一个酷炫的盒子
在本评估中,您将获得更多练习,通过尝试创建一个引人注目的盒子来创建酷炫的盒子。
| 先决条件 | 在尝试本评估之前,您应该已经完成了本模块中的所有文章。 |
|---|---|
| 目标 | 测试对 CSS 盒模型和其他盒相关功能(如边框和背景)的理解。 |
起点
项目简介
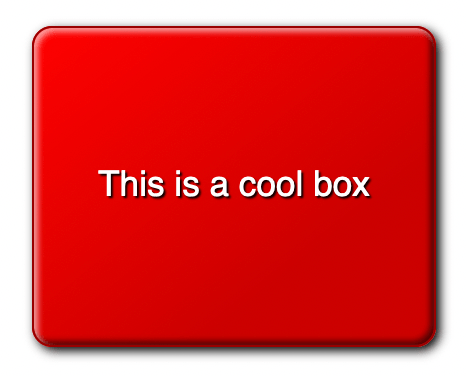
您的任务是创建一个酷炫的、花哨的盒子,并探索我们使用 CSS 可以做的事情。
一般任务
- 将 CSS 应用于 HTML。
样式化盒子
我们希望您对提供的 <div> 进行样式化,使其具有以下特点
- 一个适合大型盒子的合理宽度,大约 200 像素。
- 一个适合大型盒子的合理高度,同时垂直居中文本。
- 将盒子水平居中。
- 将盒子内的文本居中。
- 稍微增加字体大小,大约 17-18 像素的计算样式。使用 rem。写一个关于您如何计算值的注释。
- 设计的基色。将此颜色作为盒子的背景色。
- 与文本形成对比的颜色以及黑色文本阴影。
- 一个相当微妙的边框半径。
- 一个 1 像素的实线边框,颜色类似于基色,但稍微深一点。
- 一个线性半透明黑色渐变,朝向右下角。在开始时完全透明,沿 30% 渐变到大约 0.2 的不透明度,并保持相同颜色直到结束。
- 多个盒子阴影。给它一个标准的盒子阴影,使盒子看起来稍微从页面上抬起。另外两个应该是内嵌盒子阴影 - 在左上角有一个半透明的白色阴影,在右下角有一个半透明的黑色阴影 - 增加了盒子漂亮的 3D 提升效果。
提示和技巧
- 使用 W3C CSS 验证器 来捕获并修复 CSS 中的错误。