傻瓜故事生成器
在本评估中,您将需要运用本模块文章中学习到的知识,创建一个有趣的应用程序,生成随机的傻瓜故事。玩得开心!
| 先决条件 | 在尝试进行此评估之前,您应该已经完成了本模块中的所有文章。 |
|---|---|
| 目标 | 测试对 JavaScript 基础知识的理解,例如变量、数字、运算符、字符串和数组。 |
起点
要开始此评估,您应该
- 前往 获取示例的 HTML 文件,将其保存到计算机上某个新目录中的本地副本,并将其命名为
index.html,并从本地开始评估。其中还包含用于设置示例样式的 CSS。 - 前往 包含原始文本的页面,并在浏览器中的另一个标签页中将其打开。您稍后会需要它。
或者,您可以使用在线编辑器,例如 CodePen、JSFiddle 或 Glitch。您可以将 HTML、CSS 和 JavaScript 粘贴到这些在线编辑器之一中。如果所使用的在线编辑器没有单独的 JavaScript 面板,请随时将其内联到 HTML 页面中的 <script> 元素中。
注意:如果您遇到困难,可以通过我们的 沟通渠道之一与我们联系。
项目简介
我们为您提供了一些原始 HTML/CSS 和一些文本字符串和 JavaScript 函数;您需要编写必要的 JavaScript 代码,将其转换为一个可运行的程序,该程序执行以下操作
- 按下“生成随机故事”按钮时生成一个傻瓜故事。
- 仅当在按下生成按钮之前在“输入自定义名称”文本字段中输入了自定义名称时,才将故事中的默认名称“Bob”替换为自定义名称。
- 如果在按下生成按钮之前选中了英国单选按钮,则将故事中的默认美国重量和温度数量和单位转换为英国等效单位。
- 每次按下按钮时生成一个新的随机傻瓜故事。
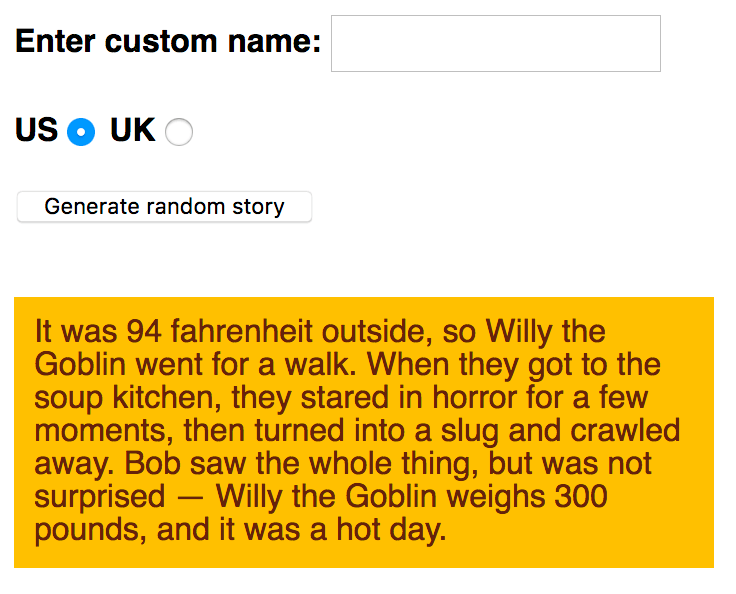
以下屏幕截图显示了完成的程序应输出的示例

为了让您更好地了解,请查看完成的示例(不要偷看源代码!)
