CSS 调试
有时在编写 CSS 时,您会遇到 CSS 似乎无法按预期工作的问题。也许您认为某个选择器应该匹配某个元素,但没有任何反应,或者某个框的大小与您期望的不同。本文将为您提供有关如何调试 CSS 问题的指导,并向您展示所有现代浏览器中包含的开发者工具如何帮助您找出发生了什么。
如何访问浏览器开发者工具
文章 什么是浏览器开发者工具 是一份最新的指南,解释了如何在各种浏览器和平台上访问这些工具。虽然您可能选择主要在一个特定的浏览器中开发,因此会最熟悉该浏览器中包含的工具,但了解如何在其他浏览器中访问它们也很有价值。这将有助于您在多个浏览器之间看到不同的渲染效果。
您还会发现,浏览器在创建其开发者工具时选择了关注不同的领域。例如,在 Firefox 中,有一些出色的工具可用于以可视化方式处理 CSS 布局,使您可以检查和编辑 网格布局、Flexbox 和 形状。但是,所有不同的浏览器都具有类似的基本工具,例如,用于检查应用于页面上元素的属性和值,以及从编辑器中对其进行更改。
在本课中,我们将了解 Firefox 开发者工具的一些用于处理 CSS 的有用功能。为此,我将使用 示例文件。如果您想一起学习,请在新标签页中加载此文件,并按照上面链接的文章中所述打开开发者工具。
