部署和后续步骤
在上一篇文章中,我们学习了 Svelte 的 TypeScript 支持,以及如何使用它来使您的应用程序更加健壮。在本文的最后一篇文章中,我们将探讨如何部署您的应用程序并将其上线,并分享一些您应该继续学习 Svelte 的资源。
| 先决条件 |
至少,建议您熟悉核心 HTML、CSS 和 JavaScript 语言,并了解 终端/命令行。 您需要一个安装了 node + npm 的终端来编译和构建您的应用程序。 |
|---|---|
| 目标 | 学习如何准备我们的 Svelte 应用程序以进行生产,以及接下来应该访问哪些学习资源。 |
与我们一起编写代码
Git
使用以下命令克隆 GitHub 仓库(如果您尚未克隆):
git clone https://github.com/opensas/mdn-svelte-tutorial.git
然后,要进入当前应用程序状态,请运行
cd mdn-svelte-tutorial/08-next-steps
或者直接下载文件夹的内容
npx degit opensas/mdn-svelte-tutorial/08-next-steps
请记住运行 npm install && npm run dev 以在开发模式下启动您的应用程序。
编译我们的应用程序
到目前为止,我们一直在使用 npm run dev 在开发模式下运行我们的应用程序。正如我们之前看到的,此指令告诉 Svelte 将我们的组件和 JavaScript 文件编译成 public/build/bundle.js 文件,并将所有组件的 CSS 部分编译成 public/build/bundle.css。它还会启动一个开发服务器并监视更改,在发生更改时重新编译应用程序并刷新页面。
生成的 bundle.js 和 bundle.css 文件将类似于以下内容(左侧为文件大小)
504 Jul 13 02:43 bundle.css 95981 Jul 13 02:43 bundle.js
要将我们的应用程序编译为生产版本,我们必须运行 npm run build。在这种情况下,Svelte 不会启动 Web 服务器或继续监视更改。但是,它将使用 terser 缩小和压缩我们的 JavaScript 文件。
因此,在运行 npm run build 后,生成的 bundle.js 和 bundle.css 文件将更像这样
504 Jul 13 02:43 bundle.css 21782 Jul 13 02:43 bundle.js
现在尝试在应用程序的根目录中运行 npm run build。您可能会收到警告,但现在可以忽略它。
我们的整个应用程序现在只有 21 KB——压缩后为 8.3 KB。没有其他运行时或依赖项需要下载、解析、执行和保持在内存中运行。Svelte 分析了我们的组件并将代码编译为原生 JavaScript。
深入了解 Svelte 编译过程
默认情况下,当您使用 npx degit sveltejs/template my-svelte-project 创建新应用程序时,Svelte 将使用 rollup 作为模块打包器。
在 package.json 文件中,您可以看到 build 和 dev 脚本只是调用 rollup
"scripts": {
"build": "rollup -c",
"dev": "rollup -c -w",
"start": "sirv public"
},
在 dev 脚本中,我们传递了 -w 参数,它告诉 rollup 监视文件并在更改时重新构建。
如果我们查看 rollup.config.js 文件,我们可以看到 Svelte 编译器只是一个 rollup 插件
import svelte from 'rollup-plugin-svelte';
// …
import { terser } from 'rollup-plugin-terser';
const production = !process.env.ROLLUP_WATCH;
export default {
input: 'src/main.js',
output: {
sourcemap: true,
format: 'iife',
name: 'app',
file: 'public/build/bundle.js'
},
plugins: [
svelte({
// enable run-time checks when not in production
dev: !production,
// we'll extract any component CSS out into
// a separate file - better for performance
css: (css) => {
css.write('public/build/bundle.css');
}
}),
稍后在同一文件中,您还将看到 rollup 如何在生产模式下最小化我们的脚本并在开发模式下启动本地服务器
// In dev mode, call `npm run start` once
// the bundle has been generated
!production && serve(),
// Watch the `public` directory and refresh the
// browser on changes when not in production
!production && livereload('public'),
// If we're building for production (npm run build
// instead of npm run dev), minify
production && terser()
],
有 许多 rollup 插件 允许您自定义其行为。一个特别有用的插件也由 Svelte 团队维护,即 svelte-preprocess,它预处理 Svelte 文件中的许多不同语言,例如 PostCSS、SCSS、Less、CoffeeScript、SASS 和 TypeScript。
部署您的 Svelte 应用程序
从 Web 服务器的角度来看,Svelte 应用程序只不过是一堆 HTML、CSS 和 JavaScript 文件。您只需要一个能够提供静态文件的 Web 服务器,这意味着您可以选择很多选项。让我们看几个例子。
注意:以下部分可以应用于任何需要构建步骤的客户端静态网站,而不仅仅是 Svelte 应用程序。
使用 Vercel 部署
部署 Svelte 应用程序最简单的方法之一是使用 Vercel。Vercel 是一个专门为静态网站量身定制的云平台,它对大多数常见的前端工具(包括 Svelte)都提供了开箱即用的支持。
要部署我们的应用程序,请按照以下步骤操作。
- 注册 Vercel 帐户.
