性能衡量
衡量性能提供了一个重要的指标,可以帮助您评估应用、网站或 Web 服务的成功程度。
例如,您可以使用性能指标来确定您的应用与竞争对手相比的表现,或者比较您的应用在不同版本中的性能。您的指标应与您的用户、网站和业务目标相关。应以非技术利益相关者可以理解和利用的格式,对它们进行一致地收集、测量和分析。
本文介绍了可用于访问 Web 性能指标的工具,这些指标可用于衡量和优化网站的性能。
| 先决条件 | 已安装基本软件,并具备客户端 Web 技术的基本知识。 |
|---|---|
| 目标 |
提供有关 Web 性能指标的信息,您可以通过各种 Web 性能 API 收集这些信息,并可以使用工具来可视化这些数据。 |
性能工具
有多种不同的工具可用于帮助您衡量和改进性能。这些工具通常可以分为两类
- 指示或衡量性能的工具,例如PageSpeed Insights或 Firefox 的网络监控器和性能监控器。这些工具向您展示了网站加载的速度快慢。它们还指出了可以改进以优化 Web 应用的区域。
- 性能 API,您可以使用它来构建自定义性能工具。
通用性能报告工具
像PageSpeed Insights这样的工具可以提供快速的性能测量。您可以输入 URL 并立即获得性能报告。该报告包含分数,指示您的网站在移动设备和台式机上的性能。这是了解您做得好的地方以及可以改进的地方的一个良好起点。
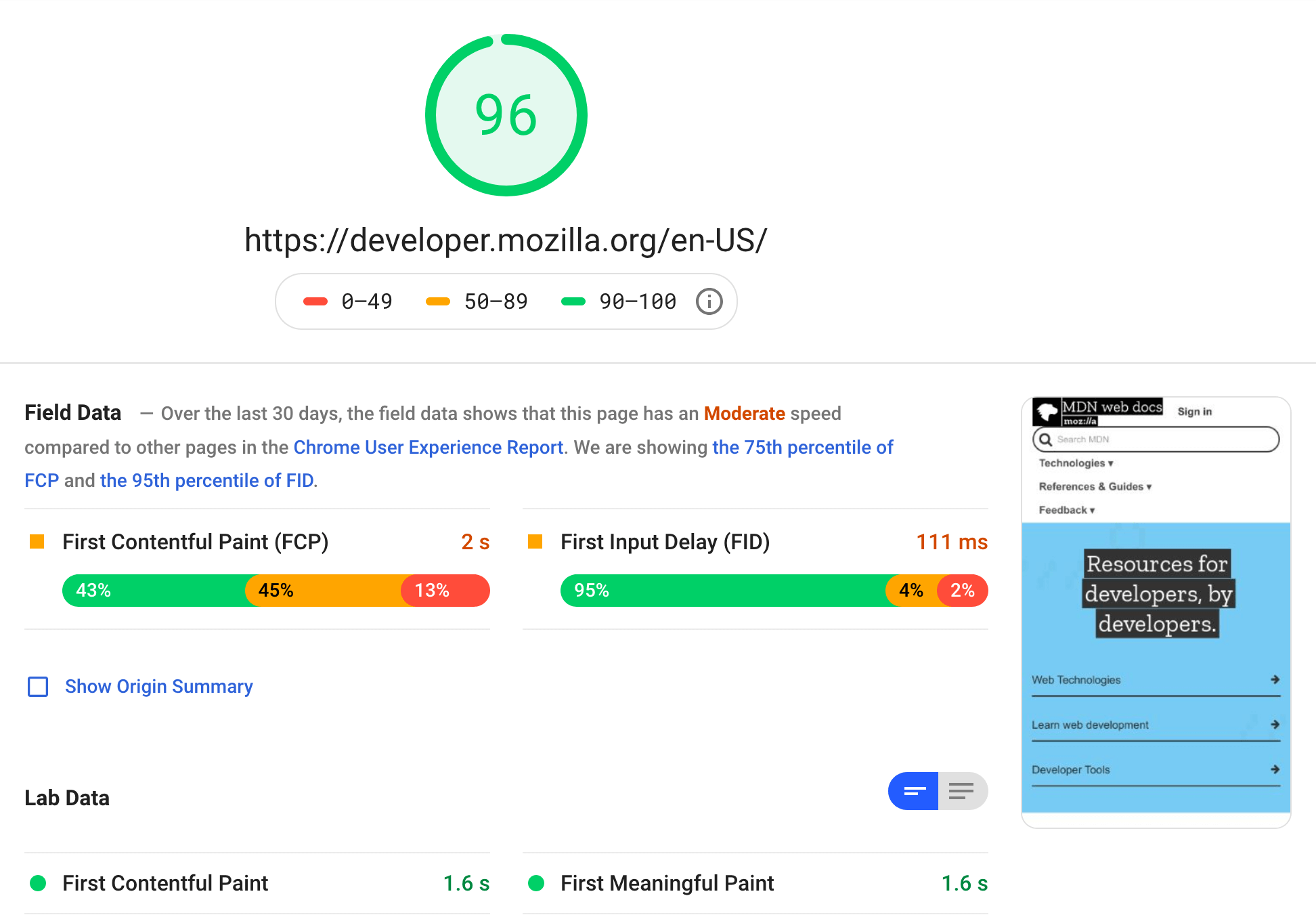
在撰写本文时,MDN 的性能报告摘要看起来类似于以下内容