DOM 与查看源代码
开发者工具新手可能会遇到一个问题,那就是在您 查看网页源代码 或查看您放在服务器上的 HTML 文件时看到的内容,以及在开发者工具的 HTML 面板 中看到的内容之间的区别。
在渲染的 DOM 中,浏览器可能会规范化 HTML,例如为您更正一些编写不规范的 HTML。例如,如果您错误地关闭了一个元素,例如打开一个 <h2> 但用 </h3> 关闭,浏览器会弄清楚您想要做什么,并且 DOM 中的 HTML 将会正确地用 </h2> 关闭打开的 <h2>。DOM 还将显示 JavaScript 做出的任何更改。
相比之下,“查看源代码”显示的是服务器上存储的 HTML 源代码。DevTools 中的HTML 树精确地展示了浏览器在任何给定时间渲染的内容,因此它可以让你深入了解实际发生的情况。
检查应用的 CSS
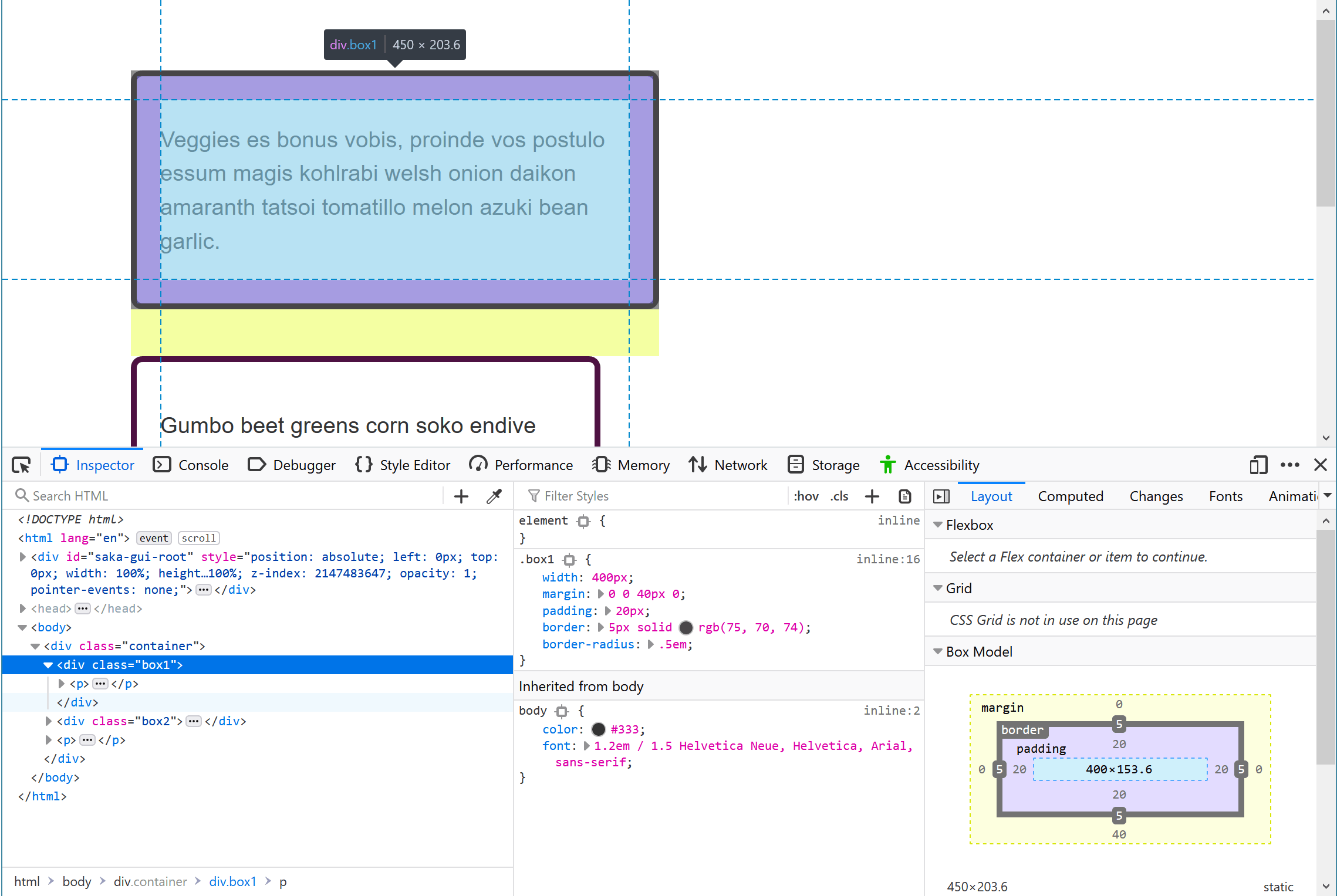
选择页面上的某个元素,可以通过右键/Ctrl+单击它并选择“检查”,或者从 DevTools 显示左侧的 HTML 树中选择它。尝试选择类名为 box1 的元素;这是页面上第一个周围绘制有边框的元素。

