HTML5 输入类型
在上一篇文章中,我们介绍了<input>元素,涵盖了自 HTML 早期起就存在的type属性的原始值。现在,我们将详细介绍后来添加的一些输入类型的功能。
| 先决条件 | 对HTML 的基本了解。 |
|---|---|
| 目标 | 了解可用于创建原生表单控件的较新输入类型值,以及如何使用 HTML 实现它们。 |
由于 HTML 表单控件的外观可能与设计师的规范大不相同,因此 Web 开发人员有时会构建他们自己的自定义表单控件。我们将在高级教程中介绍:如何构建自定义表单小部件。
电子邮件地址字段
这种类型的字段使用email作为type属性的值来设置
<input type="email" id="email" name="email" />
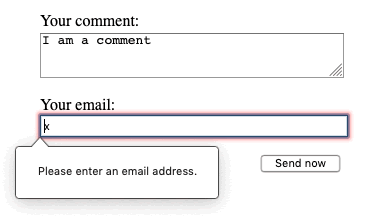
当使用这种type时,该值必须是有效的电子邮件地址。任何其他内容都会导致浏览器在提交表单时显示错误。您可以在下面的屏幕截图中看到它的实际效果。

您可以将multiple属性与email输入类型结合使用,以允许在同一个输入中输入多个以逗号分隔的电子邮件地址
<input type="email" id="email" name="email" multiple />
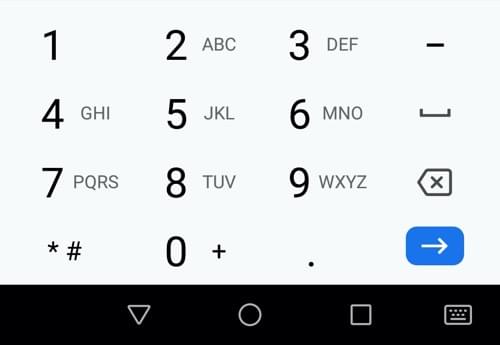
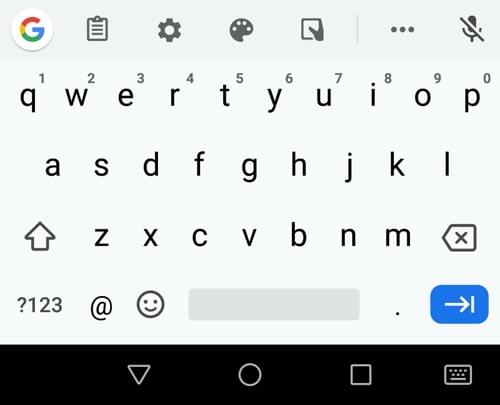
在某些设备上 - 尤其是带有动态键盘的触摸设备,例如智能手机 - 可能会出现不同的虚拟键盘,更适合输入电子邮件地址,包括@键

这是使用这些较新输入类型的另一个很好的理由,它可以改善这些设备用户的体验。
客户端验证
如您所见,email - 以及其他较新的input类型 - 提供内置的客户端错误验证,由浏览器在数据发送到服务器之前执行。它是一个有用的工具,可以指导用户准确地填写表单,并且可以节省时间:了解您的数据立即不正确很有用,而不是必须等待往返服务器。
但它不应被视为一项全面的安全措施!您的应用程序应始终在服务器端以及客户端对任何表单提交的数据执行安全检查,因为客户端验证很容易关闭,因此恶意用户仍然可以轻松地将错误数据发送到您的服务器。阅读网站安全,了解可能发生的事情;实施服务器端验证超出了本模块的范围,但您应该牢记这一点。
请注意,a@b根据默认提供的约束是有效的电子邮件地址。这是因为email输入类型默认允许内网电子邮件地址。要实现不同的验证行为,可以使用pattern属性。您还可以自定义错误消息。我们将在后面的客户端表单验证文章中介绍如何使用这些功能。
注意:如果输入的数据不是电子邮件地址,则:invalid伪类将匹配,并且validityState.typeMismatch属性将返回true。
搜索字段
搜索字段旨在用于在页面和应用程序上创建搜索框。这种类型的字段是通过使用search作为type属性的值来设置的
<input type="search" id="search" name="search" />
text字段和search字段的主要区别在于浏览器如何对其外观进行样式化。在某些浏览器中,search字段以圆角呈现。在某些浏览器中,会显示一个“Ⓧ”清除图标,单击该图标会清除该字段的任何值。此清除图标仅在该字段具有值时才显示,并且除了 Safari 之外,仅在该字段获得焦点时才显示。此外,在具有动态键盘的设备上,键盘的回车键可能显示为“search”或显示一个放大镜图标。
另一个值得注意的功能是,search字段的值可以自动保存并在同一网站的多个页面上重复使用以提供自动完成;这在大多数现代浏览器中往往会自动发生。
电话号码字段
URL 字段
可以使用url作为type属性的值来创建用于输入 URL 的特殊类型的字段
<input type="url" id="url" name="url" />
它为该字段添加了特殊的验证约束。如果未输入协议(例如http:)或 URL 格式错误,浏览器将报告错误。在具有动态键盘的设备上,默认键盘通常会显示冒号、句点和正斜杠中的部分或全部作为默认键。
注意:即使 URL 格式正确,也不一定意味着它指的是实际存在的地址!