- 导航到应用程序的根目录并运行
npx vercel;第一次运行时,系统会提示您输入电子邮件地址,并按照发送到该地址的电子邮件中的步骤操作,以确保安全。 - 再次运行
npx vercel,系统会提示您回答一些问题,如下所示bashnpx vercelVercel CLI 19.1.2 ? Set up and deploy "./mdn-svelte-tutorial"? [Y/n] y ? Which scope do you want to deploy to? opensas ? Link to existing project? [y/N] n ? What's your project's name? mdn-svelte-tutorial ? In which directory is your code located? ./ Auto-detected Project Settings (Svelte): - Build Command: `npm run build` or `rollup -c` - Output Directory: public - Development Command: sirv public --single --dev --port $PORT ? Want to override the settings? [y/N] n Linked to opensas/mdn-svelte-tutorial (created .vercel) Inspect: https://vercel.com/opensas/mdn-svelte-tutorial/[...] [1s] ✅ Production: https://mdn-svelte-tutorial.vercel.app [copied to clipboard] [19s] Deployed to production. Run `vercel --prod` to overwrite later (https://vercel.link/2F). To change the domain or build command, go to https://zeit.co/opensas/mdn-svelte-tutorial/settings
- 接受所有默认设置,一切就绪。
- 部署完成后,在浏览器中转到“生产”URL,您将看到已部署的应用程序!
您还可以 将 Svelte Git 项目导入 Vercel 从 GitHub、GitLab 或 BitBucket。
注意:您可以使用 npm i -g vercel 全局安装 Vercel,这样您就不必使用 npx 来运行它。
自动部署到 GitLab Pages
对于托管静态文件,有几种在线服务允许您在每次将更改推送到 Git 存储库时自动部署您的站点。它们中的大多数都涉及设置一个部署管道,该管道在每次 git push 时触发,并负责构建和部署您的网站。
为了演示这一点,我们将把我们的待办事项应用程序部署到 GitLab Pages。