如果你查看 HTML 右侧的规则视图,你应该能够看到应用于该元素的 CSS 属性和值。你会看到直接应用于类 box1 的规则,以及该框从其祖先(在本例中为 <body>)继承的 CSS。如果你看到应用了一些你没有预期的 CSS,这将非常有用。也许它是从父元素继承的,你需要添加一个规则来覆盖它在该元素上下文中的应用。
同样有用的是展开简写属性的能力。在我们的示例中,使用了 margin 简写。
单击展开视图的小箭头,显示不同的详细属性及其值。
当该面板处于活动状态时,你可以在规则视图中打开和关闭值——如果将鼠标悬停在上面,则会显示复选框。取消选中某个规则的复选框,例如 border-radius,CSS 将停止应用。
你可以使用它进行 A/B 比较,确定应用规则前后某个元素的外观是否更好,还可以帮助调试——例如,如果布局出现问题,并且你试图找出导致问题的原因。
以下视频提供了一些关于使用 Firefox DevTools 调试 CSS 的有用技巧。
编辑值
除了打开和关闭属性外,你还可以编辑其值。也许你想看看其他颜色是否看起来更好,或者希望调整某些内容的大小?DevTools 可以为你节省大量编辑样式表和重新加载页面时间。
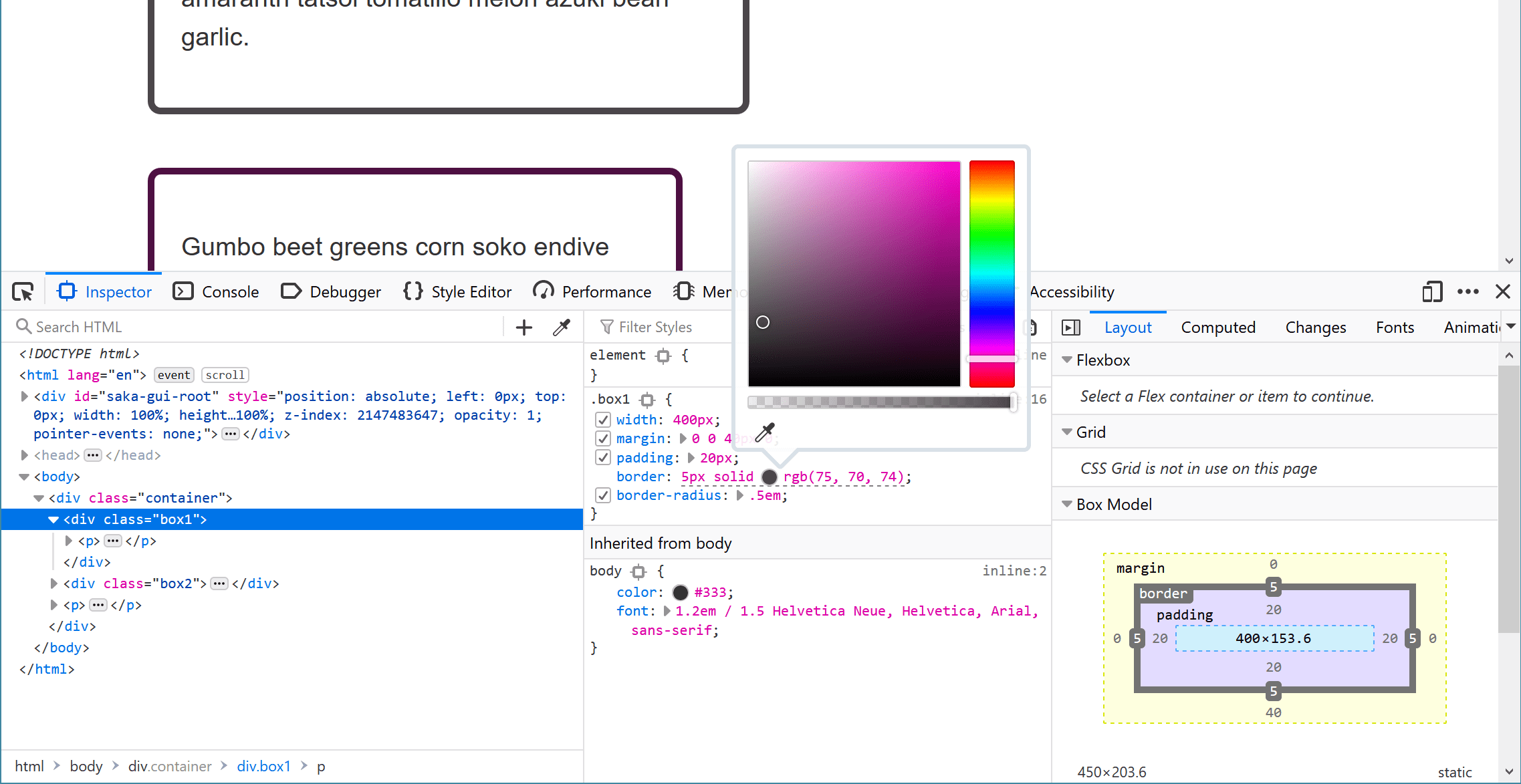
