处理文件
一个网站由许多文件组成:文本内容、代码、样式表、媒体内容等等。当你构建网站时,你需要将这些文件组装成一个合理的结构,储存在你的本地计算机上,确保它们能够相互通信,并在最终上传到服务器之前使所有内容看起来都正确。文件处理讨论了一些你应该注意的问题,以便你可以为你的网站设置一个合理的文件夹结构。
您的网站应存储在计算机上的哪个位置?
当你正在本地计算机上开发网站时,你应该将所有相关文件保存在一个单独的文件夹中,该文件夹反映了服务器上已发布网站的文件结构。这个文件夹可以放在任何你想要的地方,但你应该把它放在一个易于查找的地方,例如你的桌面、主文件夹或硬盘的根目录。
- 选择一个位置来存储你的网站项目。在你选择的位置内,创建一个名为
web-projects(或类似名称)的新文件夹。这将是所有网站项目存放的地方。 - 在这个第一个文件夹内,创建另一个文件夹来存储你的第一个网站。将其命名为
test-site(或更具创意的名称)。
关于大小写和空格的说明
你会注意到,在本文中,我们要求你将文件夹和文件名全部使用小写字母且不包含空格。这是因为
- 许多计算机,特别是 Web 服务器,都是区分大小写的。例如,如果你将图像放在网站上的
test-site/MyImage.jpg,然后在另一个文件中尝试调用该图像为test-site/myimage.jpg,它可能无法工作。 - 在文件名中使用空格会产生很多问题
- 当你在终端中调用命令时,你必须用引号括住包含空格的文件名,否则路径将被解释为两个单独的项目。
- 一些编程语言(例如 Python)如果这些文件是要导入的模块,则无法很好地处理文件名中的空格。
文件名也会映射到 URL。例如,如果你的服务器服务目录的根目录下有一个名为my_file.html的文件,那么大多数 Web 服务器的默认行为通常可以通过https://example.com/my_file.html访问它。一些服务器会将文件名中的空格替换为“%20”(URL 中空格的字符代码),如果它们假设文件名和 URL 完全匹配,这可能会在某些服务器端逻辑中产生细微的错误。
建议使用连字符而不是下划线来分隔单词:my-file.html与my_file.html。 Google 搜索引擎将连字符视为单词分隔符,但不会将下划线视为单词分隔符。这可以通过配置服务器将下划线替换为连字符来解决,但这需要额外的操作,并且文件名和 URL 出现差异时更容易出错。
由于这些原因,最好养成使用小写字母、不包含空格且使用连字符分隔单词的文件夹和文件名书写习惯,至少在你了解自己在做什么之前。这样,你以后遇到的问题就会更少。
您的网站应采用什么结构?
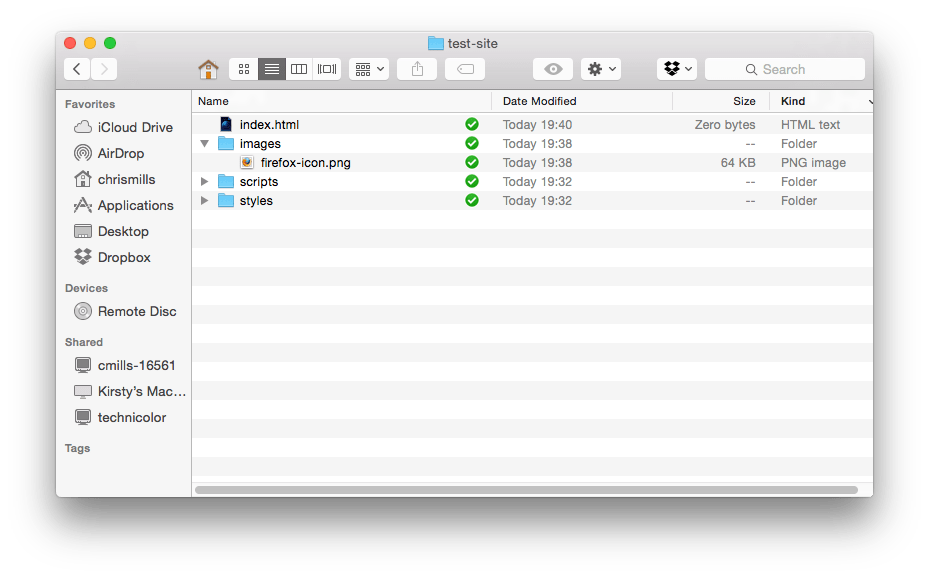
接下来,让我们看看我们的测试站点应该具有什么结构。在任何我们创建的网站项目中,最常见的内容是 index HTML 文件以及用于包含图像、样式文件和脚本文件的文件夹。现在让我们创建这些文件。
index.html:此文件通常包含你的主页内容,即人们首次访问你的网站时看到的文本和图像。使用你的文本编辑器,创建一个名为index.html的新文件,并将其保存在你的test-site文件夹内。images文件夹:此文件夹将包含你在网站上使用的所有图像。在你的test-site文件夹内创建一个名为images的文件夹。styles文件夹:此文件夹将包含用于设置内容样式的 CSS 代码(例如,设置文本和背景颜色)。在你的test-site文件夹内创建一个名为styles的文件夹。scripts文件夹:此文件夹将包含用于向网站添加交互功能的所有 JavaScript 代码(例如,单击时加载数据的按钮)。在你的test-site文件夹内创建一个名为scripts的文件夹。
