列表样式
列表 在大多数情况下表现得像其他任何文本一样,但有一些特定于列表的 CSS 属性你需要了解,以及一些需要考虑的最佳实践。本文解释了所有这些。
| 先决条件 | HTML 基础知识(学习 HTML 入门),CSS 基础知识(学习 CSS 入门),CSS 文本和字体基础知识。 |
|---|---|
| 目标 | 熟悉与列表样式相关的最佳实践和属性。 |
简单的列表示例
首先,让我们来看一个简单的列表示例。在本文中,我们将了解无序列表、有序列表和描述列表——它们都具有相似的样式特征,以及一些特定于自身的特征。未设置样式的示例可在 GitHub 上获取(也请查看源代码)。
我们列表示例的 HTML 代码如下所示
<h2>Shopping (unordered) list</h2>
<p>
Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.
</p>
<ul>
<li>Hummus</li>
<li>Pita</li>
<li>Green salad</li>
<li>Halloumi</li>
</ul>
<h2>Recipe (ordered) list</h2>
<p>
Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.
</p>
<ol>
<li>Toast pita, leave to cool, then slice down the edge.</li>
<li>
Fry the halloumi in a shallow, non-stick pan, until browned on both sides.
</li>
<li>Wash and chop the salad.</li>
<li>Fill pita with salad, hummus, and fried halloumi.</li>
</ol>
<h2>Ingredient description list</h2>
<p>
Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.
</p>
<dl>
<dt>Hummus</dt>
<dd>
A thick dip/sauce generally made from chick peas blended with tahini, lemon
juice, salt, garlic, and other ingredients.
</dd>
<dt>Pita</dt>
<dd>A soft, slightly leavened flatbread.</dd>
<dt>Halloumi</dt>
<dd>
A semi-hard, unripened, brined cheese with a higher-than-usual melting
point, usually made from goat/sheep milk.
</dd>
<dt>Green salad</dt>
<dd>That green healthy stuff that many of us just use to garnish kebabs.</dd>
</dl>
如果您现在转到实时示例并使用浏览器开发者工具检查列表元素,您会注意到一些样式默认值
<ul>和<ol>元素的顶部和底部margin为16px(1em),并且padding-left为40px(2.5em)。如果方向属性dir设置为从右到左(rtl)对于ul和ol元素,在这种情况下padding-right生效,其默认值为40px(2.5em)。- 列表项(
<li>元素)没有设置间距的默认值。 <dl>元素的顶部和底部margin为16px(1em),但没有设置填充。<dd>元素的margin-left为40px(2.5em)。- 我们包含的用于参考的
<p>元素的顶部和底部margin为16px(1em)——与不同的列表类型相同。
处理列表间距
在设置列表样式时,您需要调整其样式,使其与周围的元素(例如段落和图像;有时称为垂直节奏)保持相同的垂直间距,以及彼此之间相同的水平间距(您可以看到完成的样式示例在 GitHub 上,以及找到源代码)。
用于文本样式和间距的 CSS 如下所示
/* General styles */
html {
font-family: Helvetica, Arial, sans-serif;
font-size: 10px;
}
h2 {
font-size: 2rem;
}
ul,
ol,
dl,
p {
font-size: 1.5rem;
}
li,
p {
line-height: 1.5;
}
/* Description list styles */
dd,
dt {
line-height: 1.5;
}
dt {
font-weight: bold;
}
- 第一条规则设置了站点范围的字体和 10px 的基线字体大小。这些会被页面上的所有内容继承。
- 规则 2 和 3 设置了标题、不同列表类型(列表元素的子元素会继承这些)和段落的相对字体大小。这意味着每个段落和列表都将具有相同的字体大小和顶部和底部间距,有助于保持垂直节奏的一致性。
- 规则 4 在段落和列表项上设置了相同的
line-height——因此段落和每个单独的列表项都将具有相同的行间距。这也有助于保持垂直节奏的一致性。 - 规则 5 和 6 应用于描述列表。我们在描述列表术语和描述上设置了与段落和列表项相同的
line-height。同样,一致性很重要!我们还使描述术语具有粗体字体,以便它们更容易在视觉上脱颖而出。
列表特定样式
现在我们已经了解了列表的一般间距技巧,让我们探索一些特定于列表的属性。有三个属性您应该首先了解,它们可以设置在<ul> 或 <ol> 元素上
list-style-type:设置要用于列表的项目符号类型,例如,对于无序列表使用方形或圆形项目符号,或者对于有序列表使用数字、字母或罗马数字。list-style-position:设置每个项目开头的项目符号是在列表内还是列表外出现。list-style-image:允许您为项目符号使用自定义图像,而不是简单的方形或圆形。
项目符号样式
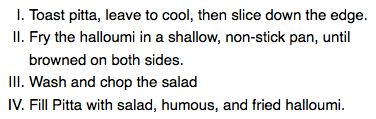
如上所述,list-style-type 属性允许您设置要用于项目符号的项目符号类型。在我们的示例中,我们已将有序列表设置为使用大写罗马数字,如下所示:
ol {
list-style-type: upper-roman;
}
这给了我们如下外观