- 首先,您需要 在 GitLab 上注册,然后 创建一个新项目。为您的新项目提供一个简短易记的名称,例如“mdn-svelte-todo”。您将拥有一个指向您的新 GitLab Git 存储库的远程 URL,例如
git@gitlab.com:[your-user]/[your-project].git。 - 在开始将内容上传到 Git 存储库之前,最好添加一个
.gitignore文件来告诉 Git 哪些文件要从源代码管理中排除。在本例中,我们将通过在本地项目的根文件夹中创建一个.gitignore文件并使用以下内容来告诉 Git 排除node_modules目录中的文件bashnode_modules/ - 现在让我们回到 GitLab。创建新的存储库后,GitLab 将向您显示一条消息,说明上传现有文件的不同选项。请按照“推送现有文件夹”标题下列出的步骤操作bash
cd your_root_directory # Go into your project's root directory git init git remote add origin https://gitlab.com/[your-user]/mdn-svelte-todo.git git add . git commit -m "Initial commit" git push -u origin main注意:您可以使用
git协议 而不是https,它更快,并且可以节省您每次访问源存储库时输入用户名和密码的麻烦。要使用它,您需要 创建 SSH 密钥对。您的源 URL 将如下所示:git@gitlab.com:[your-user]/mdn-svelte-todo.git。
通过这些说明,我们初始化一个本地 Git 存储库,然后将我们的远程源(我们将代码推送到该位置)设置为我们 GitLab 上的存储库。接下来,我们将所有文件提交到本地 Git 存储库,然后将其推送到 GitLab 上的远程源。
GitLab 使用一个名为 GitLab CI/CD 的内置工具来构建您的网站并将其发布到 GitLab Pages 服务器。GitLab CI/CD 为完成此任务而运行的脚本序列是从名为 .gitlab-ci.yml 的文件创建的,您可以随意创建和修改该文件。配置文件中名为 pages 的特定作业将使 GitLab 意识到您正在部署 GitLab Pages 网站。
现在让我们尝试一下。
- 在项目的根目录中创建一个
.gitlab-ci.yml文件,并赋予其以下内容在这里,我们告诉 GitLab 使用具有最新版本 node 的镜像来构建我们的应用程序。接下来,我们声明一个yamlimage: node:latest pages: stage: deploy script: - npm install - npm run build artifacts: paths: - public only: - mainpages作业,以启用 GitLab Pages。每当对我们的存储库进行推送时,GitLab 将运行npm install和npm run build来构建我们的应用程序。我们还告诉 GitLab 部署public文件夹的内容。在最后一行,我们配置 GitLab 仅在对我们的主分支进行推送时重新部署我们的应用程序。 - 由于我们的应用程序将在子目录(如