性能报告包含有关诸如用户必须等待多长时间才能在页面上显示任何内容、显示页面需要下载多少字节以及更多信息。它还会让您知道测量的值是否被认为是好是坏。
webpagetest.org是另一个自动测试您的网站并返回有价值指标的工具示例。
您可以尝试通过这些工具运行您最喜欢的网站,并查看分数。
网络监控工具
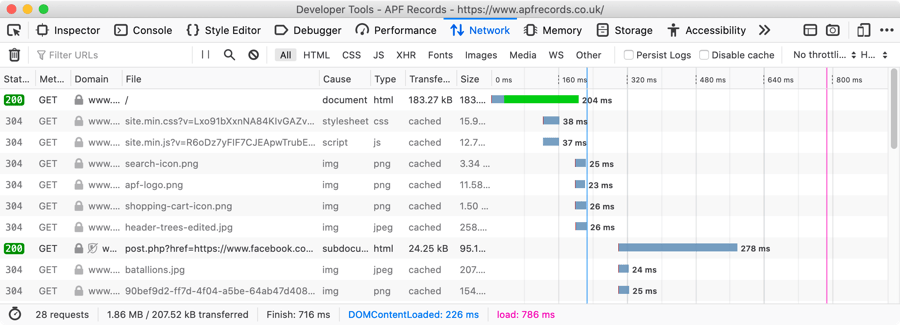
现代浏览器提供了可用于针对加载的页面运行并确定其性能的工具;大多数工具的工作方式类似。例如,Firefox 的网络监控器返回有关从网络下载的所有资产的详细信息,以及一个瀑布时间图,显示每个资产下载需要多长时间。

您还应该查看Chrome 的网络监控器文档。
性能监控工具
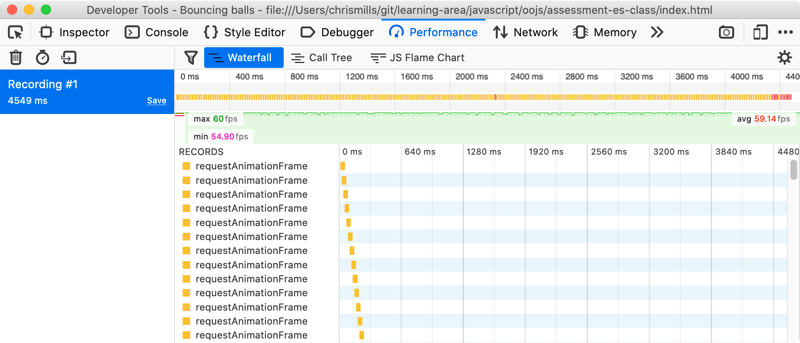
您还可以使用浏览器性能工具(例如Firefox 性能监控器)来衡量 Web 应用或网站用户界面在执行不同操作时的性能。这指出了可能导致 Web 应用或网站速度变慢的功能。

另请参阅Chrome 的性能工具文档。
性能 API
在为 Web 编写代码时,可以使用许多Web API来创建自己的性能测量工具。
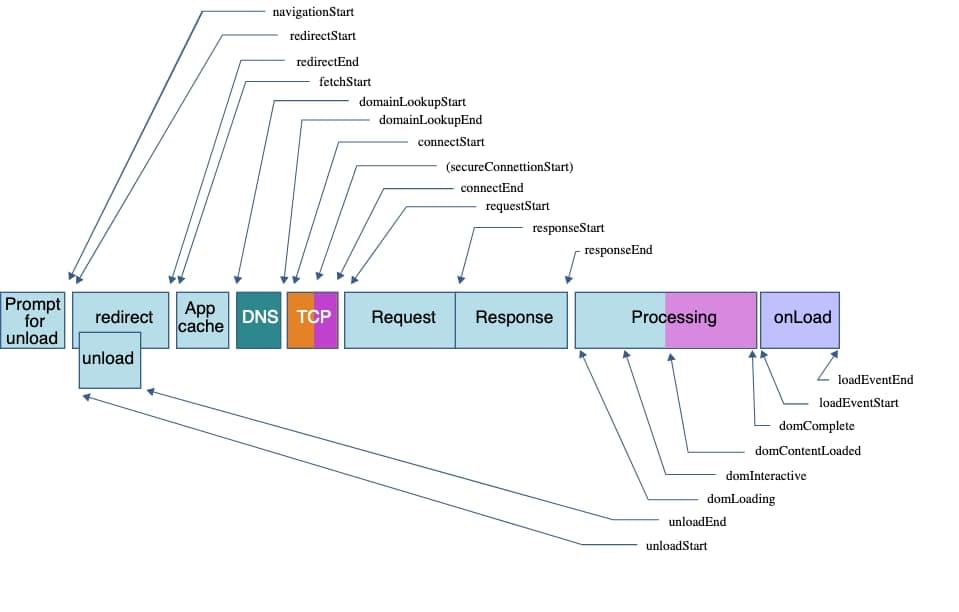
您可以使用导航计时 API来衡量客户端 Web 性能,包括卸载前一个页面所需的时间、域名查找花费的时间、执行窗口加载处理程序的总时间等等。您可以将该 API 用于与下图中所有导航事件相关的指标。

性能 API提供对当前页面的性能相关信息的访问,包括几个 API,例如导航计时 API、用户计时 API和资源计时 API。这些接口允许精确测量 JavaScript 任务完成所需的时间。
PerformanceEntry 对象是性能时间线的一部分。性能条目可以通过在应用程序的显式点创建性能mark或measure(例如通过调用mark()方法)来直接创建。性能条目也会以间接方式创建,例如加载图像之类的资源。
PerformanceObserver API可用于观察性能测量事件,并在浏览器性能时间线上记录新的性能条目时通知您。
虽然本文没有深入探讨使用这些 API 的内容,但了解它们的存在很有帮助。请参阅导航和计时文章以获取使用性能 Web API 的更多示例。