在选择 box1 的情况下,单击显示应用于边框颜色的色块(小的彩色圆圈)。将打开一个颜色选择器,你可以尝试一些不同的颜色;这些颜色将实时更新到页面上。类似地,你可以更改边框的宽度或样式。

添加新属性
你可以使用 DevTools 添加属性。也许你意识到你不想让你的框继承 <body> 元素的字体大小,并希望设置自己的特定大小?你可以在将其添加到 CSS 文件之前在 DevTools 中尝试一下。
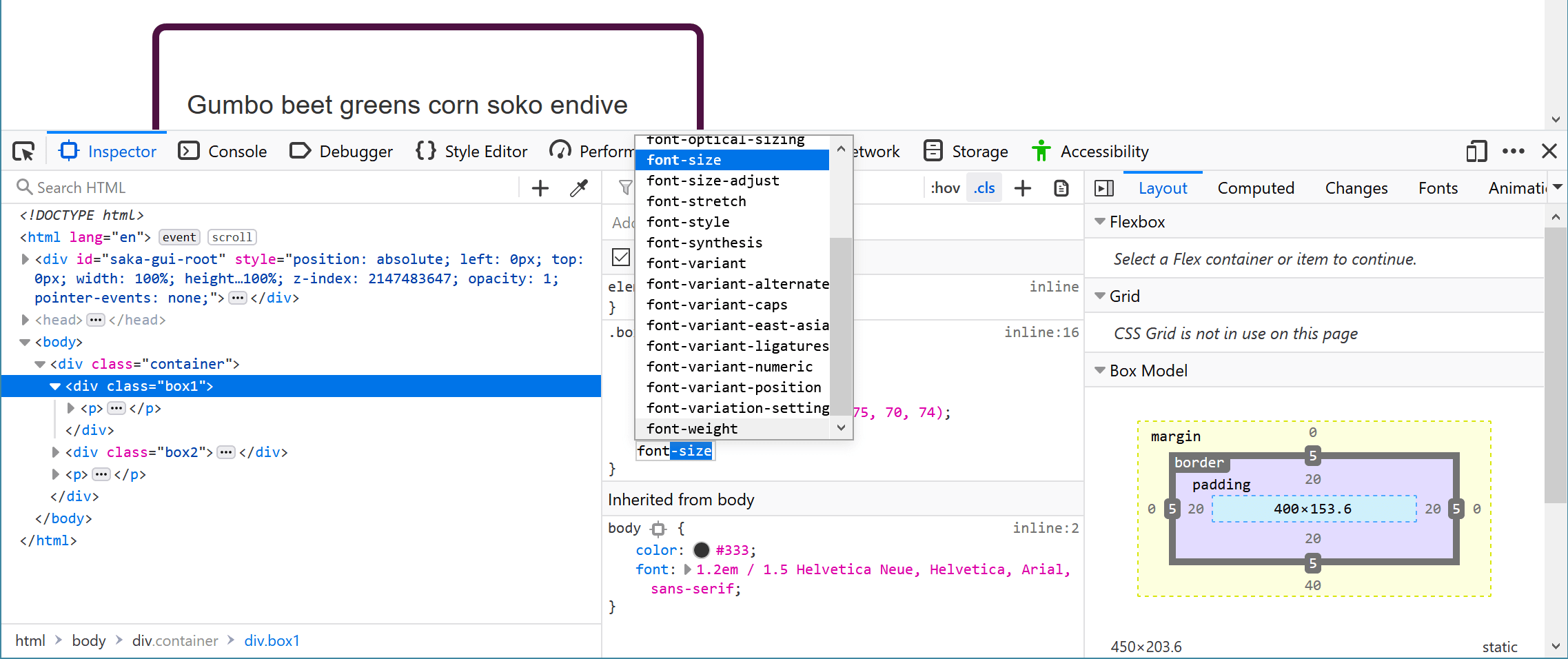
你可以在规则中单击右花括号以开始在其内输入新的声明,此时你可以开始键入新的属性,DevTools 将向你显示匹配属性的自动完成列表。选择 font-size 后,输入你想要尝试的值。你也可以单击“+”按钮添加具有相同选择器的附加规则,并在那里添加新的规则。

注意:规则视图中还有其他有用的功能,例如,带有无效值的声明会被划掉。你可以在检查和编辑 CSS中了解更多信息。
理解盒子模型
在之前的课程中,我们讨论了盒模型,以及我们有一个替代的盒模型,它根据你提供的大小以及内边距和边框来改变元素大小的计算方式。DevTools 可以真正帮助你理解元素大小是如何计算的。