https://your-user.gitlab.io/mdn-svelte-todo)中发布,因此我们必须使public/index.html文件中对 JavaScript 和 CSS 文件的引用相对化。为此,我们只需从/global.css、/build/bundle.css和/build/bundle.jsURL 中删除前导斜杠 (/),如下所示立即执行此操作。html<title>Svelte To-Do list</title> <link rel="icon" type="image/png" href="favicon.png" /> <link rel="stylesheet" href="global.css" /> <link rel="stylesheet" href="build/bundle.css" /> <script defer src="build/bundle.js"></script> - 现在我们只需要提交并将更改推送到 GitLab。通过运行以下命令执行此操作bash
git add public/index.html git add .gitlab-ci.yml git commit -m "Added .gitlab-ci.yml file and fixed index.html absolute paths" git push
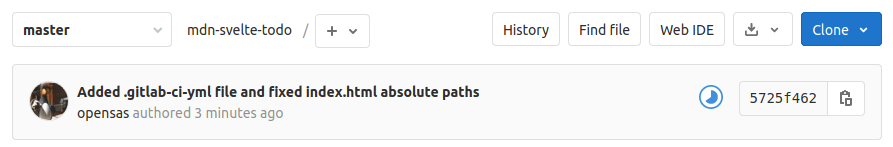
每当有作业运行时,GitLab 都会显示一个图标,显示作业的处理过程。单击它将允许您检查作业的输出。

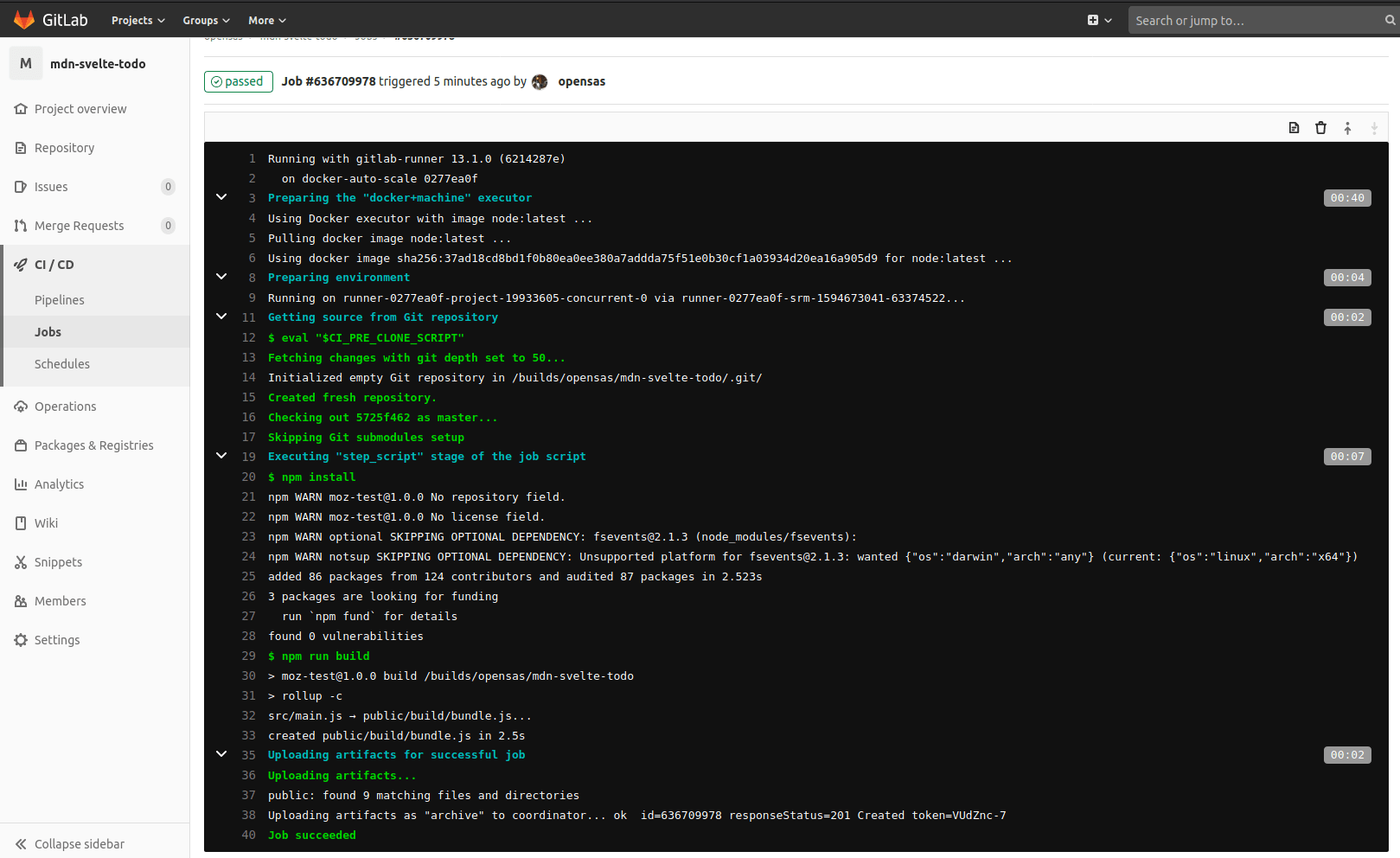
您还可以从 GitLab 项目的“CI / CD”>“作业”菜单选项中检查当前和先前作业的进度。

GitLab 完成构建和发布您的应用程序后,它将可以通过 https://your-user.gitlab.io/mdn-svelte-todo/ 访问;在我的例子中,它是 https://opensas.gitlab.io/mdn-svelte-todo/。您可以在 GitLab 的 UI 中检查页面的 URL——请参阅“设置”>“页面”菜单选项。
通过此配置,每当您将更改推送到 GitLab 存储库时,应用程序都将自动重建并部署到 GitLab Pages。
了解更多关于 Svelte 的信息
在本节中,我们将为您提供一些资源和项目供您查看,以进一步学习 Svelte。
Svelte 文档
要进一步了解有关 Svelte 的更多信息,您绝对应该访问 Svelte 主页。在那里,您会发现 许多文章 解释了 Svelte 的理念。如果您尚未完成,请务必完成 Svelte 交互式教程。我们已经涵盖了其中大部分内容,因此完成它不会花费您太多时间——您应该将其视为练习!