注意:在 Windows 计算机上,你可能无法看到文件名,因为 Windows 默认情况下启用了名为隐藏已知文件类型的扩展名的选项。通常,你可以通过进入 Windows 资源管理器,选择文件夹选项…选项,取消选中隐藏已知文件类型的扩展名复选框,然后单击确定来关闭此选项。有关涵盖你所用 Windows 版本的更具体信息,你可以在网上搜索。
文件路径
为了使文件能够相互通信,你必须在它们之间提供一个文件路径——基本上是一条路线,以便一个文件知道另一个文件在哪里。为了演示这一点,我们将在index.html文件中插入一些 HTML 代码,并使其显示你在文章"你的网站会是什么样子?"中选择的图像。或者,你可以选择你现有的图像(在你的计算机上或从网络上),并在以下步骤中使用它。
- 将你之前选择的图像复制到你的
images文件夹中。 - 打开你的
index.html文件,并将以下代码按原样插入到文件中。现在不用担心它的含义——我们将在本系列的后面更详细地研究这些结构。html<!doctype html> <html lang="en-US"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>My test page</title> </head> <body> <img src="" alt="My test image" /> </body> </html> <img src="" alt="My test image">行是将图像插入页面的 HTML 代码。我们需要告诉 HTML 图像在哪里。图像位于images目录内,该目录与index.html位于同一目录中。为了从index.html到我们的图像遍历文件结构,我们需要的文件路径是images/your-image-filename。例如,我们的图像名为firefox-icon.png,因此文件路径为images/firefox-icon.png。- 将文件路径插入到
src=""代码的双引号之间。 - 将
alt属性的内容更改为你包含的图像的描述。在本例中,alt="Firefox logo: flaming fox wrapping the world"。 - 保存你的 HTML 文件,然后在你的 Web 浏览器中加载它(双击该文件)。你应该会看到你的新网页显示你的图像!

一些文件路径的一般规则
- 要链接到与调用 HTML 文件位于同一目录中的目标文件,只需使用文件名,例如
my-image.jpg。 - 要引用子目录中的文件,请在路径前面加上目录名,再加上正斜杠,例如
subdirectory/my-image.jpg。 - 要链接到调用 HTML 文件上方目录中的目标文件,请写两个点。例如,如果
index.html位于test-site的子文件夹内,而my-image.jpg位于test-site内,则可以使用../my-image.jpg从index.html引用my-image.jpg。 - 你可以根据需要组合这些路径,例如
../subdirectory/another-subdirectory/my-image.jpg。
目前,这就是你需要了解的所有内容。
注意:Windows 文件系统倾向于使用反斜杠而不是正斜杠,例如C:\Windows。这在 HTML 中无关紧要——即使你在 Windows 上开发网站,也应该在代码中使用正斜杠。