完成步骤
以下部分描述了您需要执行的操作。
基本设置
- 创建一个名为
main.js的新文件,与您的index.html文件位于同一目录中。 - 通过将
<script>元素插入到 HTML 中并引用main.js,将外部 JavaScript 文件应用于您的 HTML。将其放在结束</body>标记之前。
初始变量和函数
- 在原始文本文件中,复制“1. 完成变量和函数定义”标题下方的所有代码,并将其粘贴到
main.js文件的顶部。这为您提供了三个变量,分别存储对“输入自定义名称”文本字段 (customName)、“生成随机故事”按钮 (randomize) 和 HTML 正文底部故事将被复制到的<p>元素 (story) 的引用。此外,您还有一个名为randomValueFromArray()的函数,该函数接收一个数组,并随机返回数组中存储的其中一个项目。 - 现在查看原始文本文件的第二部分 - “2. 原始文本字符串”。它包含用作程序输入的文本字符串。我们希望您将这些包含在
main.js中的变量内。- 将第一个长文本字符串存储在一个名为
storyText的变量中。 - 将第一组三个字符串存储在一个名为
insertX的数组中。 - 将第二组三个字符串存储在一个名为
insertY的数组中。 - 将第三组三个字符串存储在一个名为
insertZ的数组中。
- 将第一个长文本字符串存储在一个名为
放置事件处理程序和不完整的函数
- 现在返回到原始文本文件。
- 复制“3. 事件侦听器和部分函数定义”标题下方的代码,并将其粘贴到
main.js文件的底部。这- 向
randomize变量添加一个点击事件侦听器,以便当它表示的按钮被点击时,运行result()函数。 - 向您的代码添加一个部分完成的
result()函数定义。在评估的其余部分,您将在该函数内部填写内容以完成它并使其正常工作。
- 向
完成 result() 函数
- 创建一个名为
newStory的新变量,并将其值设置为等于storyText。这是为了让我们每次按下按钮并运行函数时都能创建一个新的随机故事。如果我们直接对storyText进行更改,则只能生成一个新故事。 - 创建三个名为
xItem、yItem和zItem的新变量,并使它们等于对您的三个数组调用randomValueFromArray()的结果(在每种情况下,结果都将是其调用的每个数组中的一个随机项)。例如,您可以调用该函数并使其从insertX中返回一个随机字符串,方法是编写randomValueFromArray(insertX)。 - 接下来,我们要替换
newStory字符串中的三个占位符 -:insertx:、:inserty:和:insertz:- 使用xItem、yItem和zItem中存储的字符串。这里有两个可能有助于您的字符串方法 - 在每种情况下,使对该方法的调用等于newStory,因此每次调用它时,newStory都等于自身,但会进行替换。因此,每次按下按钮时,这些占位符都会被一个随机的傻瓜字符串替换。作为进一步提示,根据您选择的方法,您可能需要多次调用其中一个调用。 - 在第一个
if块内,添加另一个字符串替换方法调用以将newStory字符串中找到的名称“Bob”替换为name变量。在此块中,我们说“如果在customName文本输入中输入了值,则将故事中的 Bob 替换为该自定义名称。” - 在第二个
if块内,我们正在检查是否选择了uk单选按钮。如果是,我们希望将故事中的重量和温度值从磅和华氏度转换为英石和摄氏度。您需要做的是:- 查找将磅转换为英石和华氏度转换为摄氏度的公式。
- 在定义
weight变量的行中,将 300 替换为将 300 磅转换为英石的计算结果。将' stone'连接到整体Math.round()调用的结果的末尾。 - 在定义
temperature变量的行中,将 94 替换为将 94 华氏度转换为摄氏度的计算结果。将' centigrade'连接到整体Math.round()调用的结果的末尾。 - 在两个变量定义的下方,再添加两行字符串替换行,将“94 fahrenheit”替换为
temperature变量的内容,并将“300 pounds”替换为weight变量的内容。
- 最后,在函数的倒数第二行,使
story变量(引用该段落)的textContent属性等于newStory。
提示和技巧
- 您无需以任何方式编辑 HTML,只需将 JavaScript 应用于您的 HTML 即可。
- 如果您不确定 JavaScript 是否已正确应用于您的 HTML,请尝试暂时从 JavaScript 文件中删除所有其他内容,添加一段您知道会产生明显效果的简单 JavaScript 代码,然后保存并刷新。例如,以下代码将
<html>元素的背景设置为红色 - 因此如果 JavaScript 应用正确,则整个浏览器窗口都将变为红色jsdocument.querySelector("html").style.backgroundColor = "red"; Math.round()是一个内置的 JavaScript 方法,它将计算结果四舍五入到最接近的整数。- 需要替换三个字符串实例。您可以多次重复
replace()方法,也可以使用replaceAll()。请记住,字符串是不可变的!