您还可以查阅 Svelte API 文档 和可用的 示例。
要了解 Svelte 背后的动机,您应该阅读 Rich Harris 在 YouTube 上的 重新思考反应性 演示文稿。他是 Svelte 的创建者,所以他对它有一些想法。您还可以在这里获得交互式幻灯片,这些幻灯片毫不意外地是用 Svelte 构建的。如果您喜欢它,您还会喜欢 “少写代码,多做事”的回归 演示文稿,Rich Harris 在 JSCAMP 2019 上发表了这篇演讲。
相关项目
还有其他与 Svelte 相关的项目值得一试
- Sapper:一个由 Svelte 提供支持的应用程序框架,提供服务器端渲染 (SSR)、代码拆分、基于文件的路由和离线支持等。可以将其视为 Svelte 的 Next.js。如果您计划开发一个相当复杂的 Web 应用程序,您绝对应该看看这个项目。
- Svelte Native:一个由 Svelte 提供支持的移动应用程序框架。可以将其视为 Svelte 的 React Native。
- VS Code 的 Svelte 扩展:这是官方支持的用于处理
.svelte文件的 VS Code 插件,我们在TypeScript 文章中介绍过它。
其他学习资源
- Rich Harris 在 Frontend Masters 上提供了一个关于 Svelte 和 Sapper 的完整课程。
- 尽管 Svelte 是一个相对较新的项目,但网络上仍然有很多教程和课程,因此很难推荐具体的哪个。
- 不过,Svelte.js — 完整指南(由Academind 提供)是一个非常受欢迎且评价很高的选择。
- Svelte 手册(由Flavio Copes 编写)也是学习 Svelte 主要概念的有用参考。
- 如果你更喜欢阅读书籍,那么 Mark Volkman 编写的Svelte 和 Sapper 实战(2020 年 10 月出版)是一个不错的选择,你可以在线免费预览。
- 如果你想更深入地了解 Svelte 编译器的内部工作原理,可以查看Tan Li Hau 的在脑海中编译 Svelte 博客文章。
与社区互动
有很多不同的方式可以获得支持并与 Svelte 社区互动
- svelte.dev/chat:Svelte 的 Discord 服务器。
- @sveltejs:官方 Twitter 账号。
- @sveltesociety:Svelte 社区 Twitter 账号。
- Svelte 食谱:社区驱动的食谱、技巧和最佳实践存储库,用于解决常见问题。
- StackOverflow 上的 Svelte 问题:SO 上带有
svelte标签的问题。 - Svelte Reddit 社区:Reddit 上的 Svelte 社区讨论和内容评分站点。
- Svelte DEV 社区:来自 DEV.to 社区的 Svelte 相关技术文章和教程的集合。
结束
恭喜!您已完成 Svelte 教程。在之前的文章中,我们从零基础开始学习 Svelte,并构建并部署了一个完整的应用程序。
- 我们了解了 Svelte 的理念以及它与其他前端框架的不同之处。
- 我们了解了如何在网站中添加动态行为,如何在组件中组织应用程序以及在组件之间共享信息的不同方法。
- 我们利用了 Svelte 的响应式系统,并学习了如何避免常见的陷阱。
- 我们还了解了一些高级概念和技巧,用于与 DOM 元素交互以及使用
use指令以编程方式扩展 HTML 元素的功能。 - 然后,我们了解了如何使用存储来处理中心数据存储库,并创建了自己的自定义存储来将应用程序数据持久化到 Web Storage 中。
- 我们还了解了 Svelte 对 TypeScript 的支持。
在这篇文章中,我们了解了几个简单易用的选项,用于将我们的应用程序部署到生产环境,并了解了如何设置一个基本的管道,以便在每次提交到 GitLab 时都部署我们的应用程序。然后,我们为您提供了一份 Svelte 资源列表,以便您能够继续学习 Svelte。
恭喜!完成本系列教程后,您应该具备了使用 Svelte 开发专业 Web 应用程序的坚实基础。