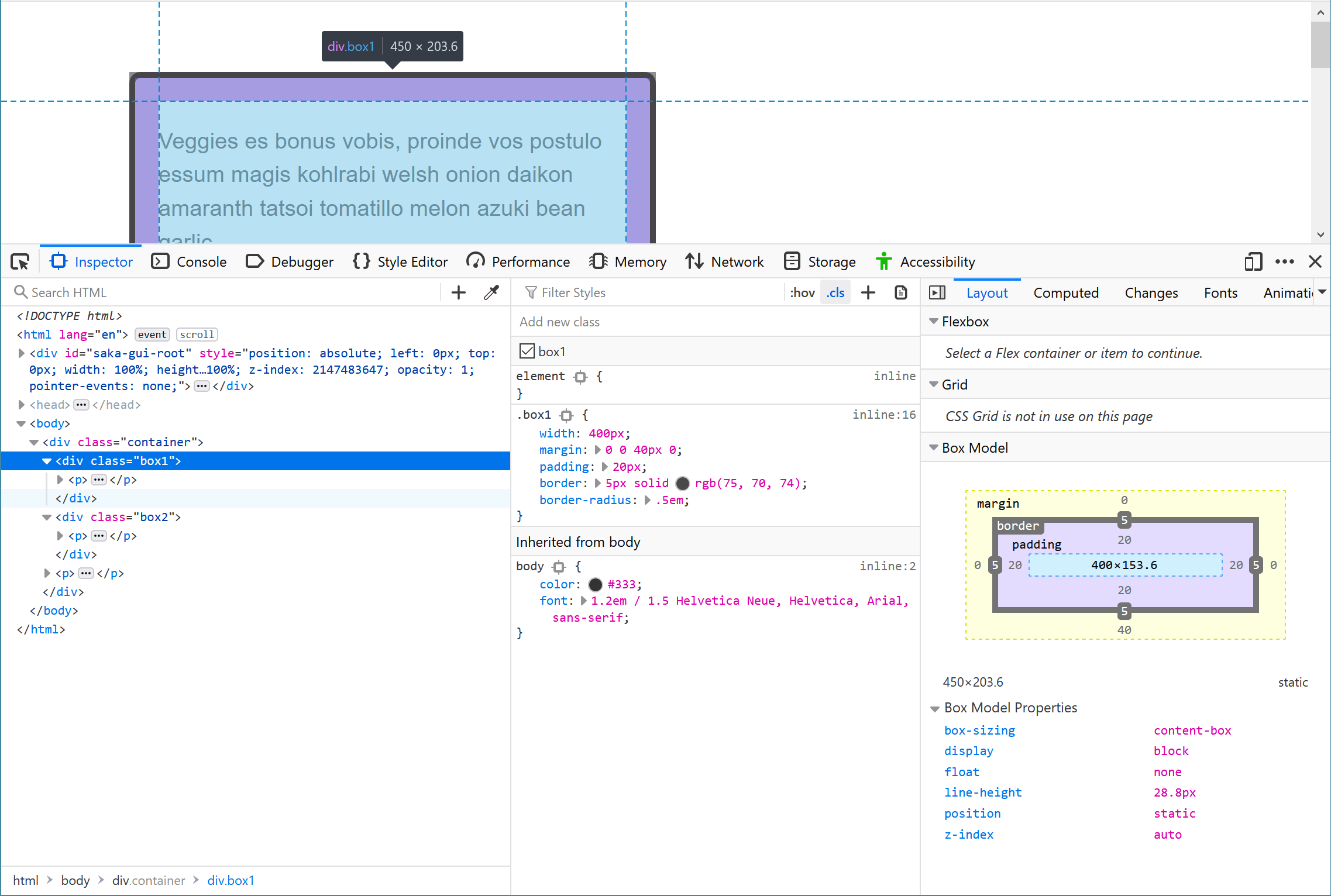
布局视图显示了所选元素上盒模型的图表,以及更改元素布局方式的属性和值的描述。这包括你可能没有在元素上明确使用,但确实设置了初始值的属性的描述。
在此面板中,详细属性之一是 box-sizing 属性,它控制元素使用的盒模型。
比较类名为 box1 和 box2 的两个框。它们都应用了相同的宽度(400px),但是 box1 在视觉上更宽。你可以在布局面板中看到它使用了 content-box。此值采用你提供的元素大小,然后加上内边距和边框宽度。
类名为 box2 的元素使用的是 border-box,因此,在这里,内边距和边框将从你提供的元素大小中减去。这意味着页面上该框占用的空间是你指定的精确大小——在本例中为 width: 400px。

注意:在检查和检查盒模型中了解更多信息。
解决特异性问题
有时在开发过程中,尤其是在需要编辑现有网站上的 CSS 时,你会发现很难让某些 CSS 应用。无论你做什么,元素似乎都不会应用 CSS。这里通常发生的情况是,更具体的选择器覆盖了你的更改,而 DevTools 将真正帮助你解决这个问题。
