设计个人简介页面
通过你在过去几节课中学到的知识,你应该能够使用 CSS 格式化简单的文本文档,并为它们添加自己的样式。本次评估将给你一个机会来实践。
| 先决条件 | 在尝试此评估之前,您应该已经学习了本模块中的所有文章,并且对 HTML 基础知识有所了解(学习 HTML 简介)。 |
|---|---|
| 目标 | 体验一些 CSS 并测试您新获得的知识。 |
起点
项目简介
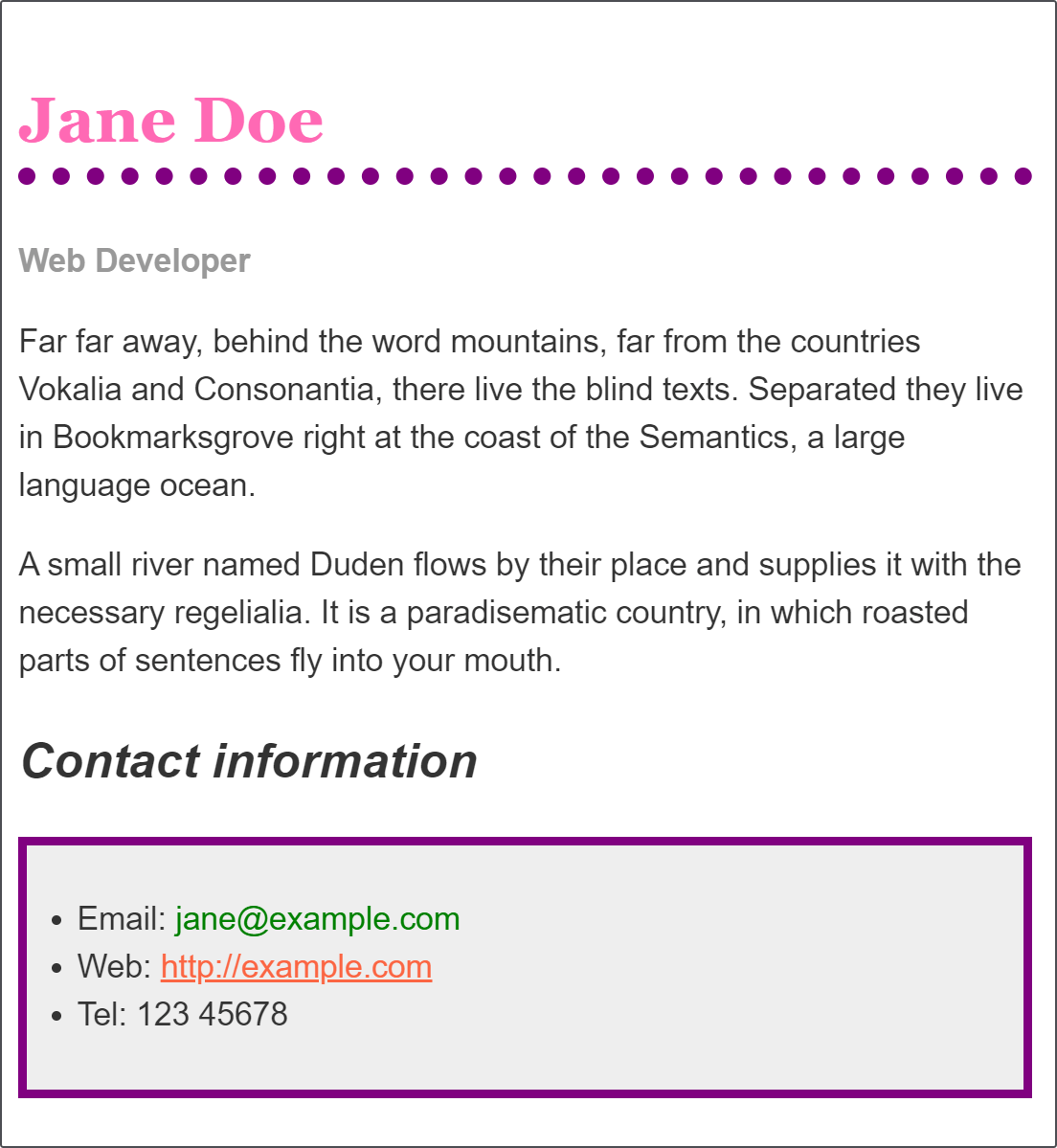
以下实时示例显示了一个使用 CSS 样式化的个人简介。使用的 CSS 属性如下——每个属性都链接到 MDN 上的属性页面,这将为您提供更多使用示例。
在交互式编辑器中,您会发现一些已就位的 CSS。这使用元素选择器、类和伪类选择文档的部分内容。对这个 CSS 进行以下更改
- 使用 CSS 颜色关键字
hotpink将一级标题设置为粉红色。 - 为标题添加一个 10px 点状的
border-bottom,使用 CSS 颜色关键字purple。 - 将二级标题设置为斜体。
- 为用于联系信息的
ul设置#eeeeee的background-color和 5px 实线紫色border。使用一些padding将内容从边框推开。 - 使链接在悬停时变为
green。
提示和技巧
- 使用 W3C CSS 验证器 捕获 CSS 中意外的错误——您可能错过的错误——以便您可以修复它们。
- 之后,尝试在 MDN CSS 参考 中查找此页面上未提及的一些属性,并大胆尝试!
- 请记住,这里没有错误答案——在这个学习阶段,您可以尽情享受乐趣。