数字字段
可以使用<input>type为number的输入来创建用于输入数字的控件。此控件看起来像一个文本字段,但只允许浮点数,并且通常在控件中提供一个旋转器形式的按钮来增加和减少值。在具有动态键盘的设备上,通常会显示数字键盘。
<input type="number" id="number" name="number" />
使用number输入类型,您可以通过设置min和max属性来约束允许的最小值和最大值。
您还可以使用step属性来设置按下旋转器按钮时引起的递增和递减。默认情况下,数字输入类型仅在数字为整数时才验证,因为step属性默认为1。要允许浮点数,请指定step="any"或特定值,例如step="0.01以限制浮点数。如果省略,因为step值的默认值为1,所以只有整数才是有效的。
让我们看一些例子
此示例创建一个数字控件,其有效值限制在1和10之间的奇数值。增加和减少按钮将值更改为2,从min值开始。
<input type="number" name="age" id="age" min="1" max="10" step="2" />
此示例创建一个数字控件,其值限制在0和1(包括)之间的任何值,并且其增加和减少按钮将其值更改为0.01。
<input type="number" name="change" id="pennies" min="0" max="1" step="0.01" />
当有效值的范围有限时,number输入类型是有意义的,例如一个人的年龄或身高。如果范围太大而递增不合适(例如美国邮政编码,范围从00001到99999),tel类型可能是一个更好的选择;它提供数字键盘,同时放弃数字的旋转器 UI 功能。
滑块控件
另一种选择数字的方法是使用滑块。您经常在购物网站等网站上看到这些网站,您希望设置一个最大房产价格以进行筛选。让我们看一个实际例子来说明这一点
从使用方面来说,滑块不如文本字段精确。因此,它们用于选择其精确值不一定是重要的数字。
滑块是使用<input>及其type属性设置为range值来创建的。滑块滑块可以通过鼠标或触摸移动,也可以通过键盘上的箭头移动。
正确配置滑块非常重要。为此,强烈建议您设置min、max和step属性,分别设置最小值、最大值和增量值。
让我们看一下上面示例背后的代码,这样您就可以了解它是如何完成的。首先,基本的 HTML
<label for="price">Choose a maximum house price: </label>
<input
type="range"
name="price"
id="price"
min="50000"
max="500000"
step="1000"
value="250000" />
<output class="price-output" for="price"></output>
此示例创建一个滑块,其值范围为50000到500000,每次增减 1000。我们使用value属性为其指定了250000的默认值。
滑块的一个问题是,它们没有提供任何关于当前值的视觉反馈。这就是我们为什么包含一个<output>元素来包含当前值的原因。您可以在任何元素中显示输入值或计算结果,但<output>是特殊的 - 就像<label> - 并且它可以接受一个for属性,该属性允许您将其与输出值来自的元素或元素关联起来。
要实际显示当前值,并在其更改时更新它,您必须使用 JavaScript,这可以通过几个语句来完成
const price = document.querySelector("#price");
const output = document.querySelector(".price-output");
output.textContent = price.value;
price.addEventListener("input", () => {
output.textContent = price.value;
});
这里,我们将对range输入和output的引用存储在两个变量中。然后,我们立即将output的textContent设置为输入的当前value。最后,设置一个事件监听器以确保只要移动范围滑块,output的textContent就会更新为新值。
日期和时间选择器
通常,为了在收集日期和时间值时获得良好的用户体验,重要的是提供一个日历选择 UI。这使用户能够选择日期,而无需切换到本机日历应用程序或可能以难以解析的不同格式输入它们。上一千年的最后分钟可以用以下不同的方式表示:1999/12/31、23:59或12/31/99T11:59PM。
HTML 日期控件可用于处理这种特定类型的数据,提供日历小部件并使数据统一。
日期和时间控件是使用<input>元素和type属性的适当值创建的,具体取决于您是希望收集日期、时间还是两者。这是一个实际例子
让我们简要了解一下不同的可用类型。请注意,这些类型的使用非常复杂,尤其是考虑到浏览器支持(见下文);要了解完整详细信息,请按照以下链接访问每个类型的参考页面,包括详细示例。
datetime-local
<input type="datetime-local">创建一个小部件来显示和选择日期,其中包含时间,但没有特定时区信息。
<input type="datetime-local" name="datetime" id="datetime" />
month
time
<input type="time">创建一个小部件来显示和选择时间值。虽然时间可能显示为 12 小时制,但返回的值为 24 小时制。
<input type="time" name="time" id="time" />
week
<input type="week">创建一个小部件来显示和选择星期号及其年份。
一周从星期一开始,到星期天结束。此外,每年的第一周(第 1 周)包含该年的第一个星期四——这可能不包括该年的第一天,或者可能包括上一年的最后几天。
<input type="week" name="week" id="week" />
约束日期/时间值
颜色选择器控件
测试你的技能!
您已到达本文的结尾,但您能记住最重要的信息吗?在继续之前,您可以进行一些进一步的测试以验证您是否保留了这些信息——请参阅 测试您的技能:HTML5 控件。