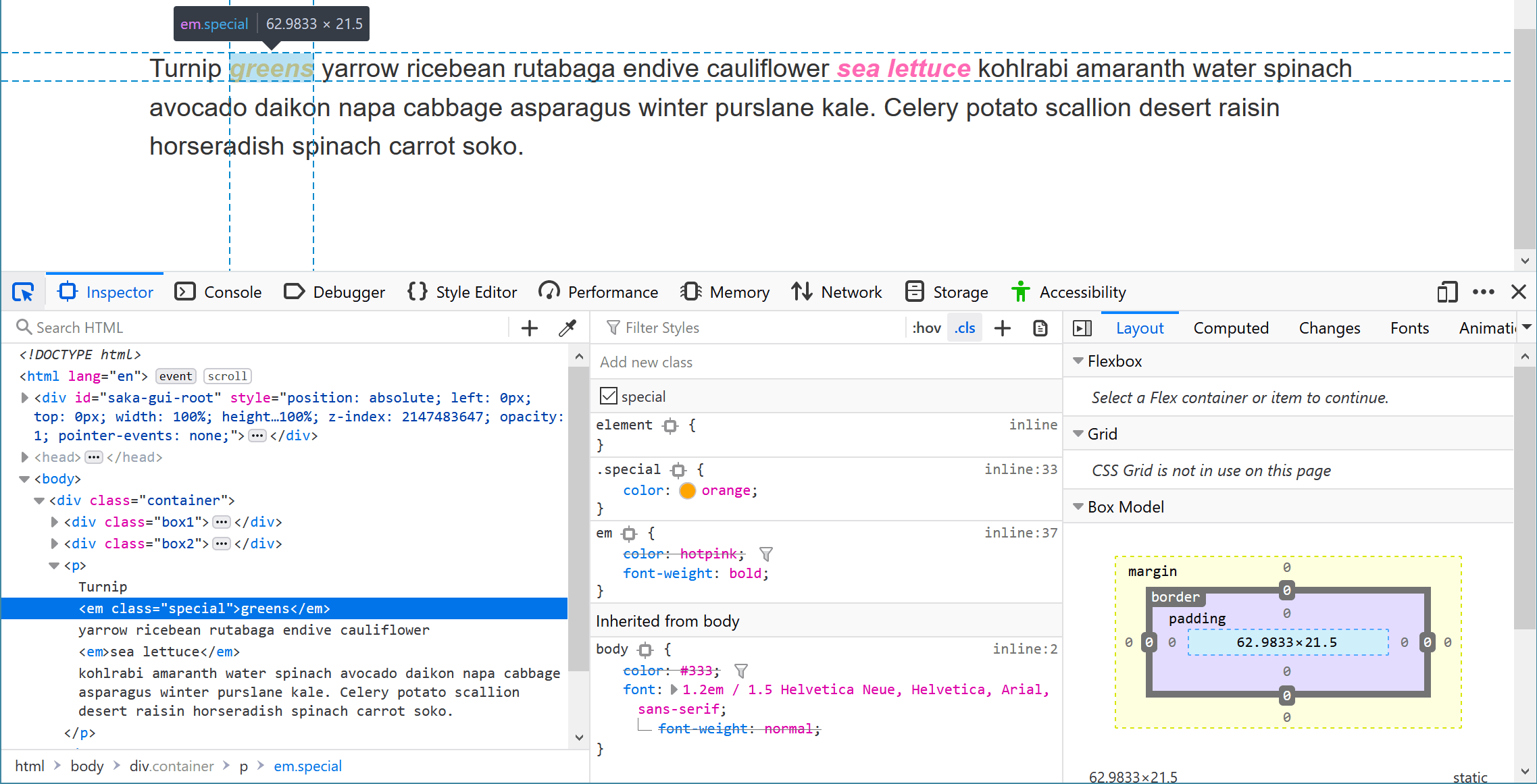
在我们的示例文件中,有两个单词被包装在一个 <em> 元素中。一个显示为橙色,另一个显示为热粉色。在 CSS 中,我们应用了
em {
color: hotpink;
font-weight: bold;
}
然而,在样式表中,上面有一个带有 .special 选择器的规则。
.special {
color: orange;
}
正如你从关于层叠和继承的课程中所了解到的,类选择器比元素选择器更具体,因此这是应用的值。DevTools 可以帮助你找到此类问题,尤其是在信息隐藏在巨大的样式表中的某个地方时。
检查类名为 .special 的 <em>,DevTools 将向你显示应用的颜色为橙色,并且应用于 <em> 的 color 属性也被划掉了。你现在可以看到类选择器覆盖了元素选择器。

详细了解 Firefox 开发者工具
MDN 上有很多关于 Firefox DevTools 的信息。查看主要的DevTools 部分,有关我们在本课中简要介绍的内容的更多详细信息,请参阅操作指南。
调试 CSS 中的问题
