自己的测试自动化系统(Selenium 是受欢迎的选择),这确实需要一些设置,但在您解决问题后会非常有益。
还有一些商业工具可用,例如 Sauce Labs、Browser Stack 和 LambdaTest,它们可以为您完成此类操作,如果您愿意在测试上投资一些资金,则无需担心设置。
另一种选择是使用无代码测试自动化工具,例如 Endtest。
我们将在模块的后面学习如何使用这些工具。
用户测试
在继续之前,我们将通过谈谈用户测试来结束本文——如果您有一个愿意的用户组来测试您的新功能,这可能是一个不错的选择。请记住,这可以像您想要的那样简单或复杂——您的用户组可以是一群朋友、一群同事或一群无偿或有偿的志愿者,具体取决于您是否有钱用于测试。
通常,您会让用户在某种开发服务器上的页面或包含新功能的视图上查看,因此您不会在完成之前发布最终站点或更改。您应该让他们按照一些步骤并报告他们获得的结果。提供一组步骤(有时称为脚本)非常有用,这样您就可以获得与您尝试测试的内容相关的更可靠的结果。我们在上面的 您将测试什么 部分中提到了这一点——可以轻松地将其中详细说明的测试标准转换为要遵循的步骤。例如,以下内容适用于有视力的用户
- 在您的台式计算机上使用鼠标多次点击问号按钮。刷新浏览器窗口。
- 在您的台式计算机上使用键盘选择并激活问号按钮几次。
- 在您的触摸屏设备上轻触问号按钮几次。
- 切换按钮应使信息框显示/消失。在以上三种情况下,它是否都这样做了?
- 文本是否可读?
- 信息框在显示/消失时是否平滑动画?
运行测试时,也可以考虑
- 在可能的情况下设置一个单独的浏览器配置文件,禁用浏览器扩展和其他此类内容,并在该配置文件中运行您的测试(例如,请参阅 使用配置文件管理器创建、删除和切换 Firefox 配置文件 和 与他人共享 Chrome 或添加角色)。
- 在运行测试时使用浏览器的隐私模式功能(如果可用)(例如,Firefox 中的 隐私浏览,Chrome 中的 隐身模式),以便不保存 Cookie 和临时文件。
这些步骤旨在确保您正在测试的浏览器尽可能“纯净”,即没有安装任何可能影响测试结果的内容。
注意: 另一个有用的低保真选项(如果您有相应的硬件)是在低端手机/其他设备上测试您的网站——随着网站变得越来越大并包含更多效果,网站速度变慢的可能性更高,因此您需要开始更多地考虑性能。尝试在低端设备上使您的功能正常工作将更有可能在高端设备上获得良好的体验。
注意: 一些服务器端开发环境提供了将站点更改仅推出给一部分用户的有用机制,为让一部分用户测试功能提供了有用的机制,而无需单独的开发服务器。例如 Django Waffle 标志。