您可以通过查看list-style-type 参考页面找到更多选项。
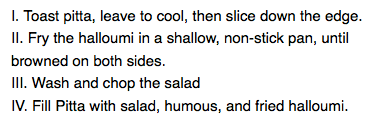
项目符号位置
list-style-position 属性设置项目符号是在列表项内部出现,还是在每个项目开始之前出现在其外部。默认值为 outside,这会导致项目符号位于列表项外部,如上所示。
如果将值设置为 inside,则项目符号将位于行内
ol {
list-style-type: upper-roman;
list-style-position: inside;
}

使用自定义项目符号图像
list-style-image 属性允许您为项目符号使用自定义图像。语法非常简单
ul {
list-style-image: url(star.svg);
}
但是,此属性在控制项目符号的位置、大小等方面受到一些限制。您最好使用background 属性族,您已在背景和边框文章中学习过。现在,这里有一个示例!
在我们的完成的示例中,我们已经像这样设置了无序列表的样式(在您上面已经看到的样式之上)
ul {
padding-left: 2rem;
list-style-type: none;
}
ul li {
padding-left: 2rem;
background-image: url(star.svg);
background-position: 0 0;
background-size: 1.6rem 1.6rem;
background-repeat: no-repeat;
}
我们在这里做了以下操作
- 将
padding-left的<ul>从默认的40px减少到20px,然后在列表项上设置相同的值。这样,总的来说,列表项仍然与有序列表项和描述列表描述对齐,但列表项有一些填充,以便背景图像可以位于其中。如果我们不这样做,背景图像将与列表项文本重叠,这将看起来很乱。 - 将
list-style-type设置为none,以便默认情况下不显示任何项目符号。我们将使用background属性来处理项目符号。 - 在每个无序列表项中插入了一个项目符号。相关属性如下
background-image:这引用了您要作为项目符号使用的图像文件的路径。background-position:这定义了图像将在所选元素的背景中的哪个位置出现——在本例中,我们说的是0 0,这意味着项目符号将出现在每个列表项的左上角。background-size:这设置了背景图像的大小。我们理想情况下希望项目符号与列表项大小相同(或略微小一点或大一点)。我们使用1.6rem(16px)的大小,它非常适合我们为项目符号提供的20px填充——16px 加上项目符号和列表项文本之间 4px 的空间效果很好。background-repeat:默认情况下,背景图像会重复,直到填充可用背景空间。我们只想在每种情况下插入一个图像副本,因此我们将此设置为no-repeat值。
这给了我们以下结果

list-style 简写
上面提到的三个属性都可以使用单个简写属性list-style设置。例如,以下 CSS
ul {
list-style-type: square;
list-style-image: url(example.png);
list-style-position: inside;
}
可以用此替换
ul {
list-style: square url(example.png) inside;
}
这些值可以按任何顺序列出,您可以使用一个、两个或所有三个值(未包含的属性使用的默认值为 disc、none 和 outside)。如果同时指定了 type 和 image,则如果由于某种原因无法加载图像,则使用 type 作为后备。
控制列表计数
有时您可能希望在有序列表中进行不同的计数——例如,从 1 以外的数字开始,或倒数,或以大于 1 的步长计数。HTML 和 CSS 有一些工具可以帮助您解决此问题。
start
start 属性允许您从 1 以外的数字开始列表计数。以下示例
<ol start="4">
<li>Toast pita, leave to cool, then slice down the edge.</li>
<li>
Fry the halloumi in a shallow, non-stick pan, until browned on both sides.
</li>
<li>Wash and chop the salad.</li>
<li>Fill pita with salad, hummus, and fried halloumi.</li>
</ol>
为您提供此输出
reversed
reversed 属性将开始倒数列表而不是正数列表。以下示例
<ol start="4" reversed>
<li>Toast pita, leave to cool, then slice down the edge.</li>
<li>
Fry the halloumi in a shallow, non-stick pan, until browned on both sides.
</li>
<li>Wash and chop the salad.</li>
<li>Fill pita with salad, hummus, and fried halloumi.</li>
</ol>
为您提供此输出
注意:如果反向列表中的列表项多于 start 属性的值,则计数将继续到零,然后进入负值。
value
value 属性允许您将列表项设置为特定的数值。以下示例
<ol>
<li value="2">Toast pita, leave to cool, then slice down the edge.</li>
<li value="4">
Fry the halloumi in a shallow, non-stick pan, until browned on both sides.
</li>
<li value="6">Wash and chop the salad.</li>
<li value="8">Fill pita with salad, hummus, and fried halloumi.</li>
</ol>
为您提供此输出
注意:即使您使用的是非数字list-style-type,您仍然需要在 value 属性中使用等效的数值。
主动学习:样式化嵌套列表
在本活动学习课程中,我们希望您利用上面学到的知识,尝试设置嵌套列表的样式。我们为您提供了 HTML 代码,我们希望您
- 为无序列表提供方形项目符号。
- 为无序列表项和有序列表项提供 1.5 倍于其字体大小的行高。
- 为有序列表提供小写字母项目符号。
- 随意尽可能多地使用列表示例,尝试使用项目符号类型、间距或您能找到的任何其他内容。
如果您犯了错误,您可以随时使用“重置”按钮将其重置。如果您真的卡住了,请按“显示解决方案”按钮查看可能的答案。
总结
一旦您了解了一些相关的基本原理和特定属性,列表的样式就相对容易掌握。在下一篇文章中,我们将继续学习链接样式技巧。
另请参阅
CSS 计数器提供了用于自定义列表计数和样式的高级工具,但它们非常复杂。如果您想挑战自己,我们建议您研究这些工具。请参阅