DevTools 在解决 CSS 问题时可以提供很大的帮助,因此,当你遇到 CSS 行为不符合预期的情况时,你应该如何解决它?以下步骤应该会有所帮助。
从问题中退一步
任何编码问题都可能令人沮丧,尤其是 CSS 问题,因为你通常不会收到错误消息来在线搜索以帮助查找解决方案。如果你感到沮丧,请暂时离开问题一段时间——出去散步、喝点饮料、与同事聊天,或者暂时做一些其他事情。有时,当你停止思考问题时,解决方案会神奇地出现,即使没有,在感觉清爽时处理问题也会容易得多。
你的 HTML 和 CSS 有效吗?
你正在测试的浏览器是否支持该属性和值?
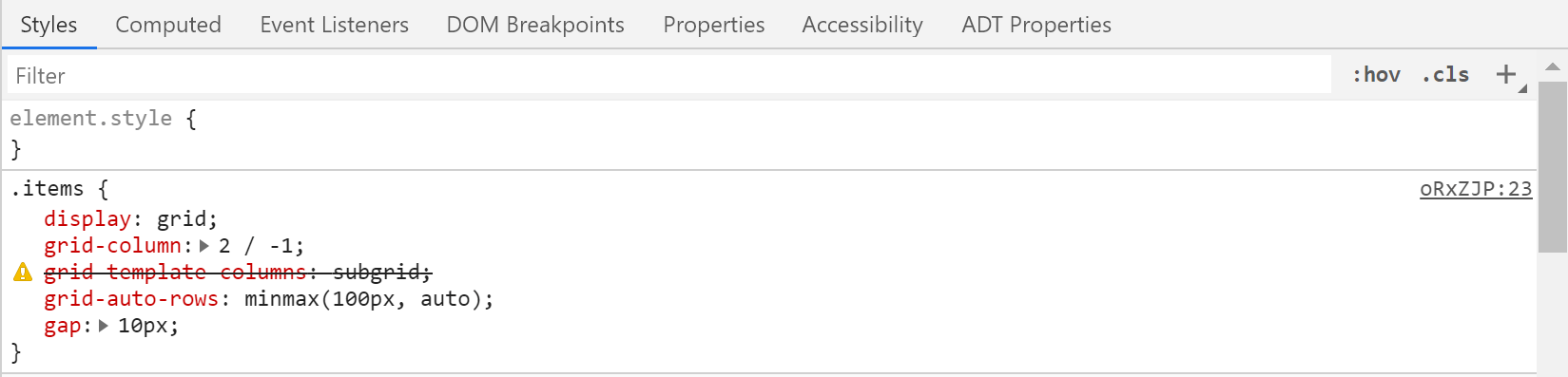
浏览器会忽略它们不理解的 CSS。如果使用的属性或值不受你正在测试的浏览器支持,则不会出现任何错误,但该 CSS 不会应用。DevTools 通常会以某种方式突出显示不受支持的属性和值。在下图中,浏览器不支持 grid-template-columns 的子网格值。

你还可以查看 MDN 上每个属性页面底部的浏览器兼容性表。它们向你显示了该属性的浏览器支持情况,如果某些用法受支持而其他用法不受支持,则通常会进行细分。请参阅 shape-outside 属性的兼容性表。
是否有其他内容覆盖了你的 CSS?
这就是你所学到的关于特异性的知识发挥作用的地方。如果你有更具体的内容覆盖了你的尝试,那么你可能会陷入非常令人沮丧的尝试中,试图找出是什么。但是,如上所述,DevTools 会向你显示正在应用的 CSS,你可以找出如何使新的选择器足够具体以覆盖它。
创建问题的简化测试用例
如果上述步骤未解决该问题,则需要进行更多调查。此时,最好的做法是创建一个称为简化测试用例的内容。能够“简化问题”是一项非常有用的技能。它将帮助你发现自己代码和同事代码中的问题,并使你能够更有效地报告错误并寻求帮助。
简化测试用例是一个代码示例,以尽可能简单的方式演示了问题,并删除了无关的周围内容和样式。这通常意味着将有问题的代码从你的布局中提取出来,创建一个仅显示该代码或功能的小示例。
创建简化测试用例
- 如果你的标记是动态生成的——例如通过 CMS——请创建静态版本的输出以显示问题。像CodePen这样的代码共享网站可用于托管简化测试用例,因为这样它们就可以在线访问,并且你可以轻松地与同事共享。你可以先在页面上执行“查看源代码”,并将 HTML 复制到 CodePen 中,然后获取任何相关的 CSS 和 JavaScript 并将其也包含在内。之后,你可以检查问题是否仍然存在。
- 如果删除 JavaScript 不会使问题消失,则不要包含 JavaScript。如果删除 JavaScript *确实*使问题消失,则尽可能删除 JavaScript,保留导致问题的部分。
- 删除任何不影响问题的 HTML。删除组件甚至布局的主要元素。同样,尝试减少到仍然显示问题的最小代码量。
- 删除任何不影响问题的 CSS。
在此过程中,你可能会发现导致问题的原因,或者至少能够通过删除某些特定内容来打开和关闭它。在发现问题时,在代码中添加一些注释是值得的。如果你需要寻求帮助,它们将向帮助你的人展示你已经尝试过什么。这很可能为你提供足够的信息来搜索可能存在的问题和解决方法。
如果你仍然难以解决问题,那么拥有一个简化测试用例可以让你向他人寻求帮助,例如发布到论坛或向同事展示。如果你可以在寻求帮助之前,展示你已经完成了缩小问题范围并准确确定其发生位置的工作,那么你更有可能获得帮助。更有经验的开发人员可能会很快发现问题并为你指明正确的方向,即使没有,你的简化测试用例也能让他们快速查看,并希望至少能够提供一些帮助。
如果你的问题实际上是浏览器中的错误,则简化测试用例也可用于向相关浏览器供应商(例如,在 Mozilla 的bugzilla 网站上)提交错误报告。
随着你对 CSS 的经验越来越丰富,你会发现自己解决问题的速度会越来越快。但是,即使是最有经验的人有时也会发现自己想知道到底发生了什么。采取有条理的方法、创建简化测试用例并向其他人解释问题通常会导致找到解决方案。